
Thunderbird: Darstellung per CSS anpassen
Ob rot unterlegte Heute-Tage im Kalender oder farbliche Abgrenzung gelesener Nachrichten - kein Problem für Thunderbird
Manchmal sind es Kleinigkeiten, die bei so guten und ausgereiften Programmen wie Thunderbird dennoch nerven. Zum Beispiel im Kalender: Der Heute-Tag wird durch eine kleine blaue Unterlegung des Datums angezeigt – was leider sehr schnell untergeht. Gleiches gilt für den aktuell markierten Tag. Spätestens beim Scrollen durch mehrere Monate geht so die Übersicht flöten. Aber Thunderbird ist nun mal Open Source und darum auch anpassbar! Und so geht’s:
Thunderbird vorbereiten
Der Email-Client lässt sich ziemlich simpel per CSS anpassen – allerdings ist die Option seit einiger Zeit standardmäßig ausgeschaltet. Warum auch immer. Also müssen Nutzer-CSS-Dateien zunächst mal wieder aktiviert werden. Öffnet dazu den Editor über Settings/General/Config Editor (ganz unten auf der Seite). Sucht dort nach der Option toolkit.legacyUserProfileCustomizations.stylesheets und setzt sie per Doppelklick auf true.
Öffnet dann den Profil-Ordner, unter Windows standardmäßig C:\Users\%USERNAME%\AppData\Roaming\Thunderbird\Profiles\123irgendwas321.default-release. Legt dort einen Ordner Chrome an und darin eine Datei userChrome.css.
Kalender anpassen
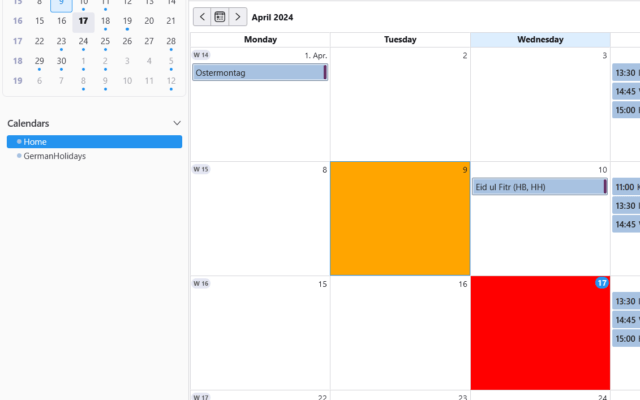
In der userChrome.css dürft Ihr nun eigenen Code hinterlegen. Hier ein Beispiel, um den Heute-Tag im Kalender komplett rot zu unterlegen und den markierten Tag orange:
.calendar-month-day-box-current-month[selected="true"] {
background-color: orange !important;
}
.calendar-month-day-box-current-month[relation="today"] {
background-color: red !important;
}
}
Jetzt Thunderbird neu starten und die Übersicht genießen:

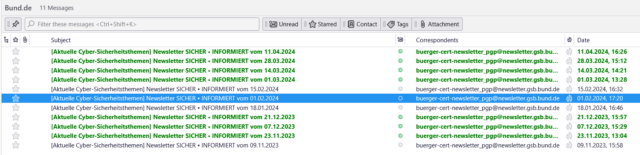
Oder wie wäre es mit einer Einfärbung gelesener beziehungsweise nicht gelesener Nachrichten? Der Code:
tr[is="thread-row"][data-properties~="new"] {
color: black !important;
font-weight: normal;
}
tr[is="thread-row"][data-properties~="unread"] {
color: green !important;
font-weight: bold !important;
Und hier das Ergebnis:

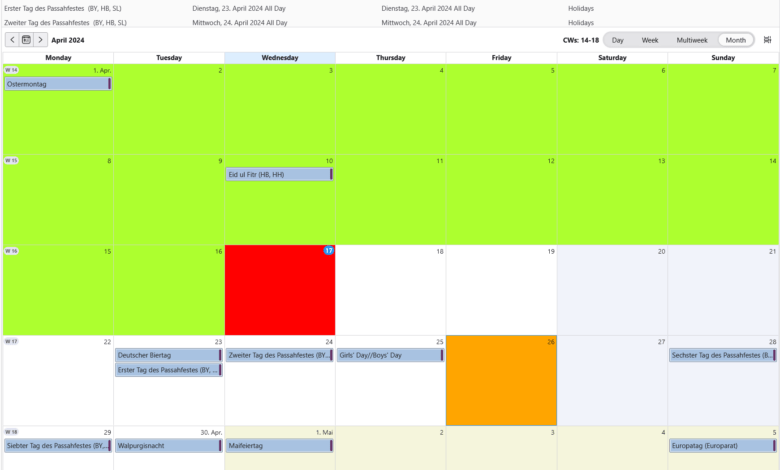
Möglichkeiten gibt es viele – Ihr müsst Euch nur die passenden CSS-Styles heraussuchen – wobei die Namen wunderbar sprechend sind. Hier etwa das ganze Stylesheet zum Einstiegsbild:
.calendar-month-day-box-current-month[selected="true"] {
background-color: orange !important;
}
.calendar-month-day-box-current-month[relation="today"] {
background-color: red !important;
}
.calendar-month-day-box-current-month[relation="past"] {
background-color: GreenYellow !important;
}
.calendar-month-day-box-other-month[relation="future"] {
background-color: beige !important;
}
.calendar-month-day-box-other-month[relation="past"] {
background-color: coral !important;
}
Einfach, oder?









Hallo Mirco,
das mit ungelesenen Nachrichten funktioniert wunderbar mit Tabellenansicht, nicht aber mit Kartenansicht. Wie kann die Kartenansicht so angepasst werden? Und wo kann ich die passenden CSS-Styles, z. B. für Farbe der markierten Elemente, finden? Über Google finde ich *zig Seiten, sie führen aber nicht zum gewünschten Erfolg (funktioniert nur mit Vorgängerversion).
Gruß
Sergej
Wie genau das mit der Kartenansicht geht, weiß ich nicht. Thunderbird hat aber einen integrierten Inspektor: „Tools/Development Tools/Developer Toolbox/Inspector“. Wenn Du hier mit der Maus über die einzelnen Punkte fährst, werden die zugehörigen Bereiche im Thunderbird-Fenster hervorgehoben. Ist allerdings ziemlich viel Fummelei, es ist riesig! Dafür kannst Du Werte auch direkt darin ausprobieren.