
Anleitung: Bilder und Logos animieren – als Gif oder Film
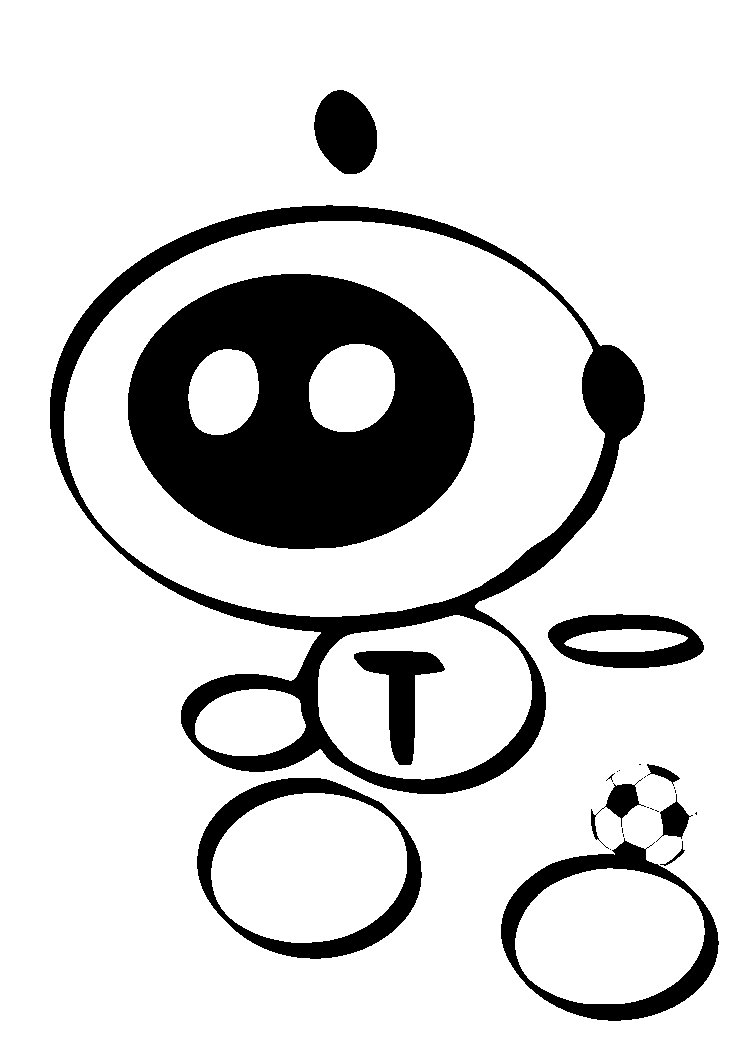
Nachdem wir Euch gezeigt haben, wie Ihr Bitmaps vektorisiert, kommt nun der gewünschte Nachklapp: Die neue Struktur der Grafik nutzen, um sie zu animieren. Es gibt unendlich viele Möglichkeiten, Grafiken zum Leben zu erwecken, traditionell beispielsweise mit Flash – aber Timelines, teure Software und der dahinter steckende Aufwand sind nicht nötig, um etwa ein Maskottchen mal eben für die Fußball-WM oder Halloween aufzumöbeln. Das geht auch einfacher mit dem Tool, das schon zur Vektorisierung zum Einsatz kommt, Inkscape, und Gimp – beides Free Software, natürlich.
1. Arbeitsfläche vorbereiten
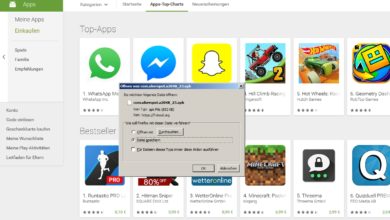
Öffnet zunächst in Inkscape das bereits vektorisierte Objekt und gegebenenfalls weitere Objekte, hier etwa den Ball (der übrigens keine Vektorgrafik sein muss). Blendet dann mit Strg+Shift+E den Export-Dialog ein, Ihr werdet Ihn häufig brauchen.

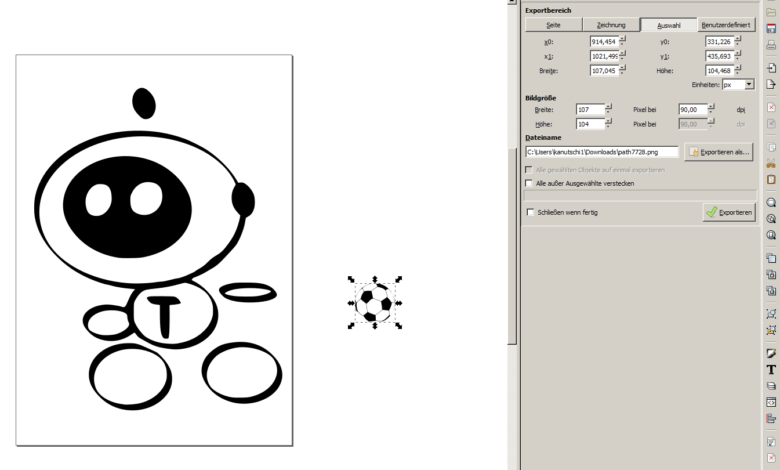
2. Export-Dialog anpassen
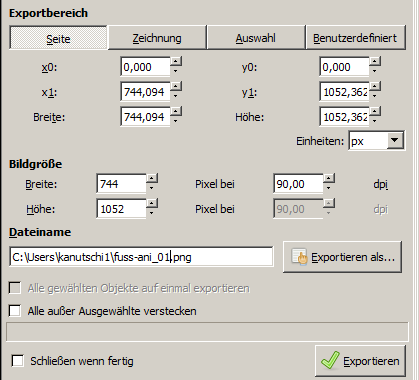
Ganz wichtig: Inkscape kann die ganze Zeichnung (=alles) exportieren, eine Auswahl oder die Seite – das ist der rechteckige Rahmen auf der Arbeitsfläche. Damit alle Einzelbilder der Animation gleich groß sind, platziert alle Objekte innerhalb dieser Seite. Da es sich um Vektorgrafik handelt, könnt Ihr hier auch die Ausgabegröße beliebig einstellen – völlig unabhängig von der Größe der Darstellung. Nun, wenn der Ball keine Vektorgrafik wäre, würde es natürlich zu Qualitätsverlust kommen.

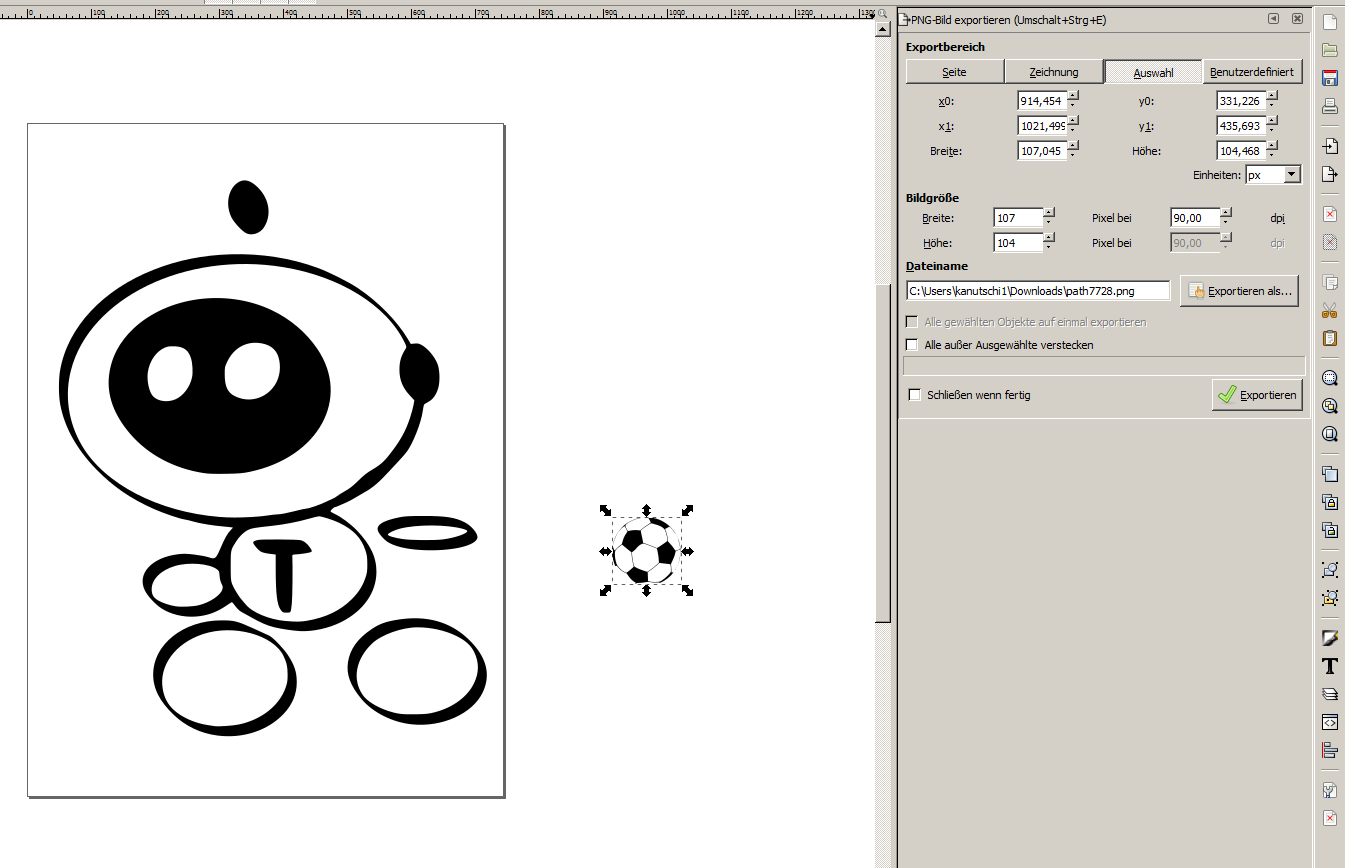
3. Objekt anwählen
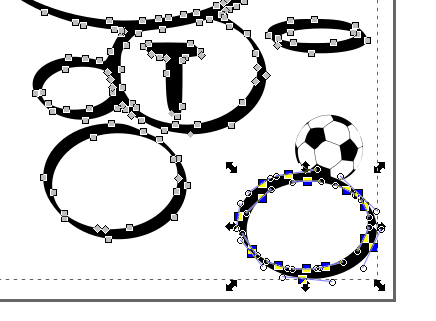
Lasst Euch nun per Doppelklick auf eine erkannte Fläche, hier alles Schwarze, die Anfasser anzeigen.

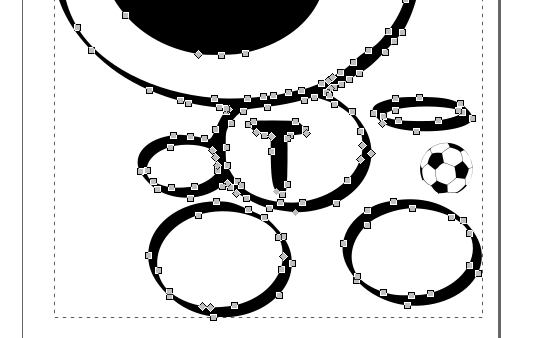
4. Fuß markieren
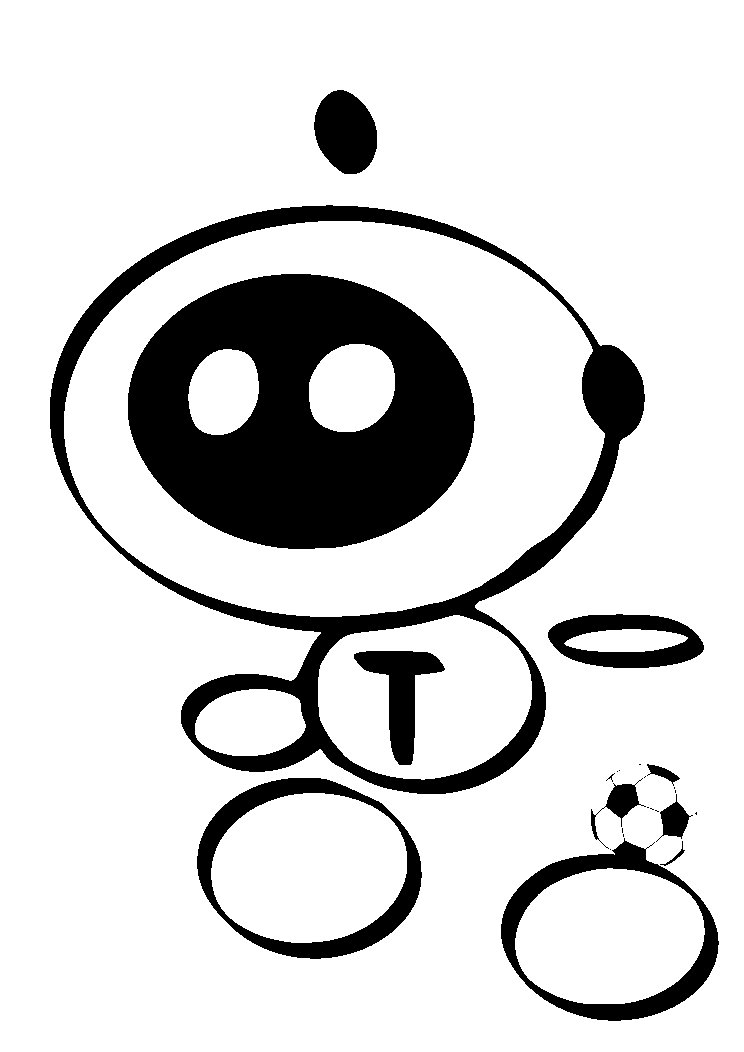
Markiert nun mit der Maus den Fuß und bewegt ihn mit den Pfeiltasten etwas nach unten und platziert den Ball darüber – die Ausgangssituation. Hier seht Ihr auch den Vorteil der Vektorisierung: Bei einer Bitmap könnte Ihr freilich nicht einfach den Fuß separat auswählen!

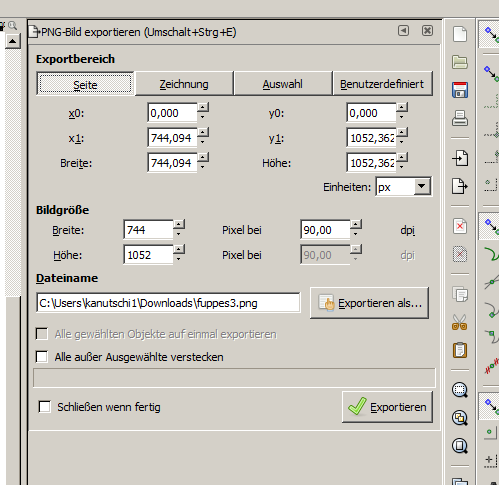
5. Export 1
Exportiert das Ausgangsbild – nummeriert!

6. Bewegen
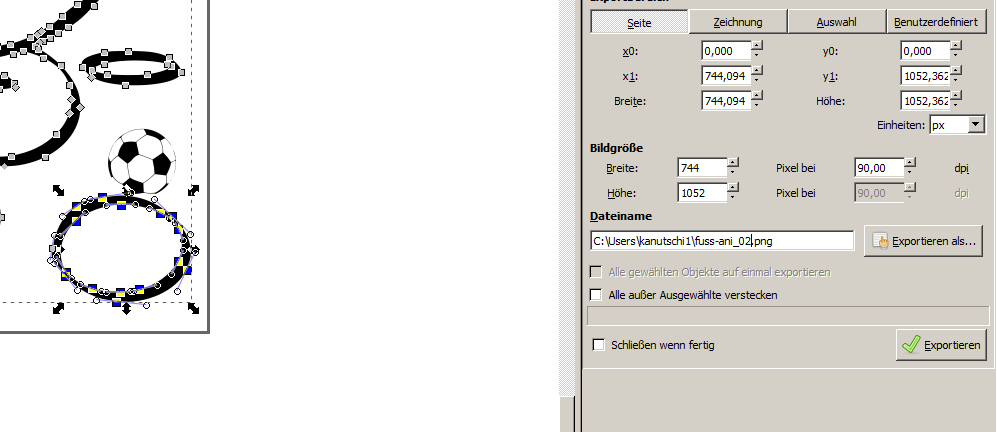
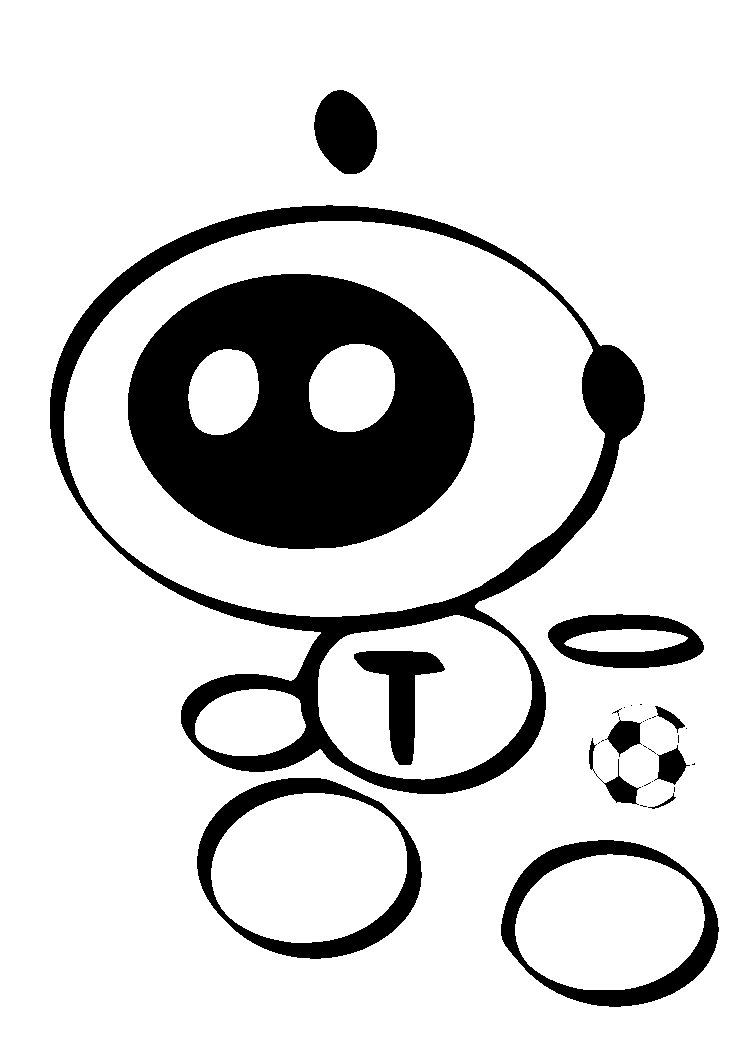
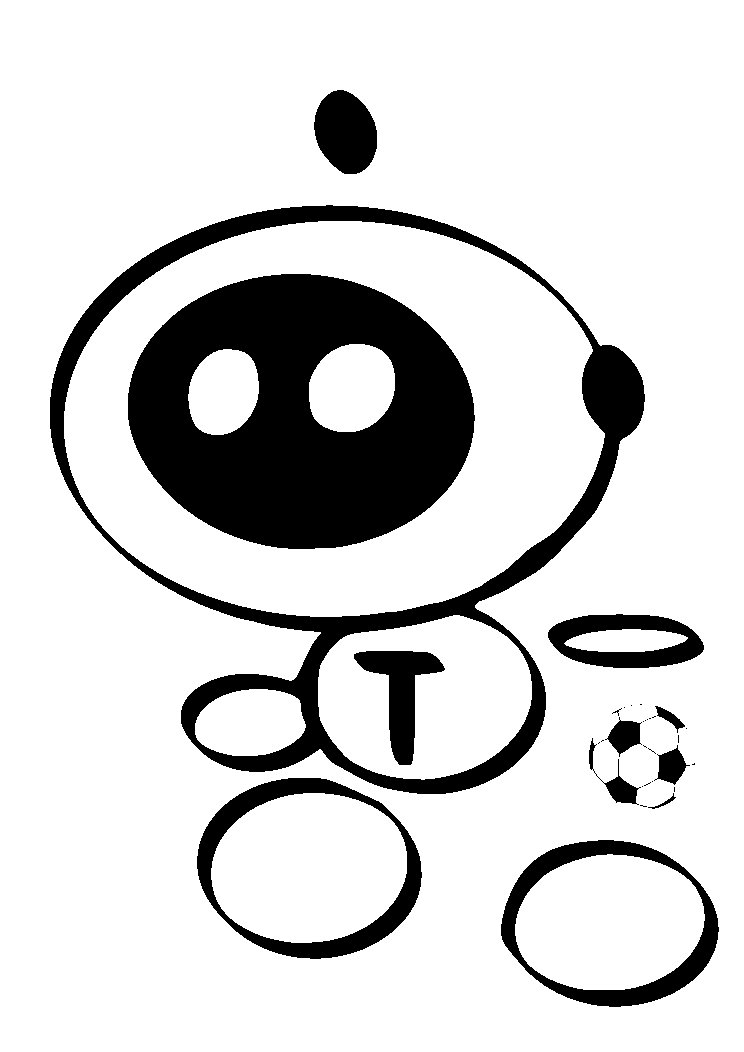
Bewegt als nächstes Fuß und Ball etwas nach oben und exportiert erneut als Bild Nummer 2. Dann wieder Ball bewegen, exportieren und so weiter – bis zum Ende der Animation (nur den Hinweg!).

7. In Gimp animieren
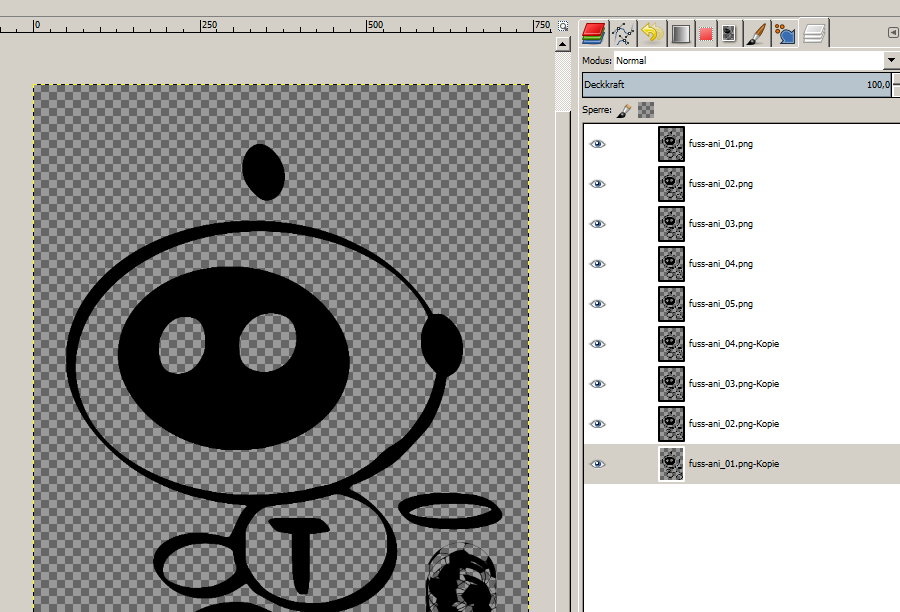
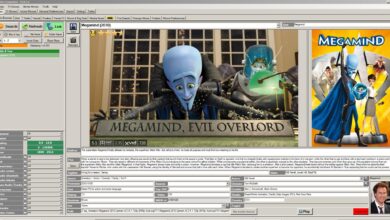
Ladet alle Bilder als Ebenen in Gimp und dupliziert alle Ebenen bis auf die Letzte, so dass Ihr, wie im Bild, die Ebenen in folgender Art organisiert habt: bild_1, bild_2, bild_3, bild_2-duplikat, bild_1-duplikat. Den Rückweg auf diese Weise zu realisieren ist einfacher – aber auch ein wenig langweiliger, weil uniformer.

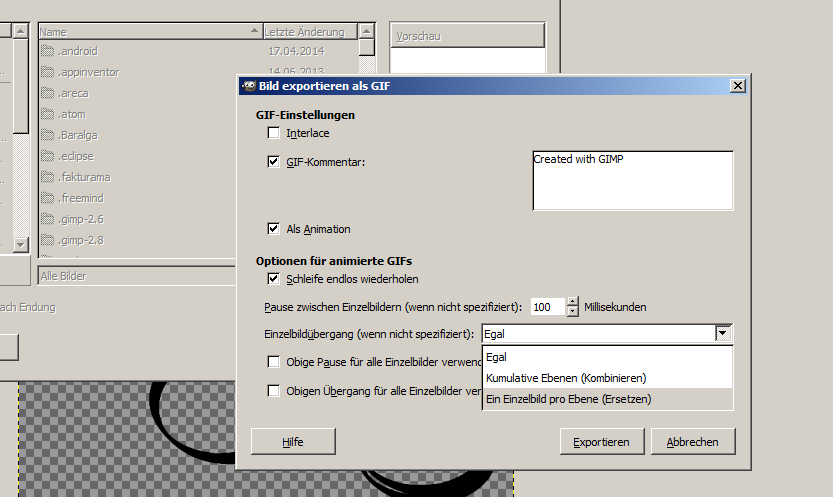
8. Export 2
Exportiert das Gimp-Projekt jetzt als Gif-Animation mit der „Ersetzen“-Option – und schon ist die Mini-Animation fertig. Einen etwas ausführlichereren Gimp-Gif-Workshop haben wir hier und mehr zu animierten Gifs aus Filmen hier.

Das Ergebnis

Aufwändigere Animationen lassen sich natürlich besser mit echten Animationswerkzeugen erstellen: In Flash & Co. – upps, ganz vergessen, die Jüngeren unter Euch kennen Flash vermutlich nur als Youtube-Abspieler und Fehlermeldung auf Smartphones – eigentlich ist Flash ein hervorragendes Animationswerkzeug, aber egal – würdet Ihr einfach den Anfangs- und Endpunkt auf der Timeline setzen und dann den Pfad zeichnen, den etwa der Ball zwischen diesen beiden Zeitpunkten zurücklegen soll. Und statt Gif-Animation ließe sich aus den Bildern natürlich auch ein Video erstellen.
P.S.: Natürlich benötigt Ihr nicht unbedingt Vektorgrafiken zum Animieren, Ihr könnt auch einfach auf Gimp setzen, das Bild nach und nach fertigstellen, Zwischenstände als Ebenen speichern speichern und ansonsten dem obigen Vorgehen folgen:

Ach was soll’s …









Du hast ein paar sehr schöne Artikel. Landen alle bei Google+. :P
Danke! Das hört man doch gerne, zumal wir Google+ echt ein wenig vernachlässigen …