
Anleitung: Infografiken kostenlos mit Venngage erstellen
Infografiken sind derzeit wohl die beliebteste Visualisierung für Daten und Fakten aller Art. Die schicken Bildchen schaffen es, Lebensläufe, Umfragen, Geschäftsberichte oder auch die wichtigsten Fakten zu Orten oder Ereignissen in einer einfachen, hübschen Übersicht zu präsentieren. Tools gibt es dafür reichlich. In aller Regel kosten sie, aber meist könnt Ihr auch kostenlose Versionen/Accounts nutzen, die dann entsprechend einschränken. Venngage ist ein besonders gelungenes Infographics-Werkzeug. Wir zeigen Euch am Beispiel eines SSD-Vergleichstests, wie Ihr zu Eurer eigenen Grafik kommt.
Die kostenlose Version von Venngage (Venn-Diagramm + Engage) beschränkt Euch auf fünf Grafiken, Ihr könnt nicht exportieren, nicht privat teilen und es stehen nicht alle Vorlagen zur Verfügung. Aber Ihr bekommt alle Tools, eine riesige Auswahl an einsetzbaren Elementen und wenn Ihr fertig seid, könnt Ihr die Grafik immer noch per Screenshot „exportieren“ – beim kurzen Überfliegen der AGBs ließ sich auch kein Hinweis entdecken, dass das verboten ist. Das Wichtigste für Eure Grafik: Daten und eine Idee. Infografiken funktionieren eigentlich nur mit quantitativen Daten wirklich gut, sprich mit Zahlenmaterial. Zudem braucht Ihr eine Idee, was Ihr wie ausdrücken wollt – vollautomatische Datenaufbereitung funktioniert nicht wirklich, jedenfalls nicht als Eye-Candy-Grafik.
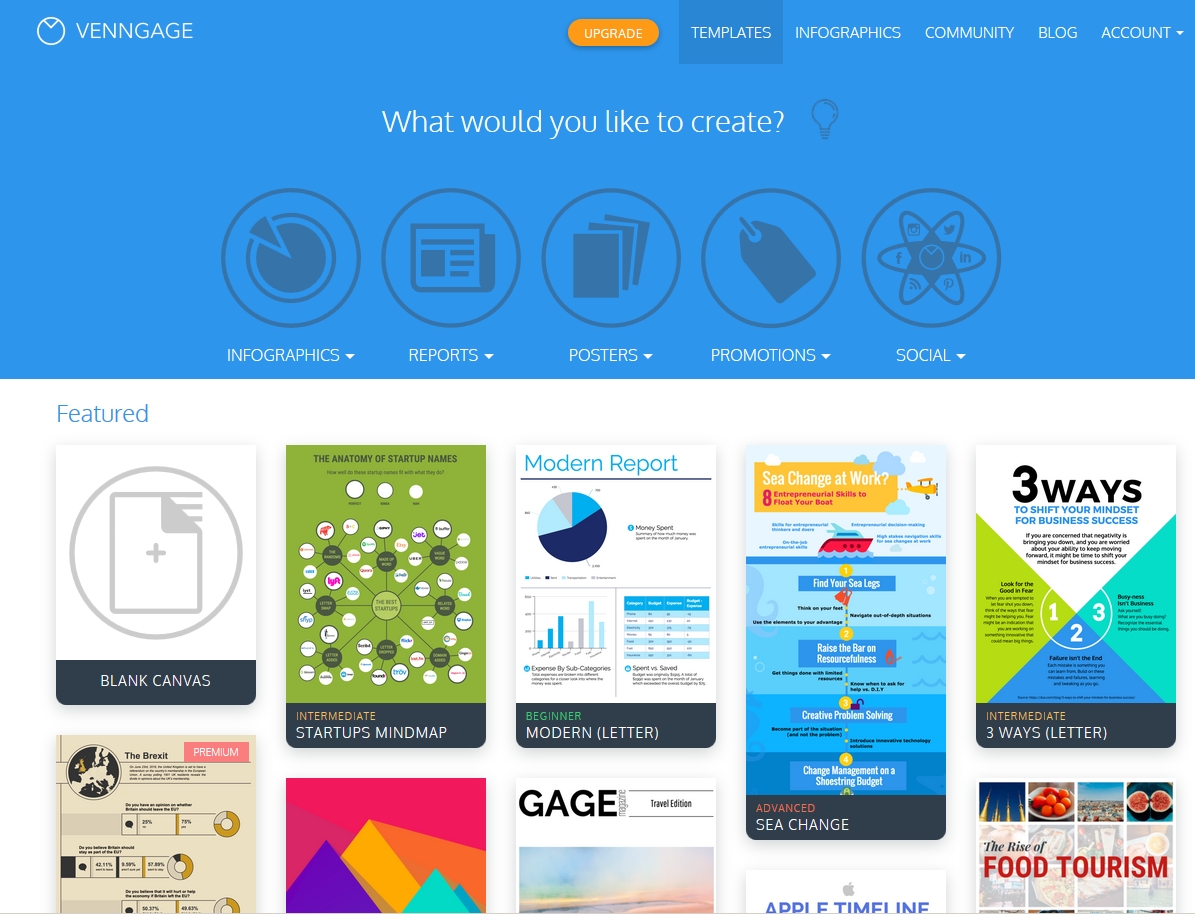
1. Anmeldung und Start
Registriert einen kostenlosen Account bei Venngage und startet mit einer Vorlage oder wie wir mit dem „Blank Canvas“, also einem leeren Blatt.

2. Elemente einfügen
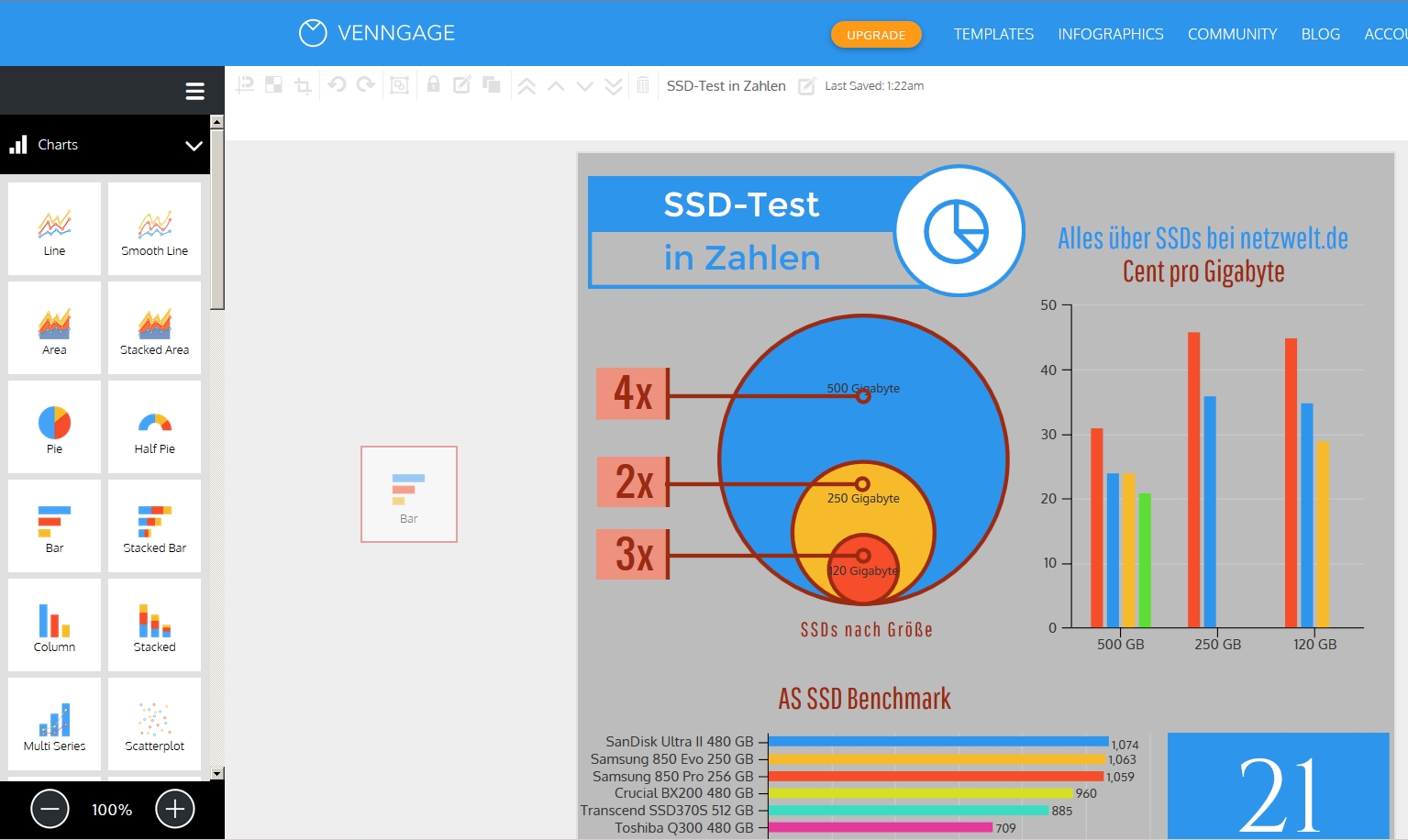
Auf der linken Seite findet Ihr allerhand Elemente, die Ihr in die Grafik einfügen dürft. Besonders spannend sind sicherlich die Charts. Hier gibt es nicht nur „schnöde“ Balkendiagramme, sondern auch Visualisierungen für einzelne Zahlen oder Zahlenpaare. Aber auch Kategorien wie „Text“ oder „Icons“ bieten viel Raum zum Spielen. Selbst interaktive Elemente wie YouTube-Videos lassen sich einfügen, schließlich sind die Infografiken für’s Web gedacht. Stöbert einfach ein wenig durch die Kategorien.

Und Bilder? Ihr könnt eigene Bilder hochladen, sie mittels Rahmen als wirklich schicke Bausteine nutzen oder sogar die hauseigene Bildersuche nutzen – es müssen ja nicht immer Welpen sein.

3. Einfaches Balkendiagramm
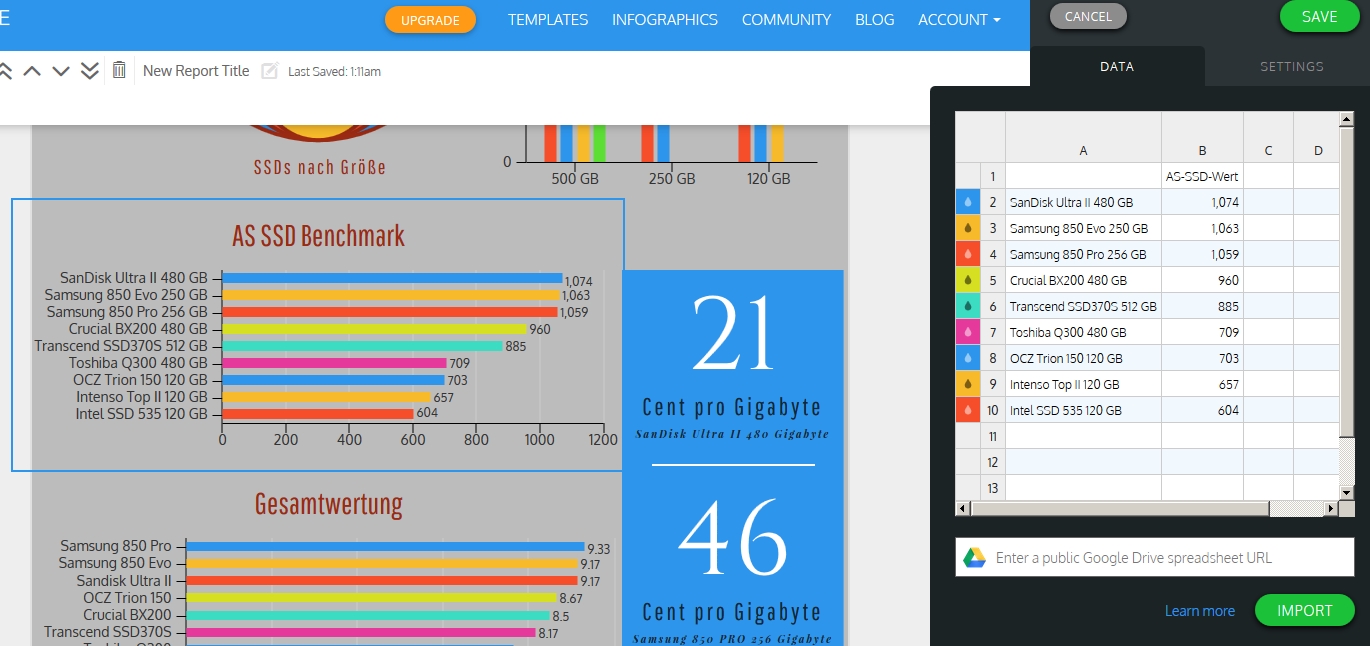
Zieht einfach das Element „Bar“ auf die Arbeitsfläche und doppelklickt es. Ein einfaches Balkendiagramm erstellt Ihr mit einer ganz simplen Datenreihe: Die erste Spalte steht für die Y-Achse, die zweite für die X-Achse – und Zeile 1 lasst Ihr frei. Schon habt Ihr ein verhältnismäßig schickes Diagramm.

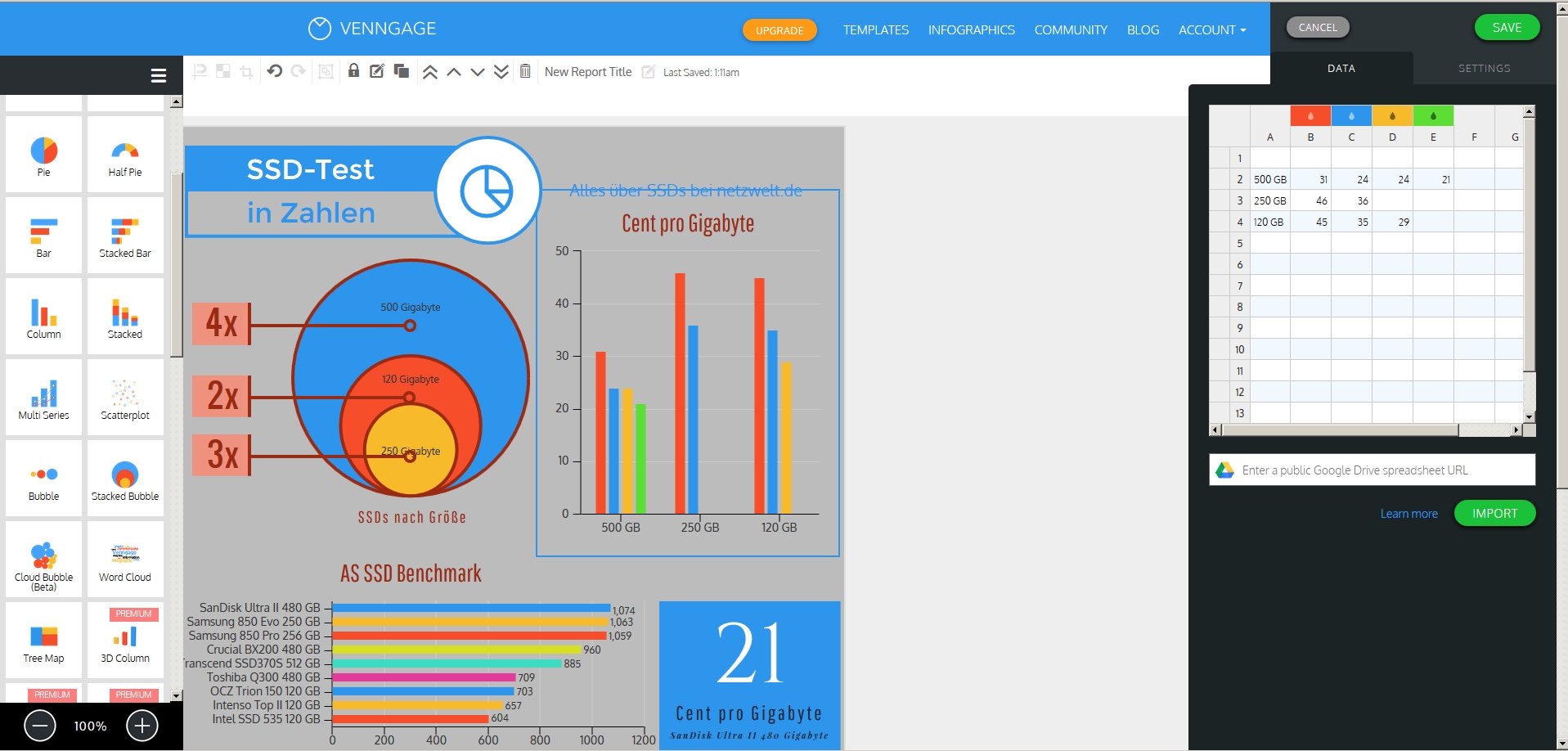
4. Gestaffeltes Balkendiagramm
Manchmal sollen die Elemente eines Diagramms in Gruppen angezeigt werden, beispielsweise Regenmengen pro Monat gestaffelt nach Jahren oder in unserem Fall die Kosten für SSDs in Cent pro Gigabyte, gestaffelt nach SSDs in den Größen 120, 250 und 500 Gigabyte. Zieht dazu das Element „Column“ auf die Arbeitsfläche und gebt in der ersten Spalte die Gruppenbezeichnungen ein und in die Spalten dahinter die Werte, die in dieser Gruppe anfallen. Die erste Zeile bleibt wieder frei.

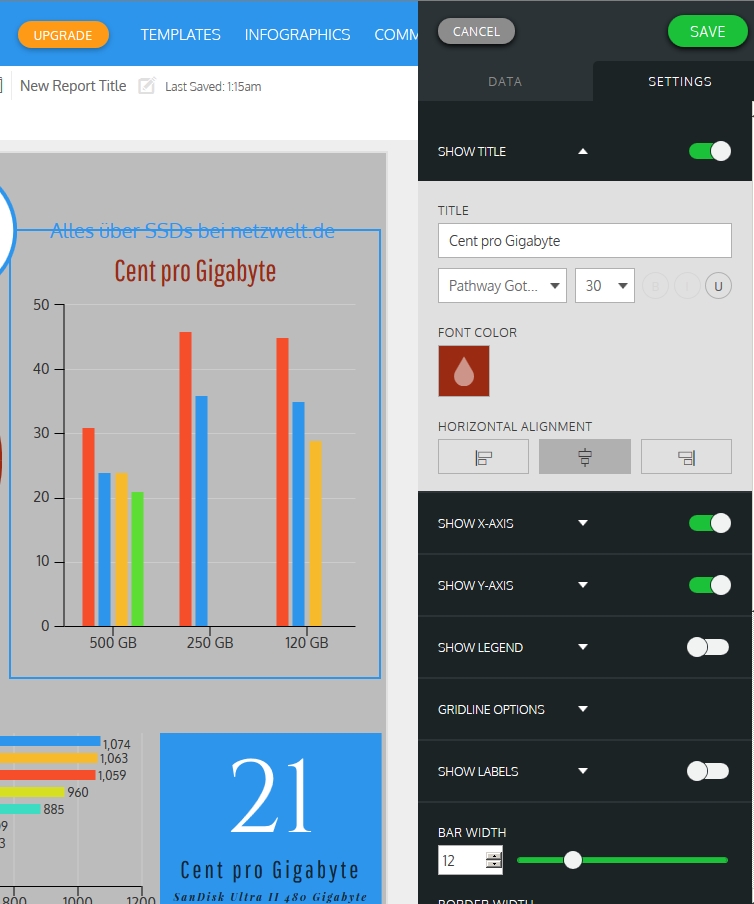
5. Diagramme konfigurieren
Neben dem Data-Reiter mit der Datentabelle findet Ihr den Settings-Reiter, wo Ihr allerlei Einstellungen vornehmen solltet. Ganz wichtig: Lasst den Titel einblenden – und konfiguriert die Schriften so, dass insgesamt ein stimmiges Bild entsteht. Aber auch die Eigenschaften der Balken, wie Dicke oder Alignment, haben enormen Einfluss auf das Gesamtbild.

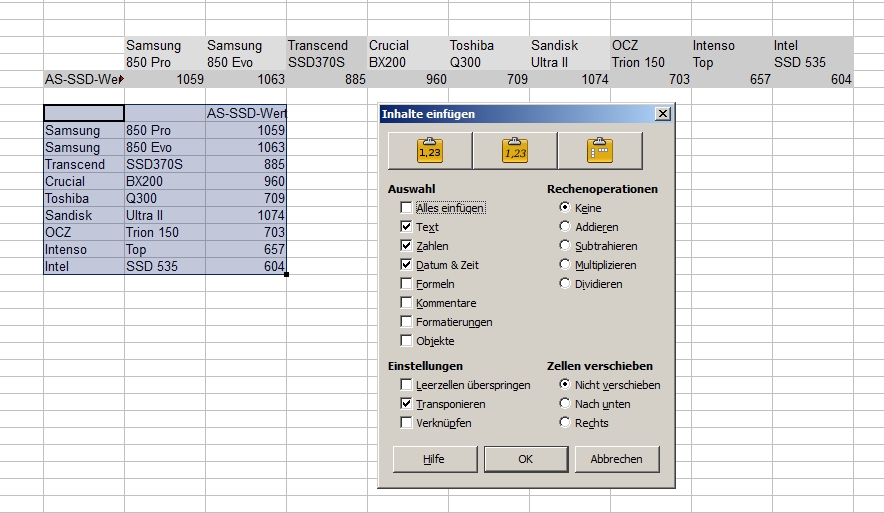
6. Spalten in Zeilen wandeln
Eure Daten habt Ihr vermutlich in einer Tabellenkalkulation und je nach gewünschtem Diagramm müssen die Daten mal in Zeilen, mal in Spalten vorliegen. Die Funktion, um das automatisch zu ändern nennt sich Transponieren: In LibreOffice markiert Ihr einfach den gewünschten Bereich, klickt mit rechts in eine neue Zelle und wählt „Inhalte einfügen“. Dann setzt Ihr ein Häkchen bei Transponieren und schon sind Zeilen und Spalten vertauscht und passen für das Diagramm.

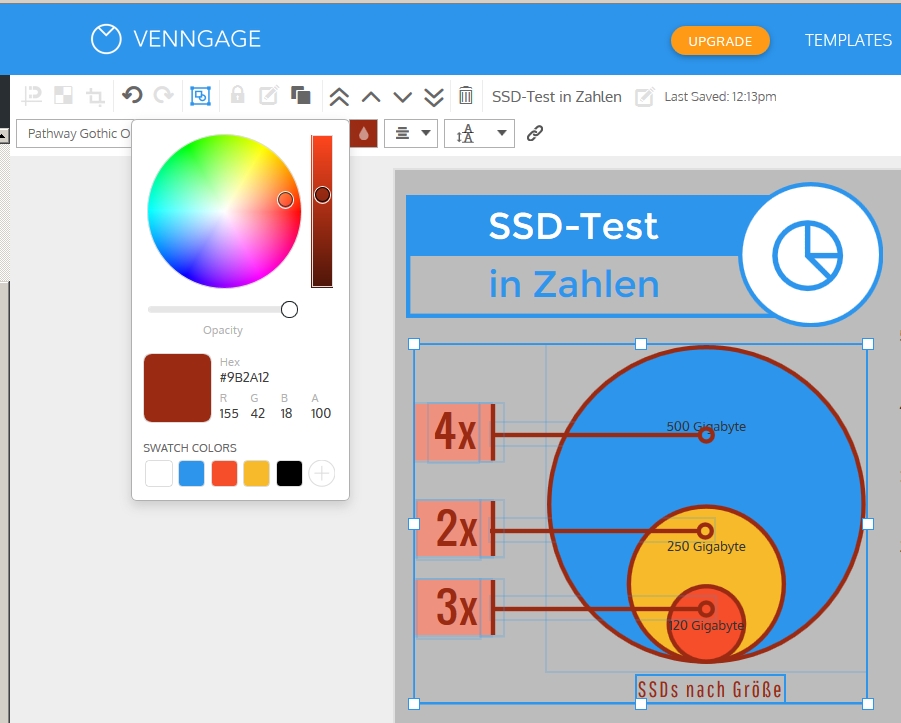
7. Elemente bearbeiten und Farben angleichen
Wenn Ihr ohne Vorlage arbeitet, werdet Ihr früher oder später auf Elemente stoßen, die farblich nicht zum Rest passen. Klickt Ihr ein Element an, bekommt Ihr oben eine Werkzeugleiste, unter anderem mit einem Farbwähler. Hier könnt Ihr einfach den Hex-Wert der Farbe kopieren und in ein farblich nicht passendes Element einfügen – und schon sieht es wieder stimmig aus. Das gleiche gilt natürlich auch für die verwendeten Schriftarten, bei denen Ihr Euch auf wenige beschränken solltet.

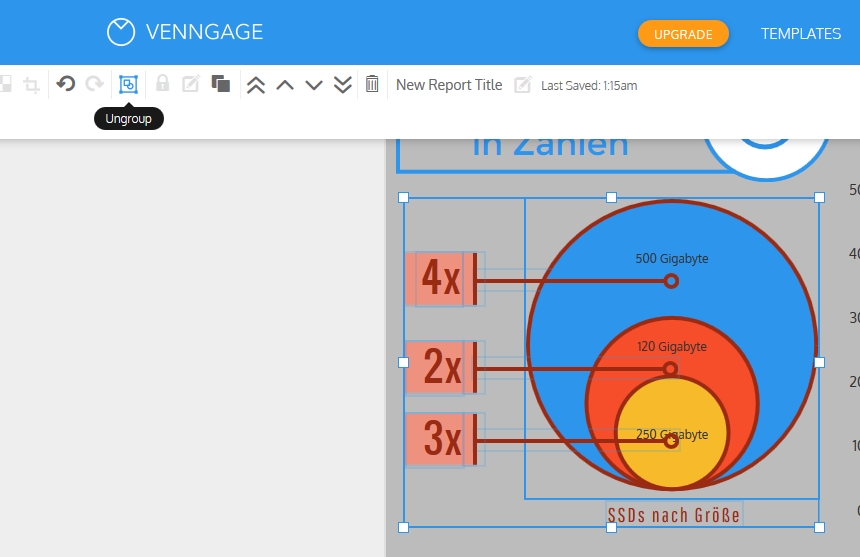
8. Teile von Elementen verändern
Elemente wie das eben bearbeitete Diagramm-Konglomerat bestehen aus diversen Einzelelementen. Die Schriftteile, hier also „4x“, „120 Gigabyte“, „SSDs nach Größe“ etc. könnt Ihr direkt per Klick bearbeiten. Wollt Ihr aber eine Grafik, also etwa einen der Kreise, umfärben, verschieben oder ersetzen, müsst Ihr erst per „ungroup“ dafür sorgen, dass die Einzelelemente auch einzeln bearbeitet werden können. Damit das ganze Element hinterher nicht versehentlich auseinandergerissen wird, solltet Ihr nach der Bearbeitung wieder eine Gruppe daraus machen.

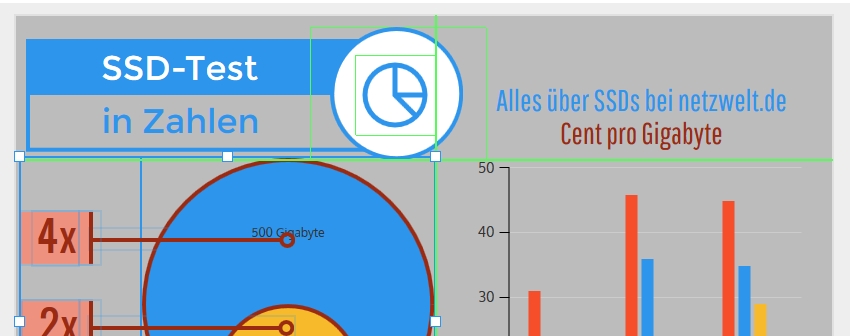
9. Ausrichten
Ganz wichtig bei Infografiken: Alle Elemente sollten einigermaßen ausgerichtet sein. Verschiebt ein Element – Ihr seht, dass ständig grüne Linien auftauchen, sobald das Element mit den Rändern anderer Elemente übereinstimmt.

10. Fertig? „Exportieren“ …
Spätestens wenn Ihr fertig seid werdet Ihr feststellen, dass die Gratis-Version von Venngage weder den Export noch privates Teilen unterstützt – also öffentlich Teilen oder gar nicht. Oder: Klickt auf Publish und lasst Euch die Vorschau anzeigen.

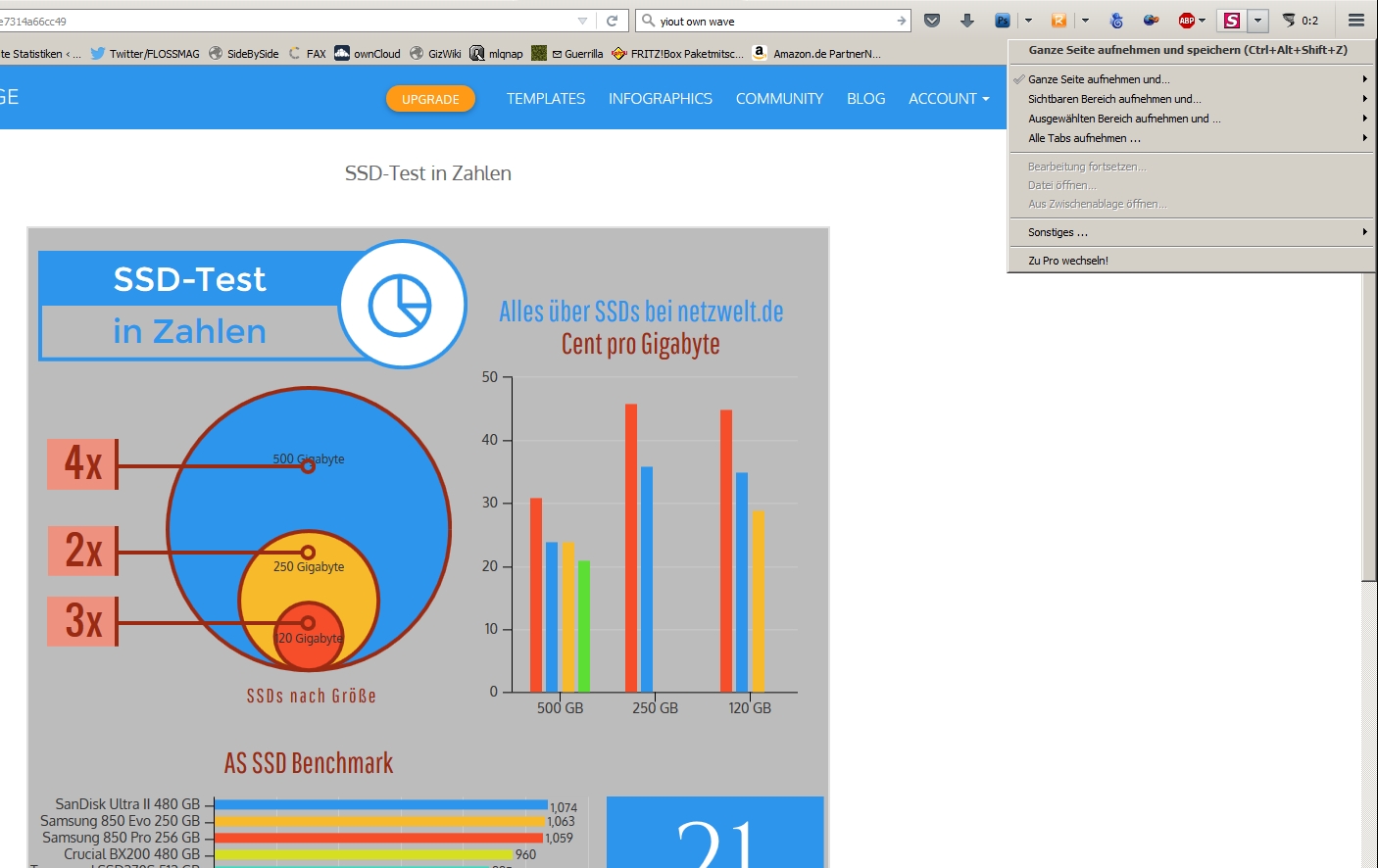
11. Screenshotten
Die Grafik skaliert sehr gut, also haltet die STRG-Taste gedrückt und vergrößert die Ansicht per Mausrad. Anschließend lasst Ihr ein Tool wie FireShot auf die Seite los: FireShot erstellt einen Screenshot der gesamten Seite, auch der Teile, die Ihr nicht seht. Aus diesem Screenshot könnt Ihr dann die Grafik ausschneiden – und schon habt Ihr doch exportiert. Auch wenn es selbstverständlich sein sollte: Interaktive Elemente „leiden“ unter dieser Methode freilich ;) Wenn Ihr kein Screenshot-Tool für Euer System findet, versucht es mit dem Online-Dienst web-capture.net.

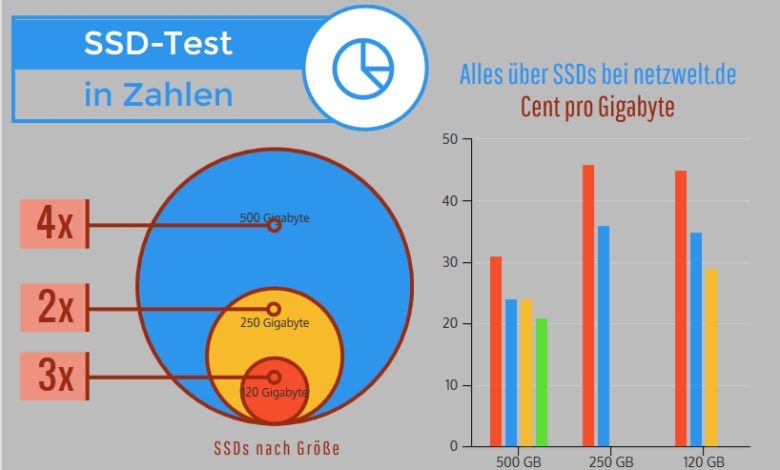
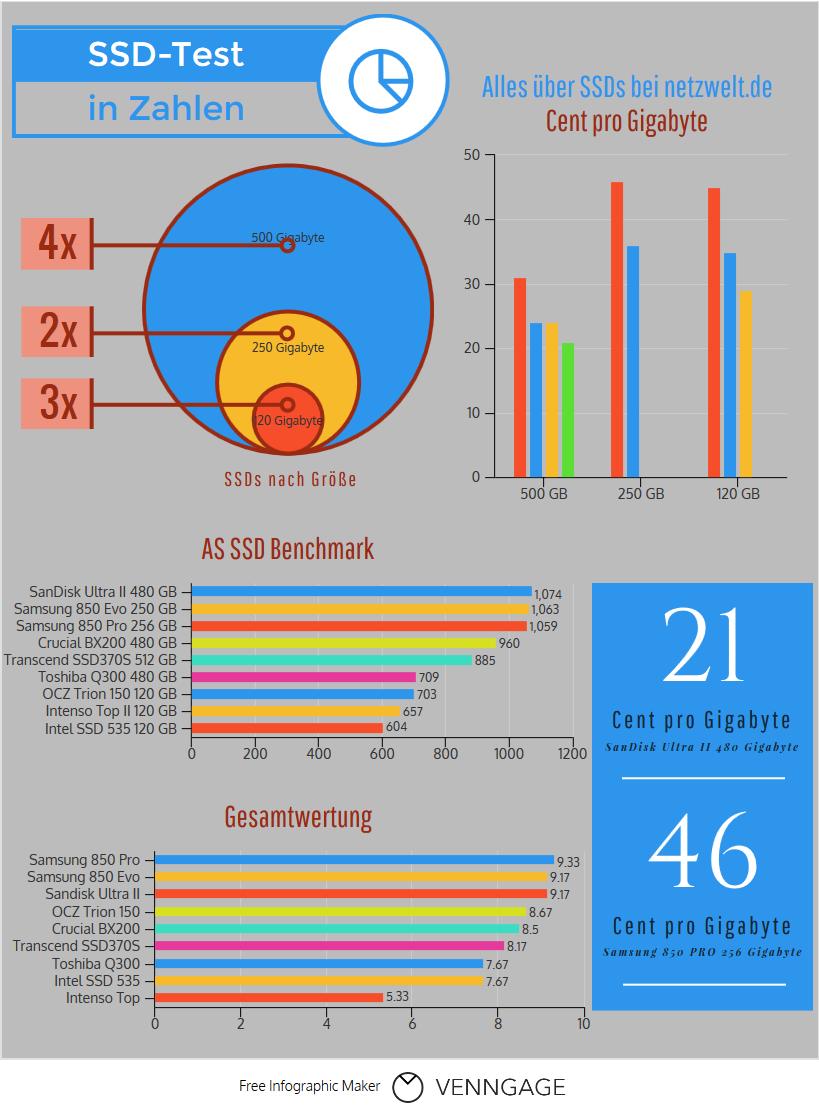
12. Das Ergebnis
Und so könnte das Ergebnis aussehen – mit besserem Zahlenmaterial, mehr Zeit und vor allem mehr künstlerischem Talent ließe sich freilich deutlich mehr daraus machen. Aber als Freiberufler hat man eben keine Brunos, Andres und Jürgens, die mal eben alles hübsch machen …

Übrigens: Die Artikel zu den Zahlen in unserer Beispielgrafik findet Ihr hier bei netzwelt.de, wo es massenhaft Beiträge zum Thema Solid State Drive gibt.