
Websites als Apps auf die Startseite von Android oder iOS legen
Apps hier, Apps da, Apps überall. Kaum ein Onlinedienst verzichtet mittlerweile darauf, den App Store bzw. den Google Play Store mit einer eigenen App vollzustopfen. Doch was ist, wenn Eure favorisierte Webseite keine eigene App anbietet (husttutonaut.dehust) oder Ihr schlicht und einfach keine Lust habt, für eine gut programmierte mobile Websiete (husttutonaut.dehust ;-) ) extra eien App zu installieren, wenn es doch auch der Browser tut? Kein Problem! Moderne Smartphone-Betriebssysteme erlauben es schon lange, Webseiten wie eine App als Favorit auf Eurem Startbildschirm zu platzieren. Wir zeigen Euch, wie dies unter Android und iOS funktioniert.
Der Vorteil einer Webseiten-Verknüpfung liegt auf der Hand: Besucht Ihr bestimmte Seiten immer mal wieder, könnt Ihr sie per Verknüpfung mit einem Fingerstreich erreichen. Besonders und Android kommt hinzu, dass die mobile Version des Google-Browsers Chrome mehr und mehr Funktionen Ihres Desktop-Pendants erhält und damit mehr Interaktionsmöglichkeiten für mobile Webseiten bringt.
So ist es mittlerweile möglich, für mobile Webseiten Push-Benachrichtigungen zu empfangen. Damit lassen sich die Mobilseiten wie die von Facebook mit einem ähnlichen Funktionsumfang nutzen, wie es sonst nur überfrachtete Apps schaffen – das spart Akku und Speicherplatz auf dem Smartphone. Facebook unterstützt die Push-Funktion von Chrome seit kurzem und man darf davon ausgehen, dass weitere Anbieter diesem Beispiel folgen werden.
Webseiten als Apps unter Android
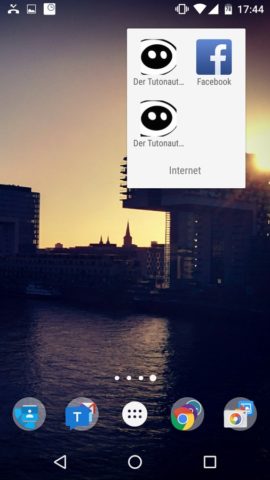
Chrome für Android macht es dementsprechend einfach, eine Webseite als App-Icon auf der Startseite Eures Android-Launchers zu platzieren. Besucht einfach die entsprechende Seite und tippt oben rechts auf die drei Pünktchen, um das Chrome-Menü zu öffnen. Tippt hier nun einfach auf „Zum Startbildschirm hinzufügen“, um eine Verknüpfung auf der Startseite EUres Smartphones oder Tablets zu erstellen. Diese lässt sich nun genauso wie ein App-Icon beliebig arrangieren oder in einen Ordner packen, sodass Ihr Eure favorisierten Seiten schneller erreichen könnt.

Anders als unter iOS gibt es bei Android auch „echte“ Browser-Alternativen wie beispielsweise die Mobilversion von Firefox. Auch der Mobilbrowser von Mozilla kann eine Webseitenverknüpfung erstellen. Ruft dazu die Seite auf, öffnet das Firefox-Menü und tippt auf „Seite – Zu Startbildschirm hinzufügen“. Firefox generiert nun eine passende Verknüpfung, über die Ihr die Seite jederzeit im Mozilla-Browser öffnen könnt – auch dann, wenn Ihr einen anderen Browser unter Android zum Standard gemacht habt.

Webseiten als Apps unter iOS
Auch auf iPhone, iPad und iPod Touch ist es möglich, mit wenigen Schritten eine „App-Verknüpfung“ zu euren Lieblingsseiten zu generieren. Da die Systemeinschränkungen von iOS keinen anderen Standard-Browser erlauben, funktioniert dies allerdings nur mit Safari.

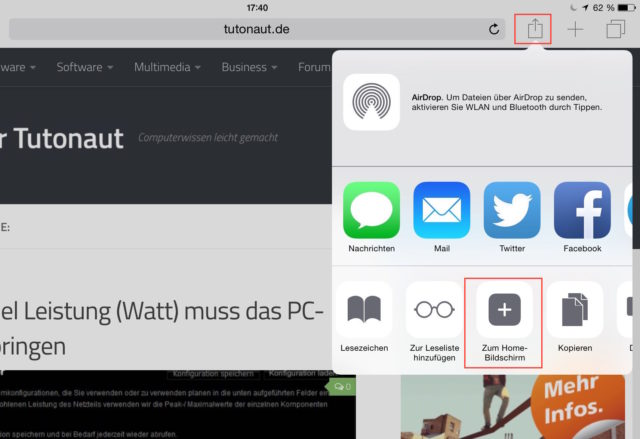
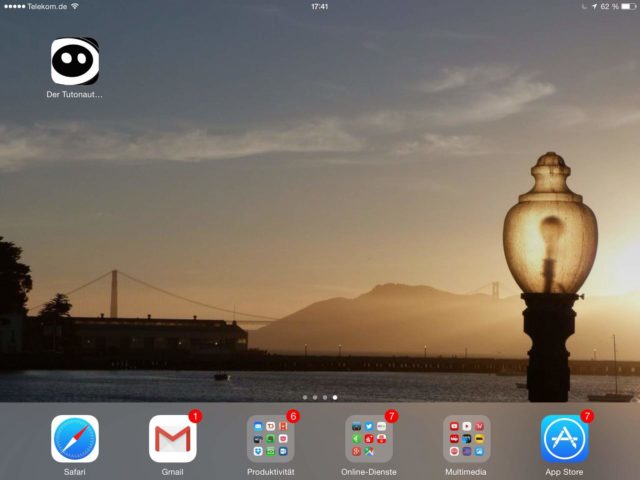
Besucht die Seite, die Ihr verlinken möchtet, und tippt auf das „Teilen“-Icon von Safari (das Quadrat mit dem Pfeil neben der Adressleiste). Wählt im nun erscheinenden Menü das Icon „Zum Home-Bildschirm“ und vergebt im nächsten Schritt noch einen passenden Namen. Ab sofort ist Euer Lieblings-Blog jederzeit über die Startseite zu erreichen. Auch unter iOS ist es natürlich möglich, das Icon mit anderen Apps in einem Ordner zu platzieren, so Ihr es denn möchtet.









Danke für dein tollen Beitrag. Hab da Mal ne Frage gibt es mittlerweile eine Funktion das der Desktop Icon so funktioniert das man auch gleich angemeldet ist. ?
Gibt es eine Funktion zb auch über WordPress das es automatisch ein Icon erstellt bzw der Besucher kurz gefrsgt wird ob ein Icon erstellt werden darf?
Danke BG Matt
Danke für den Beitrag, ich würde meine eigene Seite gerne so für bereitstellen und selber benutzen. Mir ist nur nicht klar, wie ich mein logo in der richtigen größe im html-gerüst einpflege.
Zunächst brauchst Du die nötigen Favicon-Größen: https://www.tutonaut.de/link-favicons-mit-dem-favicon-generator-erstellen/ Die sollten im Stammverzeichnis der Website liegen. Du kannst sie, wenn ich mich recht entsinne, entweder per Theme-Call oder über Meta-Tags einbinden.
Für Apple sollte das Icon 180 X 180 Pixel groß sein, es funktioniert ab dem IPhone 6. Das Android Icon sollte 196 X 196 Pixel groß sein. Die Bilder bzw. Icons sollten im Format *.png sein. Anschließend muss man das im Quelltext der Webseite noch im Head Bereich eintragen. Bei mir steht der Befehl wegen der Übersichtlichkeit direkt hinter dem Favicon Befehl. Für Apple und Android lauten die Zeilen:
In diesem Falle ist die theme-color (also der Hintergrund) mit #ffffff auf weiß gesetzt (Farbcode Hexadezimal)
Mit nettem Gruß aus Dortmund
Piero
Cooles Hintergrundbild :)
Das befeuert auch jeden Tag mein immerwährendes Fernweh ;-)