
Supereinfach eine lokale Wordpress-Installation mit DevKinsta aufsetzen
Docker ist komplex. Allerdings gibt es eine praktische Möglichkeit, Docker für eine lokale Wordpress-Installation zu nutzen.
Ein Plugin, bei dem Ihr Euch sich nicht sicher seid? Oder gleich eine lokale Wordpress-Installation, um eine komplette Wordpress-Website aufzusetzen oder zu spiegeln? Wer jetzt Angst hat, sich mit LAMP, WAMP und MAMP oder gar Docker herumschlagen zu müssen, sei beruhigt: Zwar basiert das praktische Tool DevKinsta auf Docker, eine handliche Oberfläche ermöglicht Euch aber das Aufsetzen einer lokalen Wordpress-Umgebung ohne all den lästigen Kommandozeilenkram. Auf diese Weise könnt Ihr auch ohne Vorkenntnisse supereinfach ein lokales Wordpress einrichten.
Lokale Wordpress-Installation mit DevKinsta
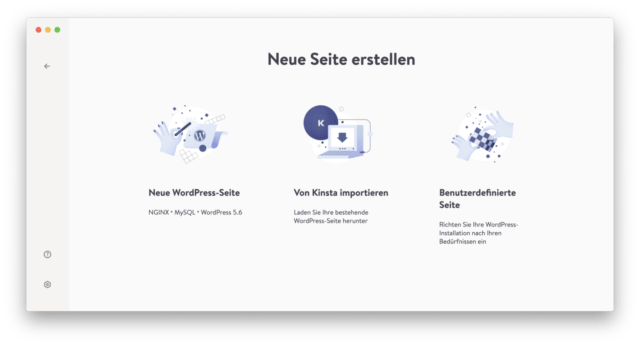
Das hilfreiche Tool heißt DevKinsta und wird vom Wordpress-Hoster Kinsta kostenlos für MacOS und Windows angeboten. Nach dem Download könnt Ihr es ganz normal wie jede andere Software unter MacOS oder Windows installieren. Dabei richtet DevKinsta bei Euch auch gleich Docker auf dem System ein, was wegen des großen Downloads einige Minuten dauern kann. Anschließend seht Ihr die Oberfläche von DevKinsta vor Euch: Ab jetzt ist die lokale Wordpress-Installation wirklich ein Kinderspiel! Klickt zunächst auf „Neue Wordpress-Seite“.

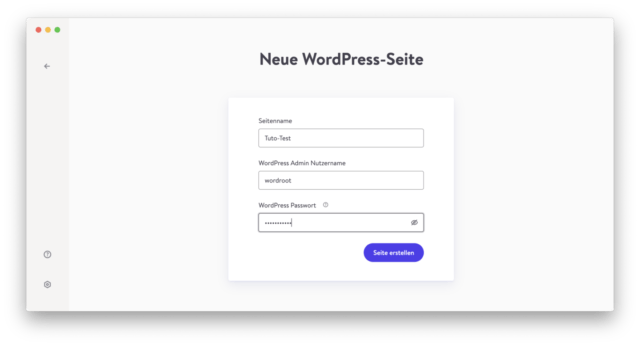
Anschließend müsst Ihr nur noch den Titel der Wordpress-Seite eingeben und einen Wordpress-Adminstrator samt Passwort einrichten. Achtung: Das Passwort des Nutzers ist gegebenenfalls vorgegeben, wir empfehlen daher dringend, einen Blick ins Passwort-Feld zu werfen und hier ein eigenes Passwort zu setzen. Ihr habt einen schönen Namen für Eure Seite und der Administrator ist auch klar? Dann klickt einfach auf „Seite erstellen“.

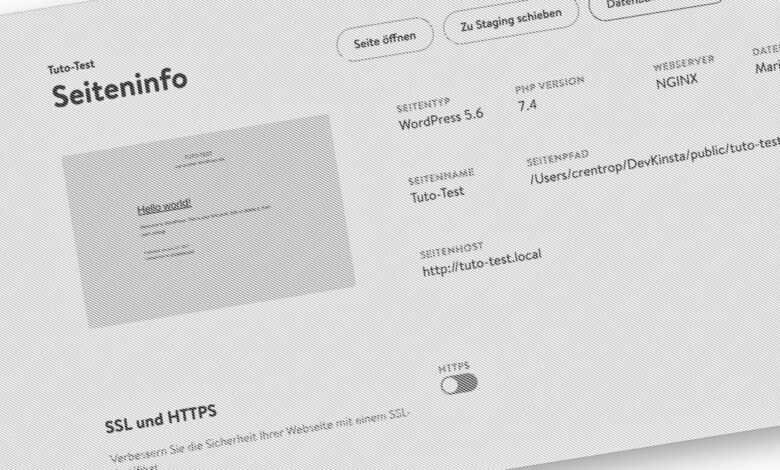
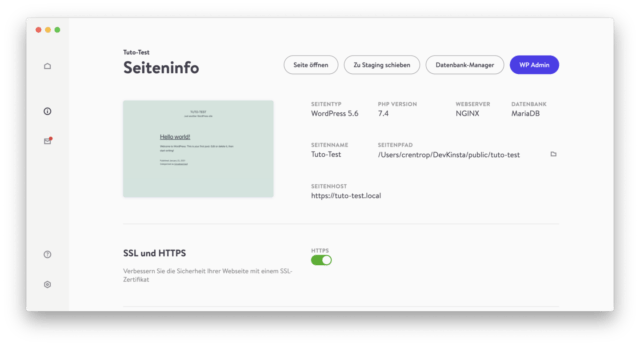
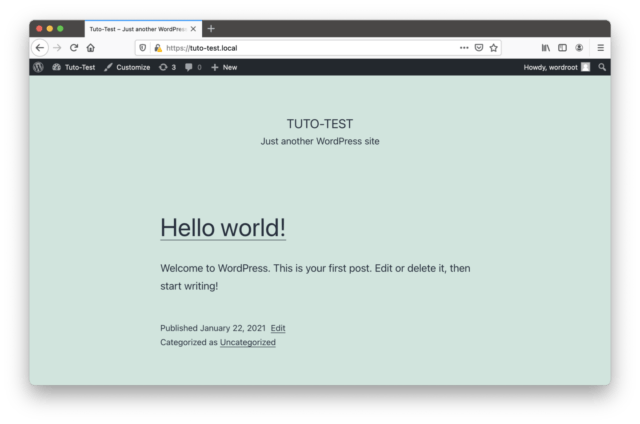
Kinsta wird jetzt einige Sekunden bis Minuten rotieren, um Eure lokale Wordpress-Seite anzulegen. Außerdem wird noch der Zugriff auf die Hosts-Datei verlangt, den Ihr mit dem Mac- oder Windows-Administratorpasswort bestätigt. In der DevKinsta-Oberfläche wird eine Vorschau der Wordpress-Seite angezeigt, sobald diese fertig ist. Das war es auch schon: Mit einem Klick auf „Seite öffnen“ könnt Ihr Eure lokale Wordpress-Installation im Browser aufrufen. Schön dabei: Die Seite hat eine „ordentliche“ URL, die auf .local endet, also etwa „https://tuto-test.local“. Per Schalter könnt Ihr auch HTTPS/SSL aktivieren. Ein Klick auf „WP-Admin“ öffnet direkt die Verwaltungsoberfläche.

Lokale Wordpress-Installation verwalten
Das lokale Wordpress entspricht funktional einem Wordpress, wie Ihr es von Eurem Webserver kennt: Ihr könnt hier Themes und Plug-Ins installieren und gefahrlos ausprobieren, auch neue Funktionen oder Designänderungen könnt Ihr hier durchführen. Wichtig ist natürlich, dass Eure lokale Website der Seite im Netz entspricht, dazu könnt Ihr diese mit ein wenig Aufwand manuell herunterkopieren oder mit Hilfe eines Plugins spiegeln, was jedoch ein wenig Erfahrung mit Wordpress und Webservern voraussetzt.

Ihr könnt es entweder als Staging-Umgebung oder als Intranet-Website verwenden, bei kluger Weiterleitung ließe es sich theoretisch auch direkt im Web publizieren, wovon wir aber abraten. Sinnvoller ist es, die Inhalte regelmäßig auf eine Wordpress-Seite im Web zu spiegeln. Zusätzlich könnt Ihr natürlich an der „Hardware“ des Docker-Containers herumschrauben: DevKinsta setzt hier eine Standard-Umgebung mit NGinx, PHP7, MariaDB und Wordpress 5 um. Falls Ihr andere Parameter benötigt, könnt Ihr die neue Seite entweder über die Option „Benutzerdefinierte Seite erstellen“ einrichten. Oder Ihr ändert die Einstellung direkt per Klick auf die jeweilige Option in der Seitenübersicht von DevKinsta.





Klingt super einfach. Nur unter Windows 11 in einer VirtualBox bekomme ich das nicht zum Laufen, weil sich Docker nicht installieren lässt.