Publii: Ansprechende Website ganz einfach selber bauen
Das einsteigerfreundliche Offline-CMS Publii erstellt ganz einfach ansprechende statische Websites, die ihr auf jedem Webspace nutzen könnt.
Das Internet ist voll von hervorragender Software. Allerdings gibt es immer wieder Use-Cases, die partout nicht abgebildet werden. Etwa, wenn man schnell eine einfache Website bauen will: Wordpress? Viel zu viel Overhead. Flat-File-Systeme wie Grav? Technisch nicht immer zuverlässig. Klassische WYSIWIG-Editoren wie Blue Griffon? Hier fällt es vor allem Einsteigern schwer, eine ansprechende Seite zu bauen. Zum Glück hat die Open-Source-Szene geliefert: Publii ist ein praktisches Offline-CMS für statische Websites und Blogs.
Kostenloses Offline-CMS für ansprechende Websites
Publii ist ein quelloffenes Offline-CMS für sogenannte statische Websites. Dabei handelt es sich um Internetseiten, die keinen LAMP-Server benötigen, sondern ganz klassisch auf HTML-Code aufbauen. Der Vorteil: Diese Websites sind Felsen in der Brandung und unglaublich stabil, da sie kaum technische Angriffspunkte bieten. Viele Unternehmen setzen deshalb schon lange nicht mehr auf ein CMS, um Websites zu bauen, sondern greifen zu Static-Site-Generatoren wie Hugo. Deren Bedienung per Kommandozeile ist allerdings alles andere als einsteigerfreundlich. Nicht so Publii: Es kombiniert die Eigenschaften eines CMS wie Wordpress mit der Stabilität statischer Websites.

Publii: Website in fünf Minuten erstellen
Das kostenlose Publii erlaubt das Erstellen einer ansprechenden Website in fünf Minuten. Alles, was ihr dafür braucht, ist natürlich das Programm, das es für Windows, MacOS und Linux gibt. Nach dem Download und der Installation könnt ihr auch schon loslegen:
- Startet Publii, wählt ein Website-Logo, einen Namen und einen Autorennamen. Klickt danach auf „Create Website“.
- Als nächstes könnt ihr den bevorzugten Editor wählen. Ich persönlich arbeite gerne mit Markdown, es gibt aber auch einen Block-Editor wie Gutenberg bei Wordpress. Ideal für Einsteiger ist der WYSIWYG-Editor: Er erlaubt Seitendesign vergleichbar mit einem Word-Dokument. Wählt den für euch passenden Editor mit „Add new post“ aus. Ihr könnt jetzt schon euren ersten Beitrag schreiben oder eure erste Seite erstellen. Mit „Save and close“ wird dieser abgespeichert.
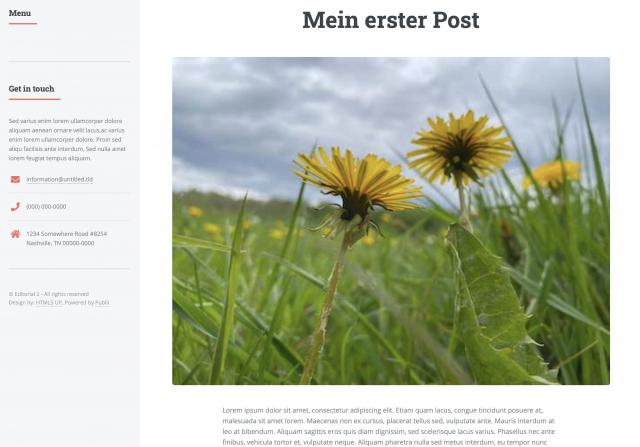
- Anschließend könnt ihr eure neue Seite auch schon anschauen: Klickt dazu auf „Preview your changes“: Eure neue Website wird im Browser angezeigt.
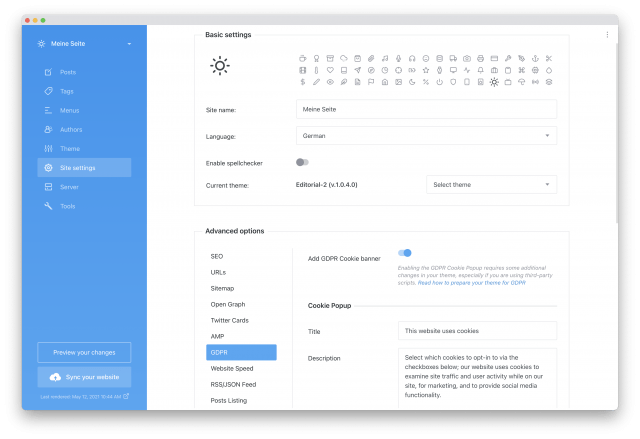
- Um die Seite anzupassen, wählt ihr zunächst „Site Settings“: Hier könnt ihr allgemeine Einstellungen vornehmen, etwa die Sprache, SEO-Maßnahmen, URL-Schemata, ja sogar AMP-Seiteneinstellungen und Funktionen zur Einhaltung der DSGVO sind an Bord.

- Wollt ihr das Design anpassen, könnt ihr entweder per Klick auf „Theme“ die Theme-Optionen aufrufen.
- Alternativ könnt ihr eines der zahlreichen Gratis-Themes herunterladen und installieren: Klickt dazu einfach nach dem Download der Theme-Datei im Publii-Editor oben rechts auf die drei Punkte und wählt „Themes -> Install theme“. Anschließend könnt ihr das neue Theme in den Einstellungen auswählen.
- Ist eure Website fertig, könnt ihr sie mit einem Klick auf „Configure Server“ auf eurem Webspace hochladen. Hier könnt ihr neben (S)FTP eine Reihe weiterer Dienste auswählen, etwa die Ausgabe als ZIP-Datei. Wichtig ist, dass ihr die URL der Seite angebt. Nach dem Abspeichern über „Save Settings“ könnt ihr die Seite mit Klick auf „Sync Website“ und anschließend „Sync your Website“ live gehen lassen.
- Falls ihr etwas verändern wollt, macht das einfach in der Publii-App und ladet die Änderungen anschließend hoch.

Eigene Publii-Themes entwerfen
So praktisch Publii ist, so hinderlich können die Themes sein: Diese sind zwar hübsch anzusehen, aber meist für einen bestimmten Einsatzzweck gedacht. Dadurch können sie nicht für alles eingesetzt werden. Zum Glück greift Publii beim Seitendesign auf die praktischen Template-Sprache Handlebars zurück. Dafür müsst ihr euch ein wenig ins Thema einlesen, aber sowohl Handlebars als auch Publii haben entsprechende Support-Dokumente im Angebot, die halbwegs technisch versierten Usern schnell die Anpassung vorhandener Themes oder ein völliges Redesign erlauben dürften.