
Code in Wordpress korrekt darstellen
Quelltext, also etwa HTML- oder XML-Code, in Wordpress-Artikeln korrekt darzustellen ist kinderleicht – man muss aber wissen wie es geht, sonst macht WP wahnsinnig. Der code-Tag des WP-Editors formatiert zwar im schicken Code-Style, WP zeigt den Code aber dennoch nicht so an wie er ist, sondern schneidet das meiste raus – weil WP es eben für an sich gerichteten Code hält. Und der pre-Tag geht auch nicht ohne Theme-Bastelei. Die Lösung schmipft sich Markdown, dieses nützliche Tool, mit dem sich etwa schon beim Schreiben mit zwei Sternchen vor und hinter einem Wort eine Fett-Formatierung realisieren lässt – und für Code sind es einfach vier Leerzeichen vor jeder Code-Zeile!
Schreibt also Euren Text, beginnt einen neuen Absatz mit zweimal (!) ENTER, fügt den Code ein, bettet ihn in WPs code-Formatierung ein und setzt vor jede Zeile vier Leerzeichen. Bei größeren Texten ist das natürlich einfacher auf der Kommandozeile, da ließen sich auch automatisch vor jeder Zeile Leerzeichen platzieren – aber das ist ein anderes Thema. Und wenn Ihr ständig Code postet, ist ein entsprechendes Plug-in wohl auch praktikabler.
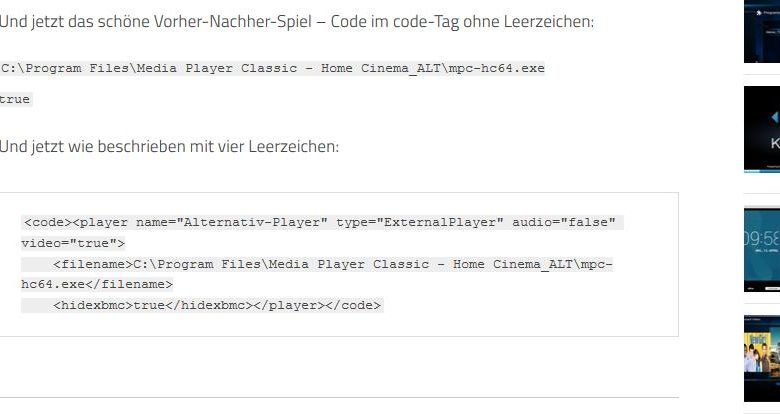
Und jetzt das schöne Vorher-Nachher-Spiel – Code im code-Tag ohne Leerzeichen:
Und jetzt wie beschrieben mit vier Leerzeichen:
<code><player name="Alternativ-Player" type="ExternalPlayer" audio="false" video="true">
<filename>C:\Program Files\Media Player Classic - Home Cinema_ALT\mpc-hc64.exe</filename>
<hidexbmc>true</hidexbmc></player></code>