
Anleitung: Bilder für Websites und E-Mails optimieren
Egal, ob Ihr bloggt, ein Tumblr betankt oder einfach eine private Homepage mit einem Homepage-Baukasten zusammenfummelt: Jeder, der Bilder auf eine eigene Website lädt, sollte sich mit Bildverkleinerung und Kompression auseinandersetzen. Eine Reduktion der Dateigröße von Bildern steigert nämlich nicht nur die Ladezeiten der Internetseite, sondern spart auch auf Mobilgeräten wie Smartphones oder Tablets, die sich über volumenbegrenzte Mobilfunkdatentarife einwählen, ordentlich Datenvolumen. Eure Leser werden es Euch danken! Wir zeigen am Beispiel eines Fotos, wie Ihr Bilder schnell für das Internet optimieren könnt – übrigens auch für den schnellen Versand per E-Mail!
1. Bilddatei beschneiden
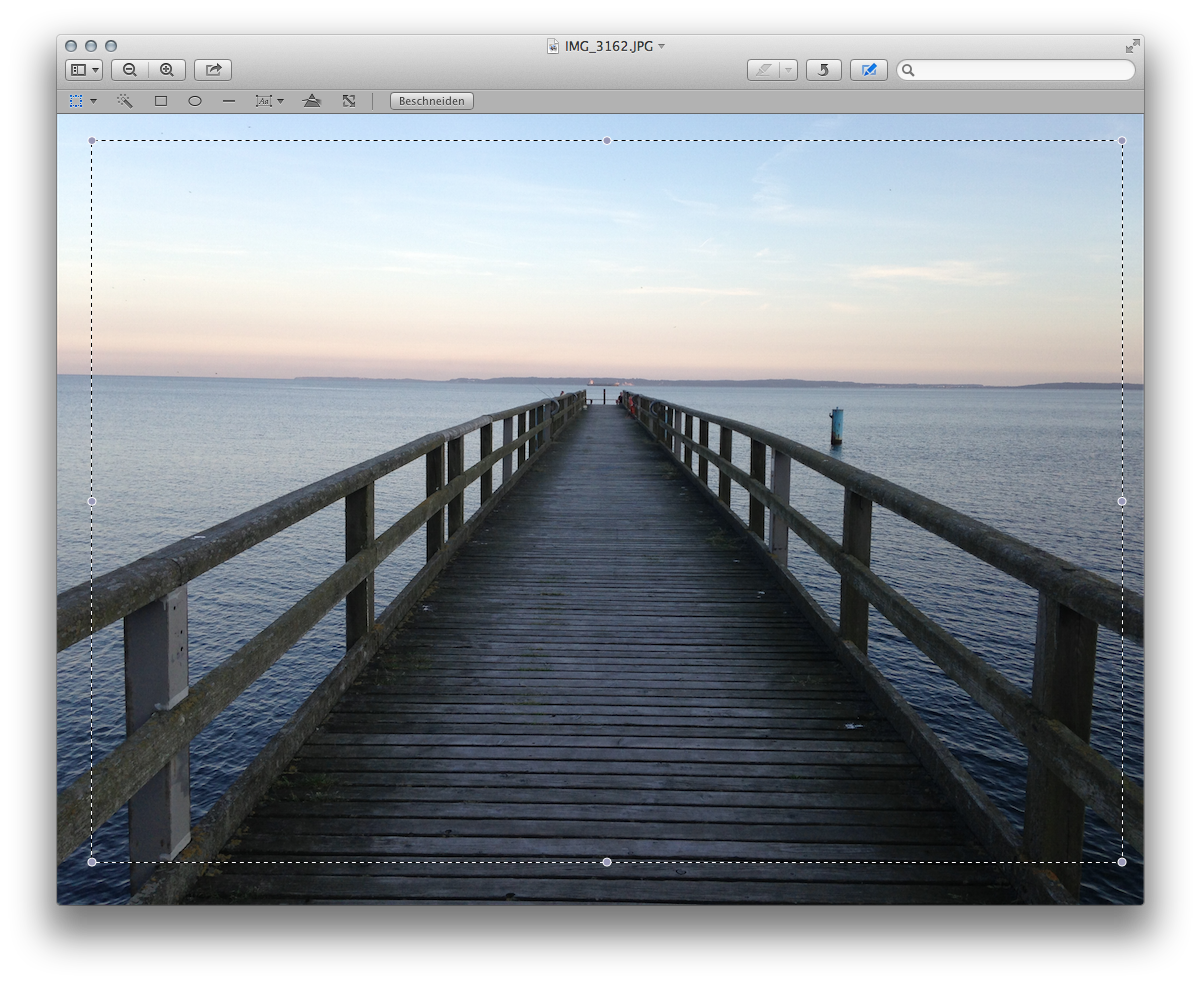
Der wichtigste Schritt bei der Optimierung von Bildern für Webseiten ist die Verkleinerung der Bilddatei an sich. Gerade wenn Ihr Digitalfotos hochladet, solltet Ihr Euch überlegen, ob Eure Leser wirklich 16-Megapixel-Monsterdateien anschauen müssen oder ob auf dem beschränkten Platz typischer Computermonitore – handelsübliche Bildschirme haben derzeit zwischen 1440×900 und 1920×1080 Pixeln, Tablets und Smartphone sogar deutlich weniger – nicht auf eine geringere Dateigröße ausreicht. Dupliziert das Bild und arbeitet anschließend mit der Kopie weiter, um die Originaldatei nicht zu beschädigen. Beschneidet das Bild also zunächst mit der Crop-Funktion Eurer Bildbearbeitung – Mac-User können zum Beispiel „Vorschau“ nutzen, Windows-Anwender IrfanView – und schaut Euch danach die Dateigröße an: Das Bild dürfte jetzt bereits deutlich weniger „wiegen“.

2. Bilddatei verkleinern
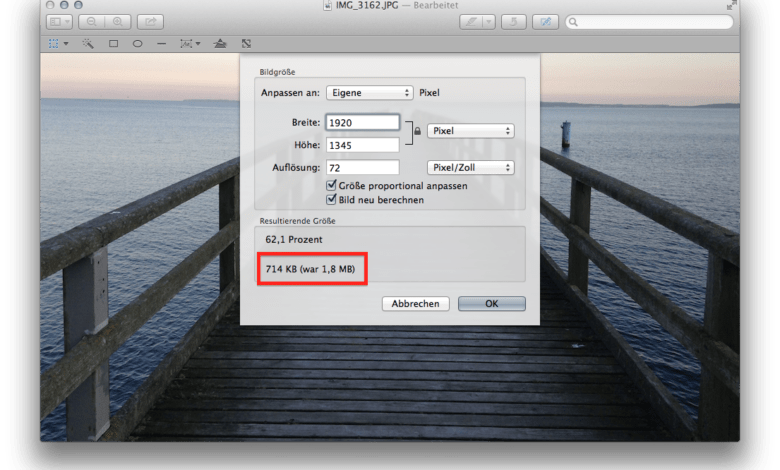
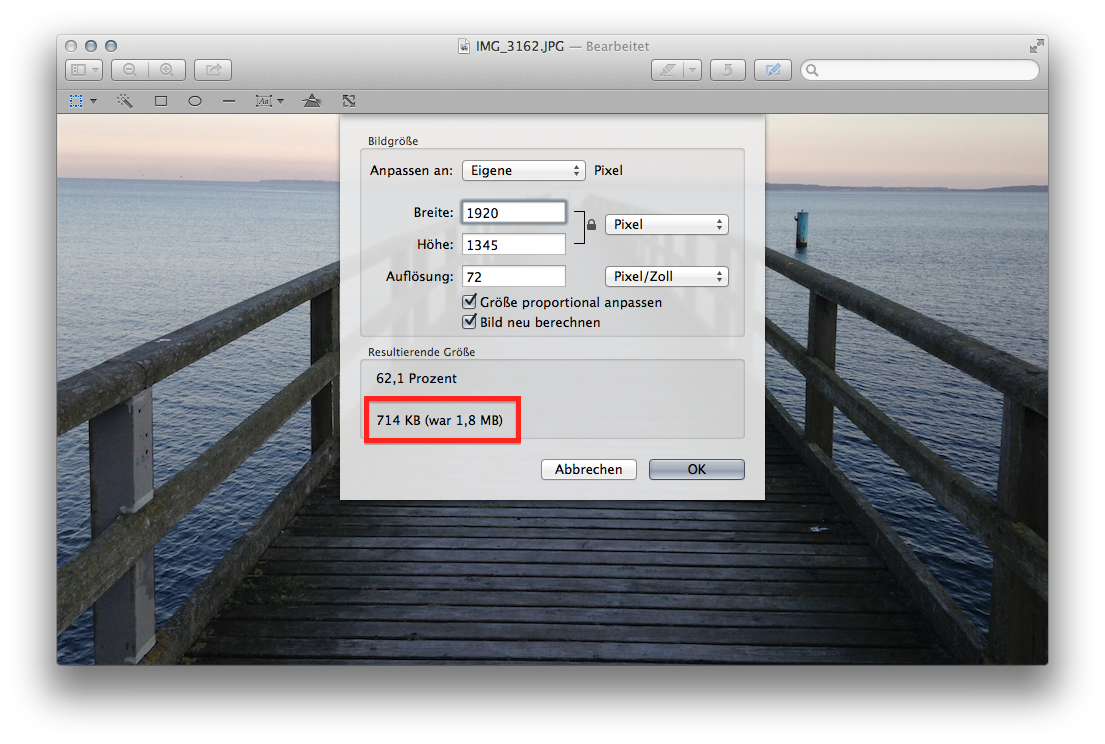
Schaut Euch jetzt die Ausmaße der Bilddatei an. Diese wird in Breite und Höhe in Pixeln angegeben und liegt bei modernen Digitalkameras im Bereich von 5000×3000 Bildpunkten, was rechnerisch rund 15 Millionen Pixel, also 15 Megapixel entspricht. Schön, um riesige Poster entwickeln zu lassen, nicht schön, um Fotos im Web zu veröffentlichen oder per E-Mail zu versenden. Solche gigantischen Dateien treiben Smartphone-Surfer in den Wahnsinn, fressen Datenvolumen und kosten nicht zuletzt Lebenszeit, die Ihr für den Upload verschwendet! Jeder Pixel bläst die Dateigröße auf. Reduziert daher die Kantenlänge der Bilder auf ein bildschirmtaugliches Format: Eine Breite von 1280 bis 1920 Pixeln reicht für Fotos im Web vollig aus. Verkleinert das Bild entsprechend, die Dateigröße wird dadurch noch einmal deutlich reduziert.

3. Bilddatei zusätzlich komprimieren
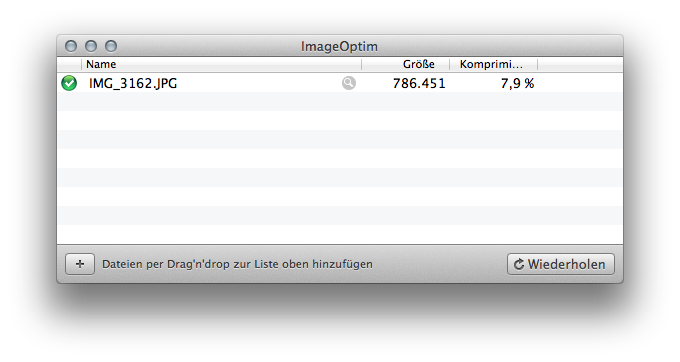
JPG-Dateien, wie sie aus Digitalkameras kommen, sind zwar in der Regel bereits optimal komprimiert, allerdings kann sich durch das Beschneiden und Verkleinern wieder die ein oder andere „schlechte“ Kompression eingeschlichen haben, weshalb es sinnvoll ist, die Bilder vor dem Upload ins Web noch einmal durch einen Bildoptimierer wie ImageOptim (Mac) oder PNGGauntlet (Windows) zu jagen, was die Kompression und Dateigröße wieder optimiert, ohne die Qualität anzukratzen. Beide Programme überschreiben die hinzugefügten Originaldateien, weshalb sie mit Vorsicht zu genießen sind.

Tipp: Falls Ihr hübsche Meme-Bilder erstellt, solltet Ihr natürlich auch auf optimale Kompression achten.