
Grav: So verwendet Ihr die kostenlose und einfache Wordpress-Alternative
Mit dem dateibasierten einfachen CMS Grav könnt Ihr in Windeseile Websites einrichten – ohne technischen Schnickschnack!
Es muss nicht immer Wordpress sein! Gerade für Websites und Web-Projekte – etwa Produktseiten – sind die meisten Content-Management-Systeme nämlich völlig überfrachtet. Und wie in den 90ern Websites per WYSIWYSG-Editor zusammenkloppen, etwa mit BlueGriffon? Das ist eher so bäh. So mancher greift deshalb zu Homepage-Baukastensystemen wie die mit dem lustigen Namen. Das ist allerdings mit Kosten verbunden und nicht selten ziemlich einschränkend. Was also tun? Mit dem dateibasierten Mini-CMS Grav könnt Ihr ganz einfach per Markdown eine Website auf jedem Webserver aufsetzen, und zwar ohne all das technische Bohei. Ein echtes Simpel-CMS als Wordpress-Alternative eben.
Wordpress-Alternative Grav herunterladen und installieren
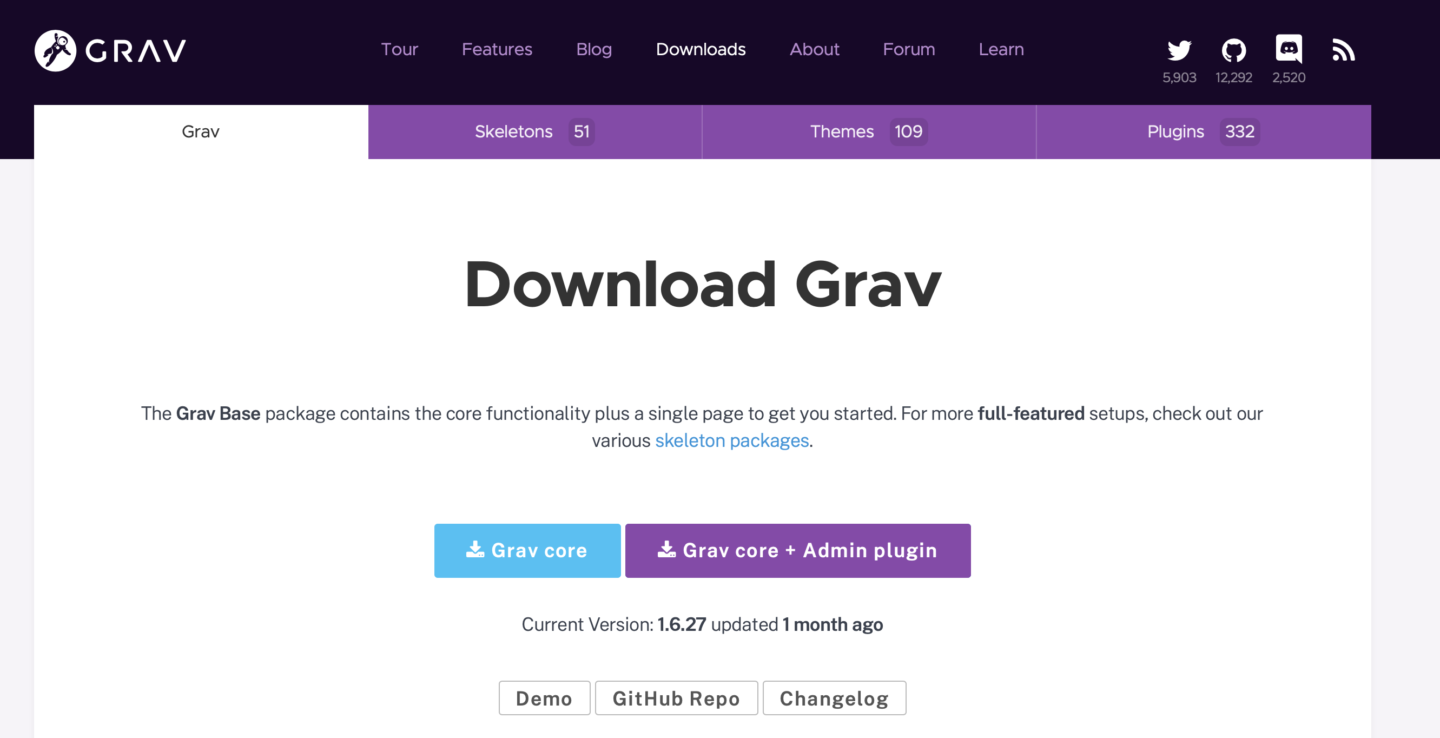
Um das Open-Source-CMS Grav nutzen zu können, benötigt Ihr nur einen Webserver, der mindestens PHP 7.1.3 unterstützt. Dabei spielt es keine Rolle, dieser bei einem Webhoster liegt oder lokal auf Eurem Rechner. Eine Domain oder wenigstens ein dynamischer Hostname sind natürlich ebenfalls sinnvoll. Anschließend könnt Ihr Grav (wir empfehlen für Einsteiger dringend die Version mit Admin-Oberfläche „Grav Core + Admin plugin“) einfach herunterladen und auf Euren Webspace oder Webserver entpacken. Das war es auch schon: Grav ist installiert!

Wordpress-Alternative Grav das erste Mal aufrufen
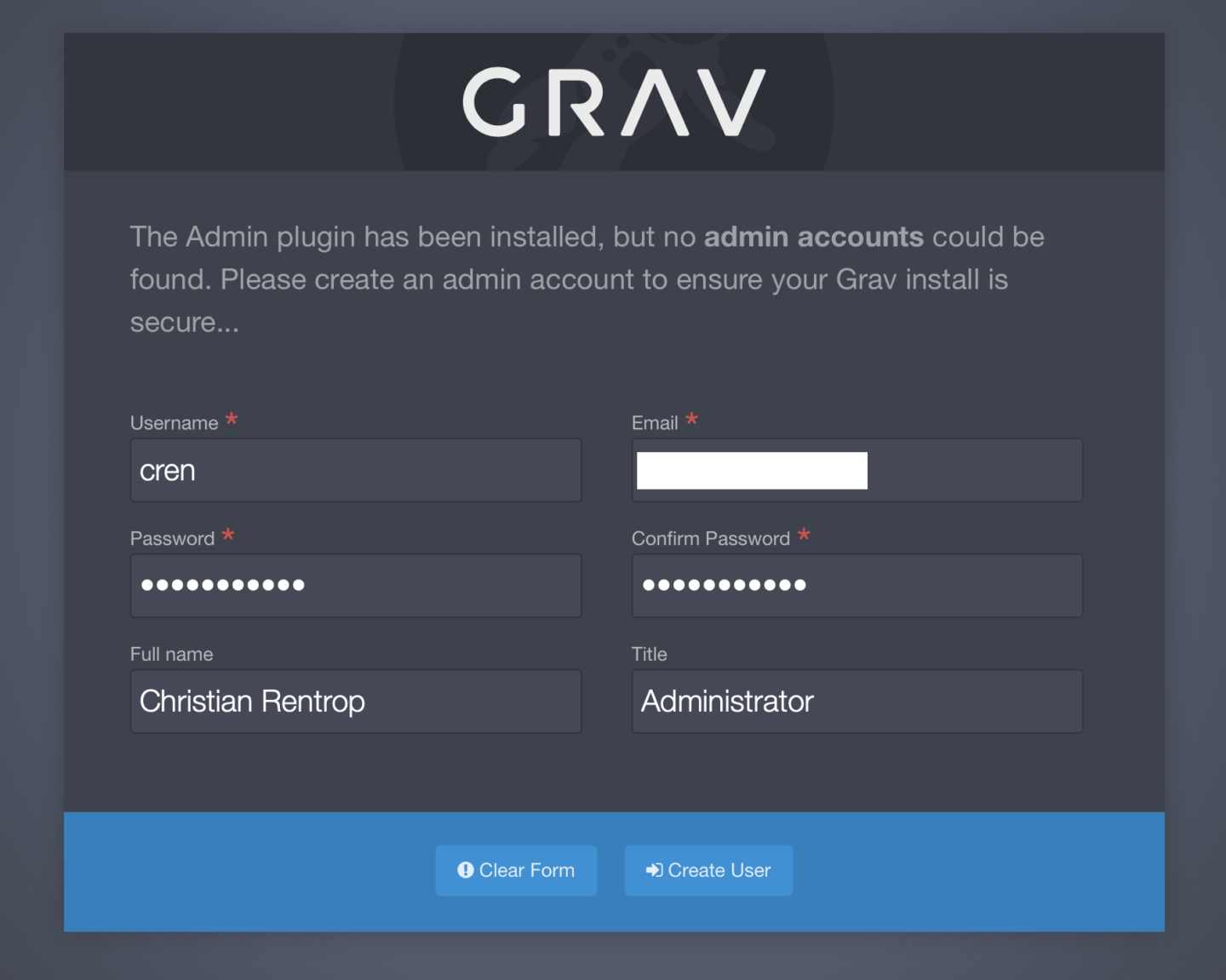
Grav ist dateibasiert, was bedeutet, dass Ihr keinerlei Datenbankverbindung einrichten müsst. Das macht nicht nur die Administration einfach, sondern auch das Backup oder den Umzug: Ihr könnt Grav einfach von Eurem alten auf einen neuen Webserver kopieren, schon läuft das System dort. Das ist vor allem dann sinnvoll, wenn Ihr zum Beispiel häufig Testumgebungen einrichtet oder Websites für Kunden hosten wollt. Oder wenn Ihr einfach eine Website häufig umziehen wollt oder müsst, als Testumgebung oder als lokale Website im Intranet. Um die neue Grav-Seite aufzurufen, müsst Ihr nur http(s)://(Eure-URL oder IP-Adresse)/grav-admin/ im Browser eingeben. Beim ersten Start mit Admin-Panel werdet Ihr zunächst in die Einrichtung des Benutzerkontos für die Administration umgeleitet. Legt hier einen Benutzer an und vergebt ein Passwort. Mit einem Klick auf „Create User“ ist Grav dann einsatzbereit und leitet Euch in die Administrationsoberfläche um. Diese findet Ihr künftig unter http(s)://(Eure-URL oder IP-Adresse)/grav-admin/admin/.

Grav-Seite anschauen
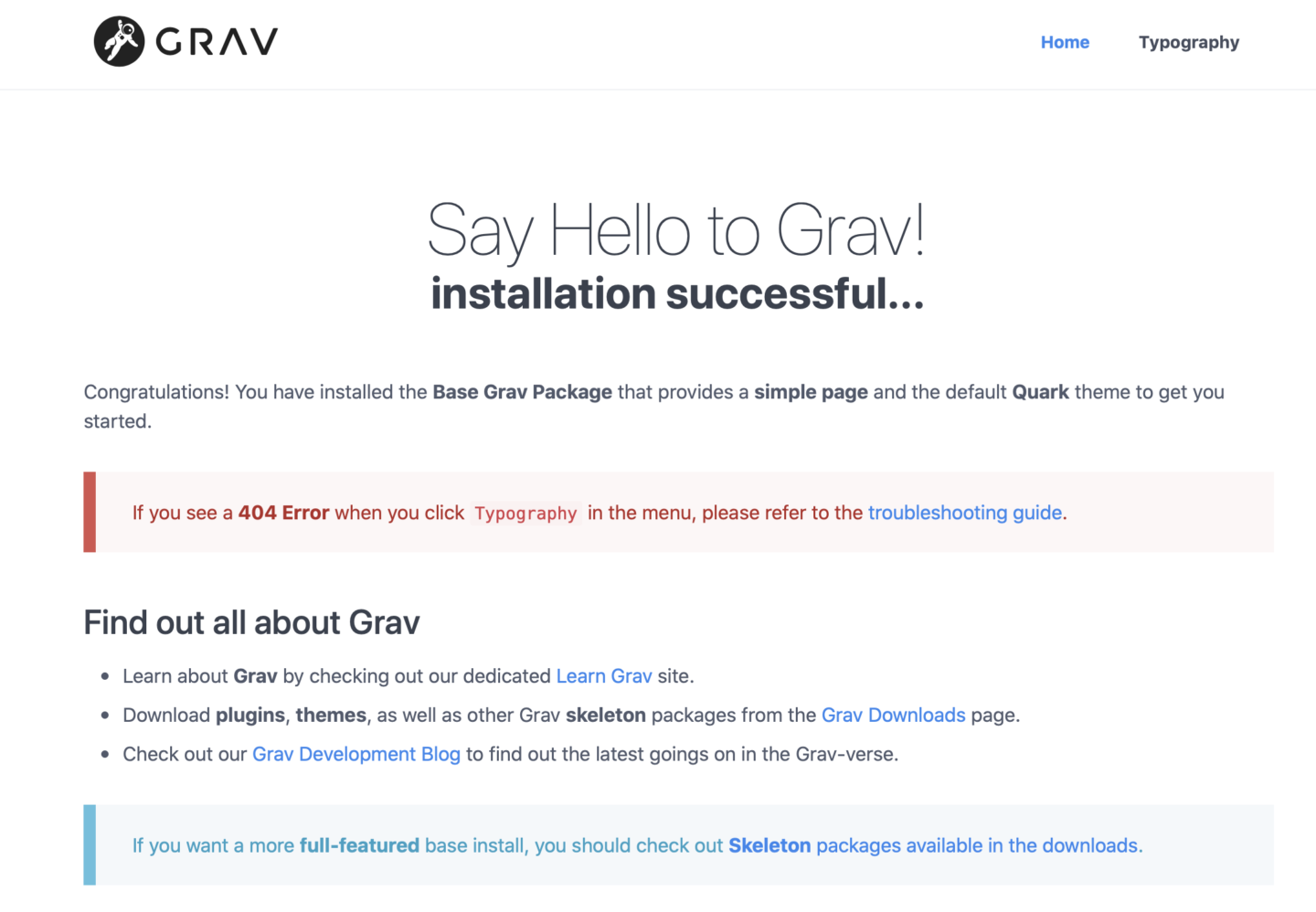
Wenn Ihr nun http(s)://(Eure-URL oder IP-Adresse)/grav-admin/ im Browser eintippt, könnt Ihr auch gleich Eure Seite aufrufen. Diese ist anfangs natürlich nur mit Demo-Content bespielt. Diesen könnt Ihr später ganz einfach im Grav-Admin-Panel anpassen. Der Editor von Grav unterstützt Markdown und erlaubt damit eine leichte und effiziente Formatierung Eures Website-Inhalts ganz ohne HTML-Code.

Grav fertig einrichten
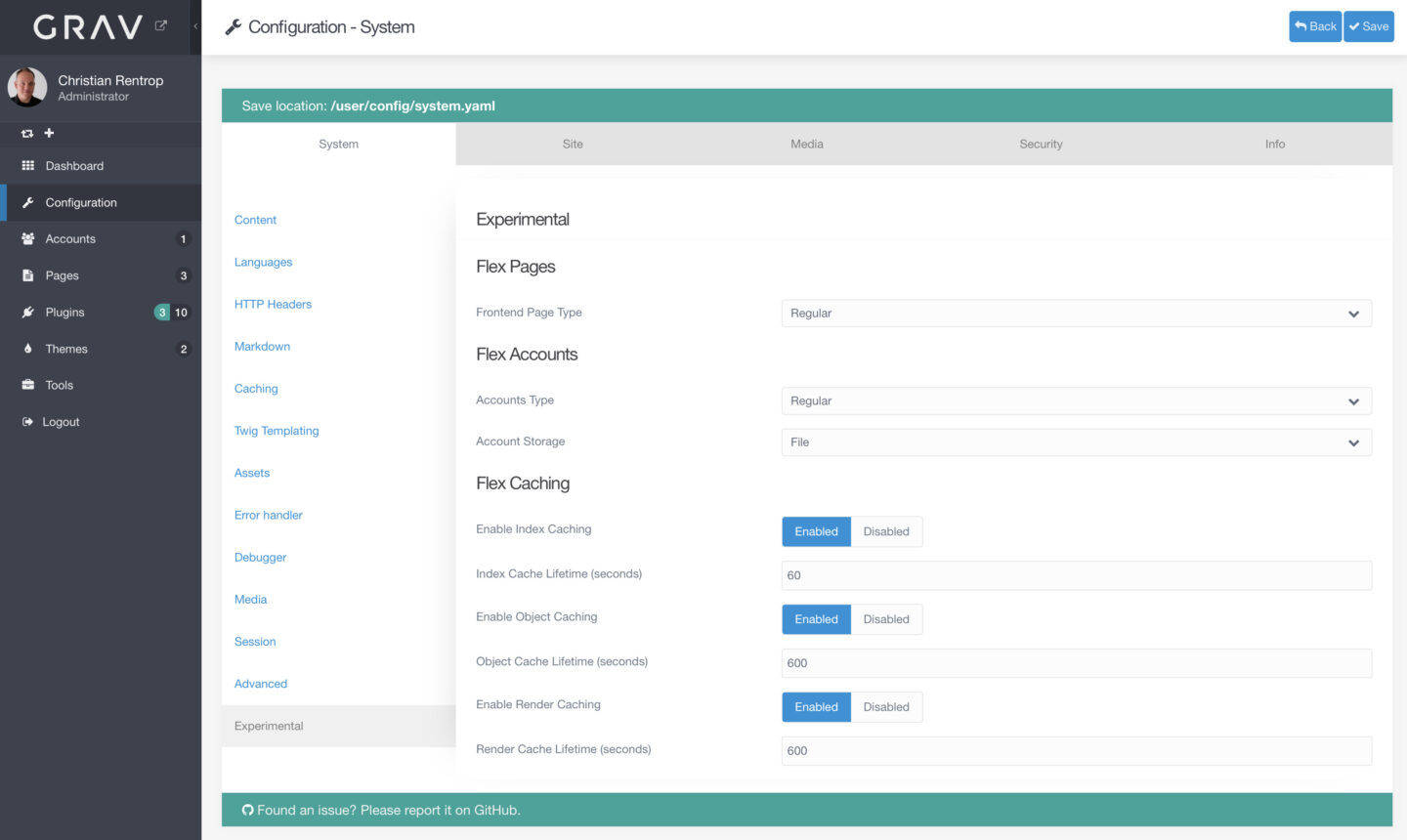
Grundsätzlich ist Grav schon jetzt fertig eingerichtet. Im Admin-Panel könnt Ihr aber noch einige Einrichtungsschritte durchführen, indem Ihr auf „Configuration“ klickt. Hier findet Ihr einige Einstellungen, um Grav an Eure Bedürfnisse anzupassen. So könnt Ihr zum Beispiel die Startseite wählen, sobald Ihr einige Seiten erstellt habt. Grundsätzlich könnt Ihr hier an einer Vielzahl von Parametern herumschrauben, in der Grundeinstellung ist Grav jedoch zunächst für den ersten Einsatz eingerichtet. Wenn möglich, solltet Ihr aber unter „Caching“ schauen, ob der Website-Cache aktiviert ist. Das erhöht die Performance deutlich. Zudem könnt Ihr hier die Startseite des Web-Projekts ändern. Ansonsten müsst Ihr nicht mehr viel machen – und könnt Euch an die eigentliche Erstellung von Inhalten begeben.

Theme für Grav-Website installieren
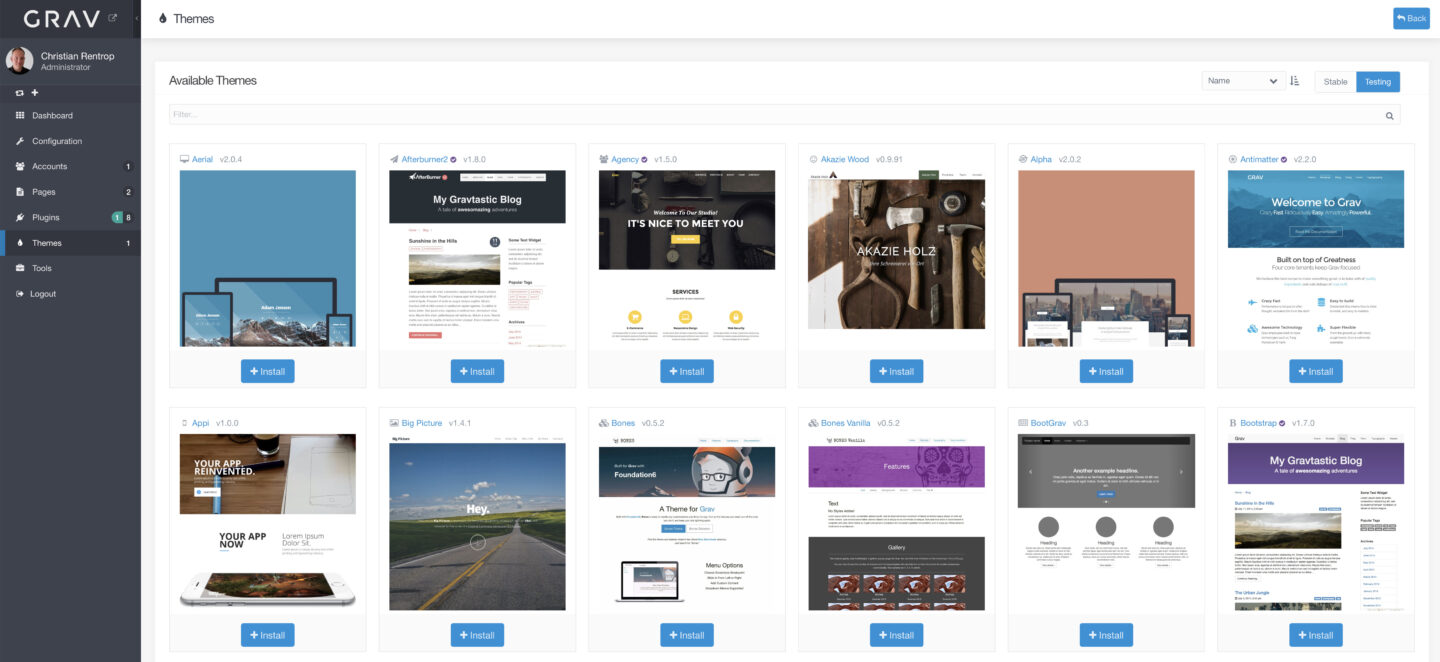
Grundsätzlich ist Grav an die bekannten Content-Management-Systemene angelehnt; Inhalt und Optik sind getrennt. Wie bei Wordpress und Co. bietet es sich deshalb an, zunächst ein Theme auszuwählen, um der Website schon einmal den richtigen Look zu verpassen. Wir wollen in diesem Beispiel eine schnelle Portfolio-Seite erstellen und benötigen dazu ein passendes Theme. Das finden wir direkt im Administrationsbereich unter http(s)://(Eure-URL oder IP-Adresse)/grav-admin/admin/. Klickt hier auf „Themes“ und dann oben rechts auf „Add“. Grav zeigt Euch jetzt eine Auswahl der verfügbaren Themes an. Wählt ein Theme aus, das Euch gefällt. In unserem Beispiel wählen wir „Simplicity“ für eine hübsche Portfolio-Seite. Je nach Theme gibt es mehr oder weniger Funktionen. Nach einem Klick auf „Install“ zeigt Euch Grav gegebenenfalls noch eine Liste der für das Theme notwendigen Plugins an. Diese werden automatisch mitinstalliert. Mit einem Klick auf „Continue“ installiert Ihr das Theme und die notwendigen Abhängigkeiten. Um das Theme zu aktivieren, müsst Ihr es gegebenenfalls noch unter „Themes“ mit einem Klick auf „Activate“ einschalten.

Grav-Website mit Inhalt füllen
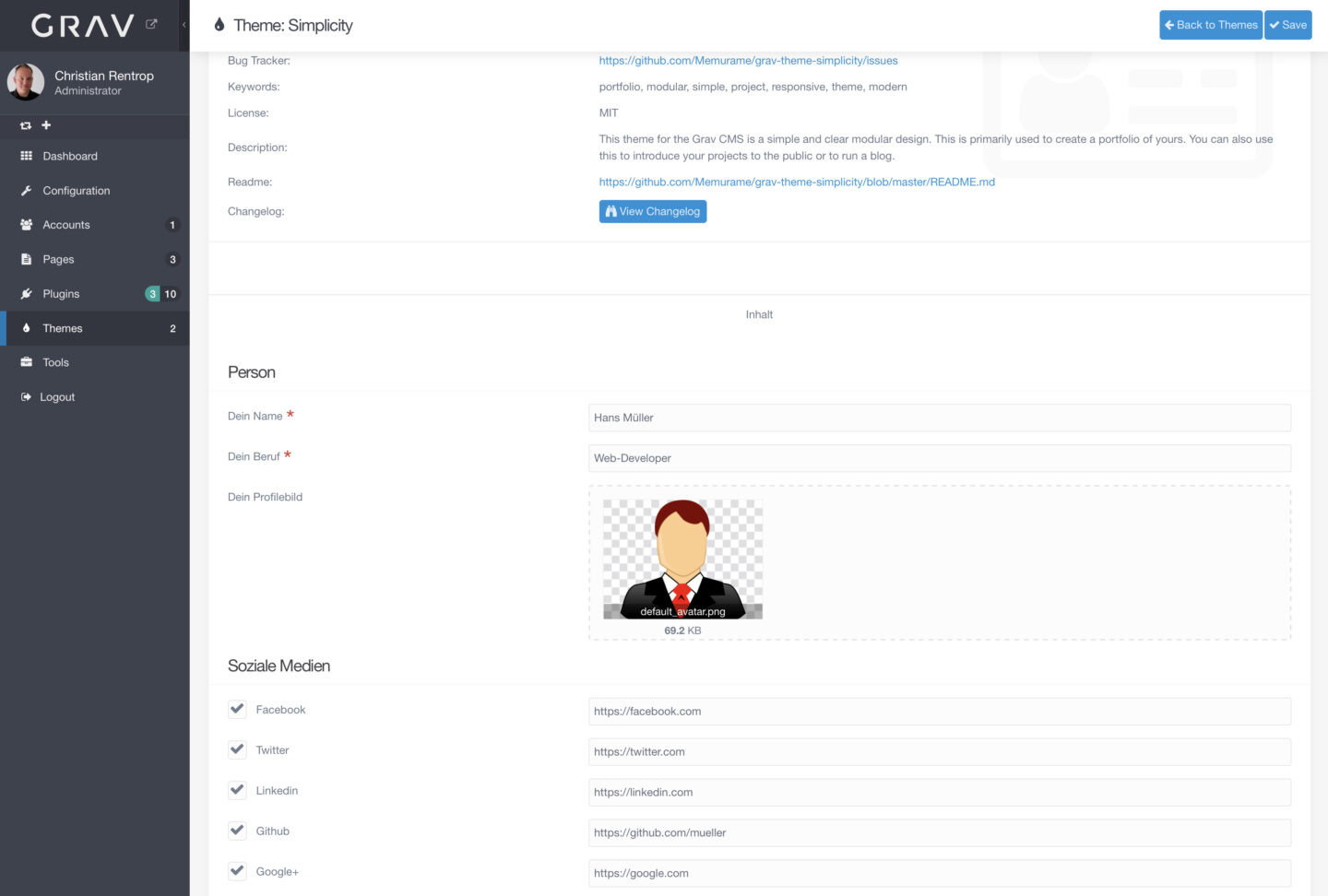
Nun könnt Ihr die Website ganz einfach mit Inhalt füllen. Im Fall des Portfolio-Themes Simplicity ist allerdings noch ein Schritt vorab notwendig: Klickt in der Theme-Übersicht auf das Bild des Themes, um in die Einstellungen des Themes zu gelangen. Hier könnt Ihr bei diesem speziellen Theme bestimmte Platzhalter ändern, etwa den Namen oder die Kontaktmöglichkeiten. Mit einem Klick auf „Save“ speichert Ihr diese Änderungen.

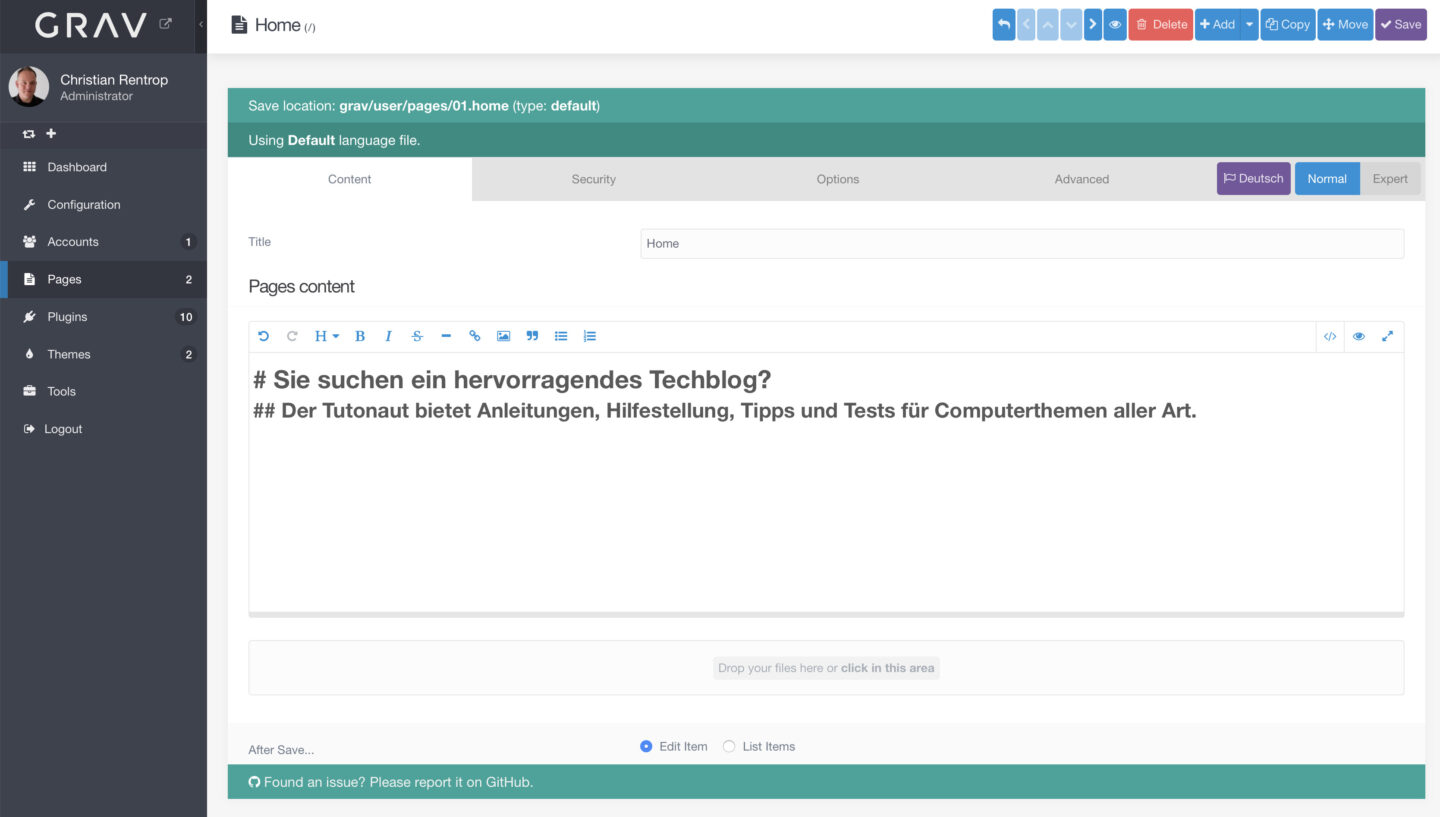
Anschließend könnt Ihr Euch an die eigentliche Erstellung des Contents machen: Wählt im Admin-Panel „Pages“ und editiert hier am besten für ein schnelles Ergebnis zunächst die mitgelieferte „Home“-Seite. Per Markdown-Editor ist das ein Kinderspiel. Wichtig dabei zu wissen: Die Formatierung erstellt Ihr, wie das Ganze anschließend aussieht, entscheidet das Theme. Falls Euch das Ergebnis nicht gefällt, solltet Ihr also entweder an der Formatierung schrauben – oder das Theme noch einmal wechseln. Keine Sorge: Dabei geht nichts verloren. Das Ergebnis könnt Ihr Euch nach jedem Klick auf „Save“ anschauen, indem Ihr auf das kleine Augen-Symbol klickt. Auf diese Weise könnt Ihr nach und nach Eure Internetseite erstellen und jederzeit auf einen anderen Server kopieren. Einfacher ist die Einrichtung einer Website, über die Ihr die volle Kontrolle habt, selten gewesen. Und auf Wordpress könnt Ihr in vielen Fällen künftig verzichten.

Zuguterletzt noch ein kleiner Sicherheitshinweis: Wenn Ihr mit Eurer Website live geht, solltet Ihr darauf achten, dass Ihr sowohl eine Datenschutzerklärung, als auch einen Cookie-Hinweis anlegt, sofern Ihr Cookies verwendet. Die verschlüsselte Verbindung zu Eurem Webserver könnt Ihr in aller Regel kostenlos bei Eurem Webhoster mit Let’s Encrypt einrichten.








Vielen Danke für den informativen Artikel. Spiele auch immer mehr mit dem Gedanken von WP zu grav zu wechseln. Aber einen ganzen Blog zu übersiedeln kostet auch Überwindung wenn man das neue System nicht intus hat! Auch wenns nur ein Hobby-Blog ist. Gibt es in Grav eine inport Funktion?
Es gibt ein WordPress-Plugin https://github.com/SiteBeez/wordpress-wp2grav-markdown-exporter – allerdings ist das sehr alt. Probieren (etwa mit einer Test-Installation) kannst Du es aber natürlich.
Danke für den Hinweis. Das kannte ich noch nicht und ist genau das was ich gerade suche.
Vielen Dank