
Checkmk: Externe Webseiten in Dashboards einbetten
Mit einem kleinen Umweg funktioniert das Einbetten über das Custom-URL-Dashlet.
Checkmk-Dashboards sind erfreulich flexibel und erlauben sogar eingebettete Shells, wie wir neulich mal zeigten. Hier handelt es sich im Grunde um den gleichen Kniff, nämlich eine interne Ressource über das Custom-URL-Dashlet. Man muss nur intern auf extern biegen …
Dashlet einrichten
Wenn Ihr im Custom-URL-Dashlet einfach eine externe URL eingebt und diese als iFrame einbetten wollt, bekommt Ihr garantiert eine Content-blocked-Fehlermeldung. Wenn Ihr aber spaßeshalber mal die Adresse des Checkmk-Servers selbst eingebt, also etwa , dann werdet Ihr standardmäßig die Begrüßungsseite des Apache-Servers sehen.
Der Umweg: Legt einfach eine HTML-Datei im Document-Root des Apache-Servers mit folgendem Inhalt an, beispielsweise /var/www/html/meinframe.html:
<iframe src="https://www.tutonaut.de" width="640" height="480">
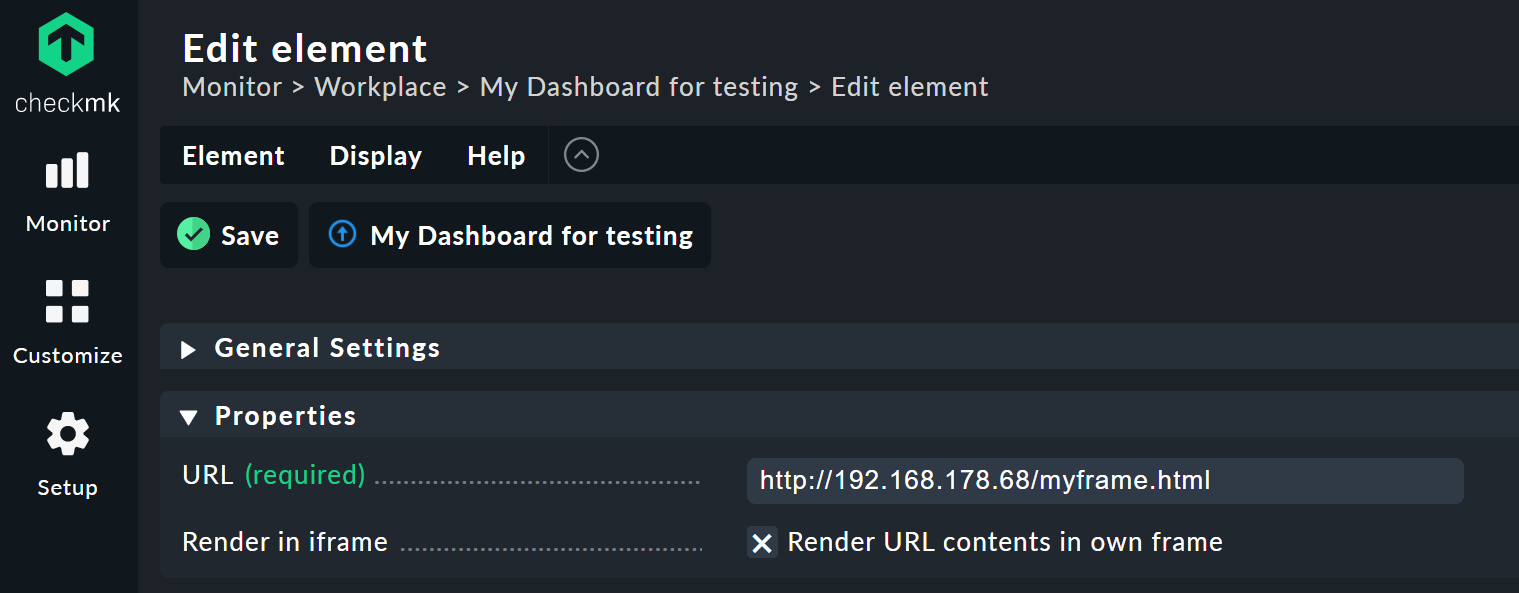
Und im Custom-URL-Dashlet gebt Ihr nun als URL natürlich an und aktiviert die iFrame-Option.

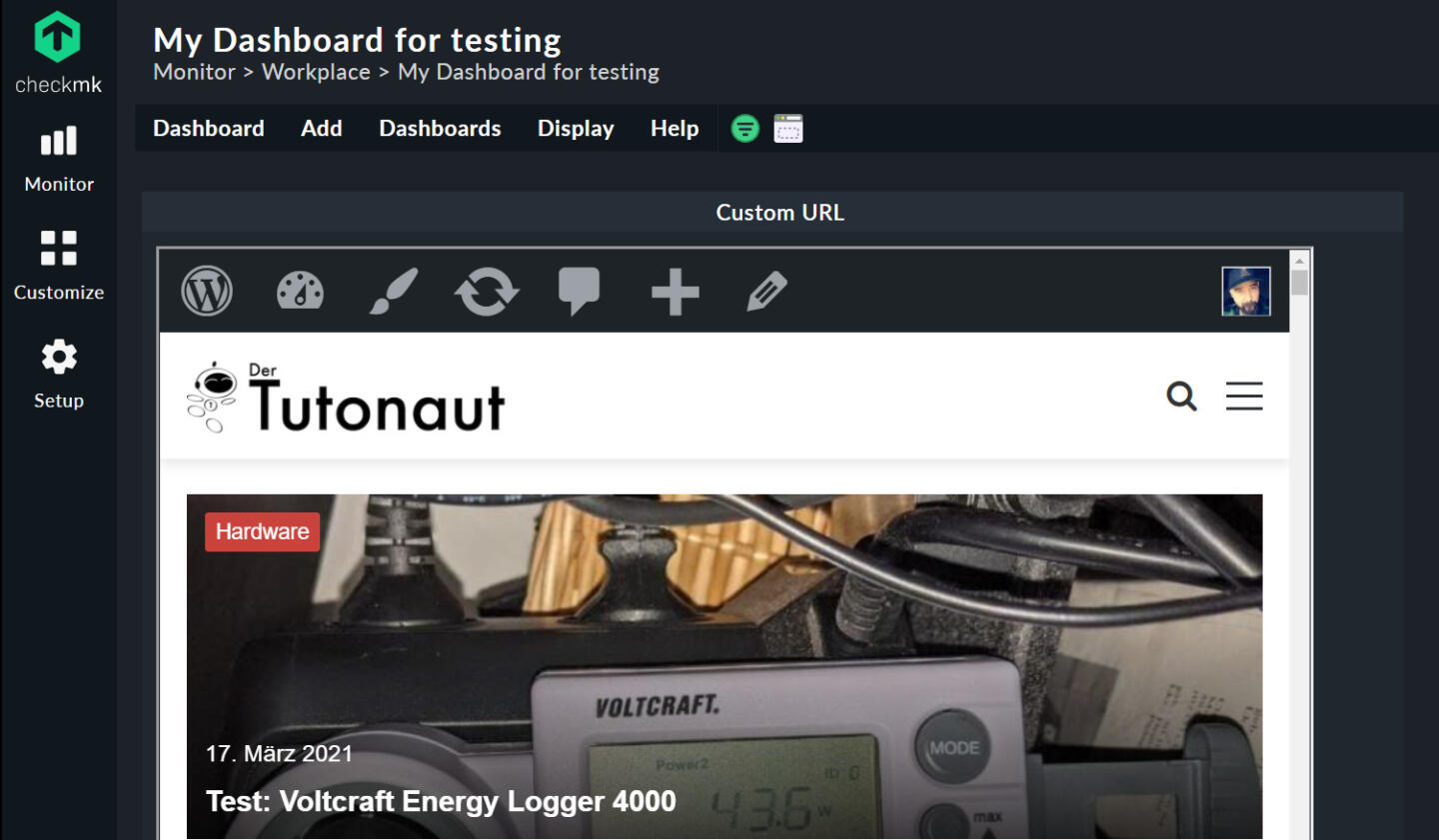
Und schon klappt das Einbetten einer externen Seite.

Aus Sicherheitsgründen sollten man hier freilich sehr viel Sorgfalt walten lassen, wenn es um die Auswahl der Seiten und der erlaubten Nutzer geht … Aber so lange es nur um den Tutonaut-RSS-Stream und ein persönliches Dashboard handelt ist das schon in Ordnung ;)