
Eine Passwort-Datenbank ist nur nützlich, wenn sie auch immer zur Verfügung steht - also muss gesynct werden. KeePass bringt bereits alle benötigten Funktionen mit sich und beim Cloud-Speicher liegt die Wahl ganz bei Euch, Google Drive, Dropbox, One Drive, Mega, ownCloud, ganz egal. Und wenn Euch der Gedanke missfällt, ausgerechnet Eure Passwörter "ins Netz" zu stellen: Keine Sorge, per zweitem Faktor gibt es genügend Sicherheit.
KeePass-Synchronisierung
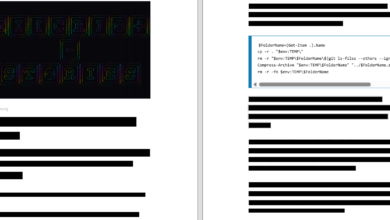
KeePass bietet direkt über das Datei-Menü zwei Synchronisierungsoptionen: Via Datei oder URL. Beide eignen sich, um mal eben das Backup auf einem USB-Stick oder dem eigenen Webspace zu synchronisieren: Einfach Dateipfad beziehungsweise URL plus jeweils Nutzername und Login zur Datenbank eingeben, fertig. Aber für den Alltag soll es natürlich so aussehen: Ihr speichert die Datenbank, sie wird im Cloud-Speicher automatisch aktualisiert und steht sofort auf allen Geräten zur Verfügung. Das geht über das Trigger-System.
Und KeePass ist da erfreulich flexibel. So kann die Datenbank auch beim Öffnen oder Schließen synchronisiert werden. Oder per Klick oder im festgelegten Zeitintervall oder immer dann, wenn ein Eintrag in die Zwischenablage kopiert wird. Perfekt auch für Paranoiker ;) Mehrere Datenbanken sind möglich, Bedingungen beim Ausführen von Syncs, Backups und vieles mehr.
Das Konzept ist simpel: Ihr habt Eure normale Datenbank, etwa C:\irgendwas\passwörter.kdbx, und eine Kopie in Eurem Cloud-Speicher-Ordner, etwa D:\Dropbox\passwörter.kdbx. Das Sync-Feature von KeePass gleicht also letztlich nur die beiden lokalen Instanzen der gleichen Datenbank ab - und Dropbox, Google Drive oder was auch immer erledigt den Rest. Wird die Datenbank direkt aus dem Dropbox-Ordner verwendet, droht der Verlust aktueller, lokaler Daten.
Sicherheit
Die Sicherheit gewährleisten zwei Faktoren: Ein gutes Passwort - und gerade das Master-Passwort einer Passwort-Datenbank sollte bitte wirklich gut sein. Gut heißt: Komplex, aber gut zu merken. Und da man es eh nicht besser als XKCD ausdrücken kann:

Der zweite Faktor ist schlicht eine Schlüsseldatei: Die KeePass-Datenbank benötigt neben dem Passwort dann noch eine ganz bestimmte Datei. KeePass kann eine Datei für Euch erstellen, es funktioniert aber auch eine beliebige Datei beliebigen Formats. Diese Datei wird dann natürlich auf jedem Endgerät benötigt und wird folglich vorzugsweise nicht über den Cloud-Service dort hin gebracht, sondern über einen USB-Stick, per Mail, Messenger, verschlüssteltem ZIP oder wie auch immer.
Sorgen sind hier nicht wirklich angebracht: KeePass gilt als sehr sicher, wird zum Beispiel auch vom BSI empfohlen, und wenn das Passwort gut ist, wird ein Angreifer kaum Erfolg haben. Jedenfalls nicht ohne göttliche Intervention. Aber vielleicht ist das Passwort ja gegen alle Überzeugungsversuche weniger gut, also ein Datum, ein einzelnes Wort, 123456 ... Ohne die Schlüsseldatei ginge dann immer noch nichts. Klaut Euch natürlich jemand den Laptop, dann wäre die Schlüsseldatei verfügbar. Aber sie muss ja nicht passwörter.keyx (KeePass-Standard) heißen und direkt auf dem Desktop prangen. Und dann kann es eben eine von den Zehntausenden Dateien auf so einem Rechner sein - viel Spaß, liebe Diebe. Oder lasst die Datei direkt auf einem USB-Stick und nutzt diesen als Hardware-Schlüssel.
Und nun zur Praxis. Vorab: Wie man die KeePass-Oberfläche gegebenenfalls auf Deutsch umstellt, seht Ihr in unserem Artikel zu automatischen Logins im Browser.
1. Datenbank absichern
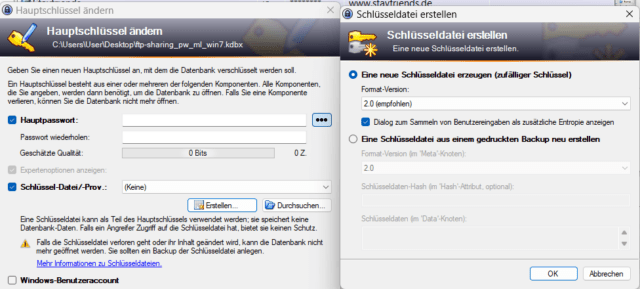
Ruft zunächst mal Datei/Hauptschlüssel ändern auf. Prüft, ob Euch das bisherige Passwort auch sicher genug scheint, um es für eine im Internet liegende Version zu nutzen! Wählt dann eine Schlüsseldatei oder lasst eine neue erzeugen. Hütet diese Datei sorgfältig - bei Verlust oder Veränderung ist der Passwort-Safe dicht.

2. Sync einrichten
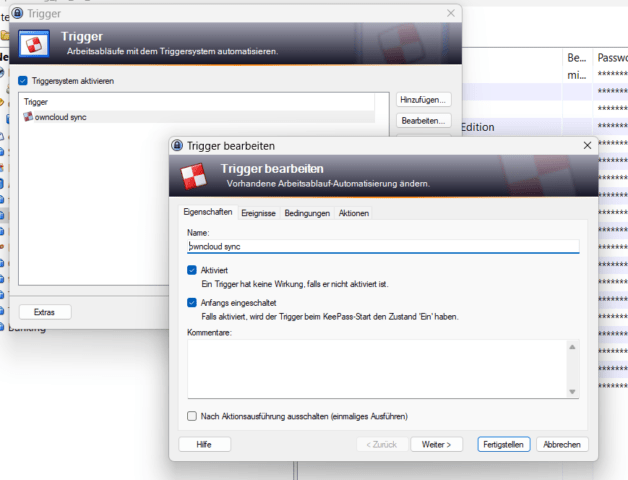
Öffnet nun Extras/Trigger und fügt einen Trigger (Auslöser) hinzu. Unter Eigenschaften solltet Ihr einen verständlichen Namen wählen. Achtet darauf, dass der Trigger aktiviert und "anfangs eingeschaltet" ist.

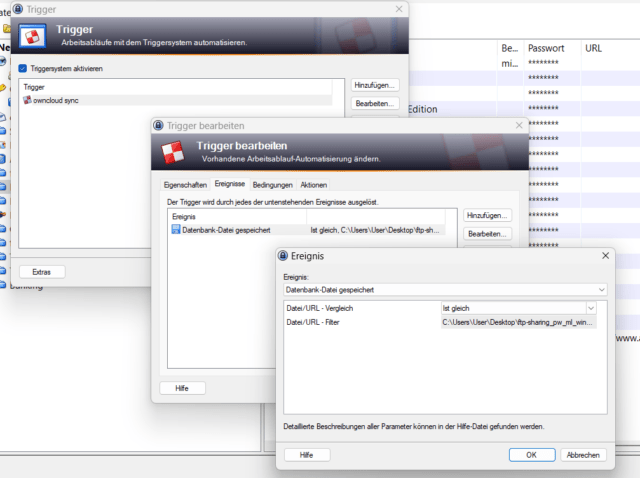
Im Reiter Ereignisse legt Ihr nun fest, wann der Trigger genau auslöst. Hier soll dies das Speichern der Datenbank sein, wählt also Datenbank-Datei gespeichert mit dem Operator Ist gleich und dem Filter C:\irgendwas\passwörter.kdbx.

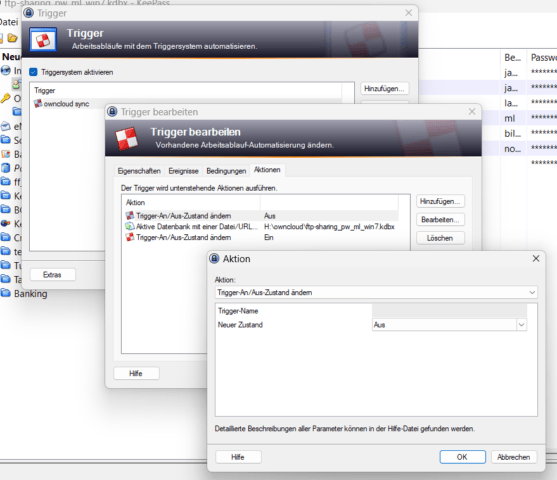
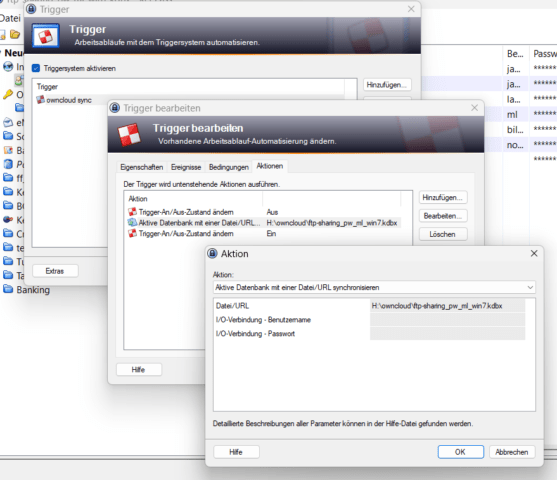
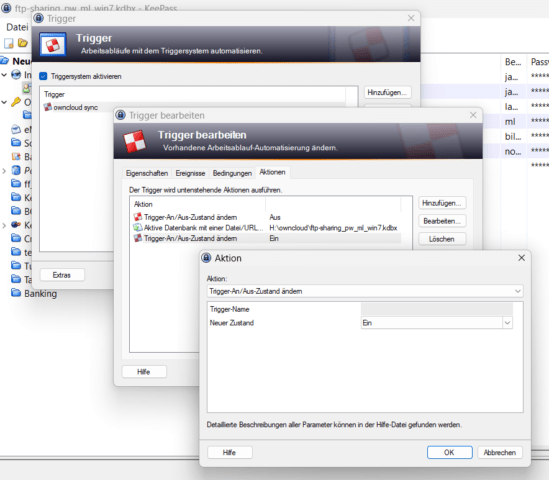
Im Reiter Aktionen folgt nun, was passiert, wenn der Trigger auslöst. Hier braucht Ihr 3 Aktionen: Zunächst die Aktion Trigger-An/Aus-Zustand ändern = Aus. Somit ist der Trigger erstmal ausgeschaltet. Das ist wichtig, weil der folgende Sync-Vorgang von KeePass als Speichern gewertet wird - sprich der Trigger würde wieder auslösen und in einer Endlosschleife münden.

Aktion 2 ist der eigentliche Sync-Vorgang: Aktive Datenbank mit einer Datei/URL synchronisieren mit dem Pfad zu der Datenbank-Kopie im Cloud-Speicher-Ordner, hier also D:\Dropbox\passwörter.kdbx.

Aktion 3 schaltet den Trigger wieder ein, also nun Trigger-An/Aus-Zustand ändern = Ein. Beendet die Trigger-Konfiguration und bestätigt die folgende Warnmeldung bezüglich der zum Speichern benötigten Admin-Rechte.

Wenn nun zum Beispiel per STRG+s gespeichert wird, startet der Sync-Vorgang, die Erfolgsmeldung landet in der Statuszeile.
Und hier noch ein Kaufanreiz, wir müssen ja auch von was leben - aber ein durchaus nützlicher: Ein Safe für zu Hause für das Master-Passwort der Datenbank und vor allem für eine Kopie der Schlüsseldatei.
Einstiegsbild basiert auf: Bild von Henrik Nordell auf Pixabay Bild von 18796645 auf Pixabay







Moin! Ich nutze Keypass2 seit über einem Jahr schon auf Laptop, Handy und Tablet und nutze dabei den Fileserver-Dienst einer bekannten Suchmaschine und 2-Faktor-Authentifizierung (Wissen und Besitz). Ich habe nicht verstanden, wieso ich diese „Triggerfunktion“ zum Update der Passwortdatei benötige, ich achte aber darauf, dass ich immer nur mit einem der Geräte auf die Passwortdatei gleichzeitig zugreife, und speichere nach jeder Nutzung/Sperrung, und hatte bisher keine Konflikte mit verlorengegangen Passworteinträgen..?
Du nutzt ja immer nur eine Datenbank/Datei in der Cloud, da muss natürlich nichts synchronisiert werden, das macht die Cloud-Software. Es kann aber zu Datenverlust kommen, weil die Cloud-Software ja nur eine verschlüsselte Datei sieht, nicht den Inhalt. Etwa so: Du speicherst auf dem Handy ein neues Passwort, die Cloud-Datei wird synchronisiert – ist zu dem Zeitpunkt aber die Datenbank auch auf dem PC aktiv und Du speicherst diese später, wird die Handy-Variante tendenziell überschrieben. Noch mehr Probleme können auftreten, wenn die Cloud mal offline ist: Du speicherst auf dem PC und später auf dem Handy, dann ist die Cloud wieder online und hat plötzlich 2 neuere Dateien zum Syncen – also Konflikt.
Der Weg über die KeePass-eigene Synchronisation ist etwas doppeltgemoppelt, hat aber eben den großen Vorteil, dass KeePass die Inhalte synchronisiert, nicht einfach eine Datei.
Habe Keepass auch in Einsatz. Mit mehreren Menschen und diversen gesyncten Cloudspeichern. Ist für mich die beste Open Source Passwort Lösung. Früher sogar mit zweiter Verschlüsselung über Cryptomator. Abzuraten ist von einer Sync über die ICloud. Apples Dienst bietet zu wenig Einstellungen und neigt zur Duplizierung der Daten.
Ich finde die bessere Alternative ,,,, ich glaube auch mit mehr Einstellungen Keepass XC als Fork.
Dazu gibt es auch noch Keeshare , Sharing innerhalb von Keepass.