
Youtube-Videos einbetten und an einer bestimmten Stelle starten
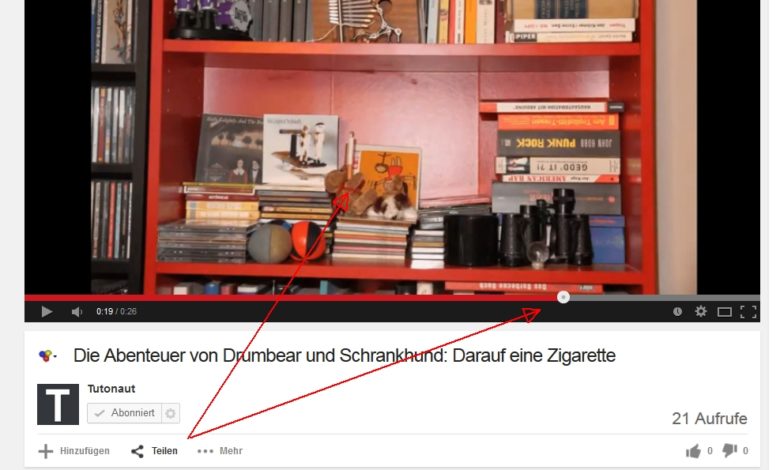
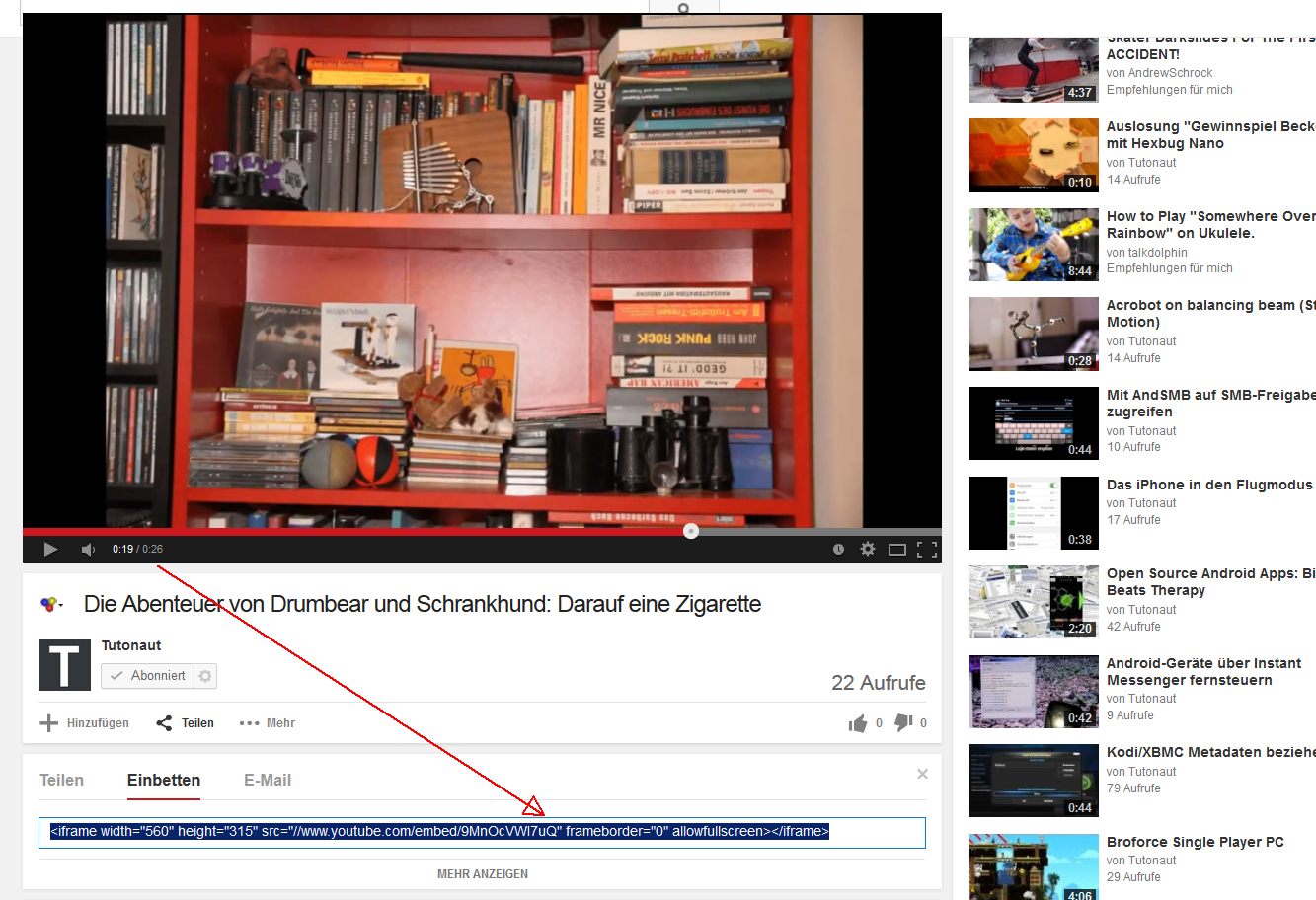
Bei Youtube-Videos ist oft nicht der ganze 20-Minuten-Clip von Interesse, sondern nur die eine Szene mit dem süßen Kätzchen – und wenn Ihr Videos einbettet, könnt Ihr sie auch ganz einfach an genau dieser Stelle starten lassen: Ruft das Video bei Youtube auf und kopiert den Einbetten-Code, den Ihr unter Teilen/Einbetten findet. Hinter die Video-ID setzt Ihr dann folgendes: ?start=xx – dabei steht xx für die Startzeit in Sekunden.
Die Video-Quelle im Einbetten-Code sähe also so aus:
src="//www.youtube.com/embed/9MnOcVWI7uQ?start=17"
Und hier der gesamte Code beispielsweise so, um unseren Stop-Motion-Clip mit Drumbear und Schrankhund an der kontroversen Stelle bei Sekunde 17 zu starten:
... iframe width="560" height="315" src="//www.youtube.com/embed/9MnOcVWI7uQ?start=17" frameborder="0" allowfullscreen> ...

Eingebettet sieht das dann wie folgt aus:
Und noch ein Beispiel aus Big Bang Theory – die ultimative Antwort auf die Frage, warum Nerds bisweilen Dinge tun, die vollkommen sinnfrei erscheinen:








Hallo Mirco, danke für die Anleitung. Hat mir geholfen. Habe allerdings noch ein Problem.
Wie schafft man es, dass die Videos responsive sind, wenn man die per iFrame so einbindet?
Das weiß ich leider nicht genau, zumal sich da auch einiges verändert haben dürfte. Beispielsweise hat Youtube mittlerweile selbst eine Option, das Video an einer bestimmten Stelle zu starten.
Bei vielen Systemen kannst Du heute einfach den Youtube-Link ohne separate Einbettung einfügen; so machen wir es etwa hier auf Tutonaut mit WordPress, und das bleibt dann auch responsive.
Aber wie gesagt, wie das mit iFrames läuft weiß ich nicht – die Dinger neigen dazu ärgerlich zu sein …