
Anleitung: Bilder vektorisieren und verlustfrei vergrößern
Tja, diese Apple-Leutchen: Kollege Rentrop wird kreativ und malt auf irgendeinem i-Dings unser neues Maskottchen – schick! Aber ein Logo als Bitmap? Also bitte …, dass Apfeljünger immer mit der Technik fremdeln, ts ts ts. Erfreulicherweise lassen ist Bilder vektorisieren recht einfach: Bitmaps werden zu Vektorgrafiken und als solche ohne Qualitätsverlust beliebig skalierbar. Außerdem können sie dann auch animiert werden. Ihr benötigt: Das kostenlose Inkscape, natürlich Free Software, ein Bild mit klaren Konturen und ungefähr zwei Minuten Zeit:
1. Bitmap-Bild laden
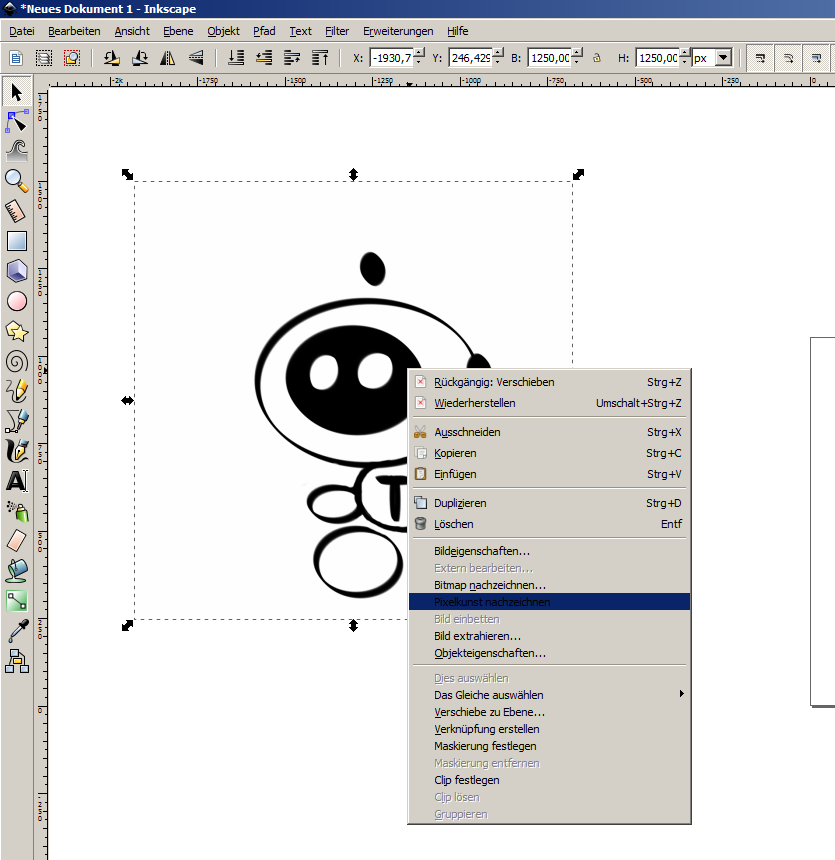
Öffnet in Inkscape eine Bitmap-Grafik und ruft über das Kontextmenü und „Bitmap nachzeichnen“ den Vektorisierungsdialog auf.

2. Bitmap-Grafik vektorisieren
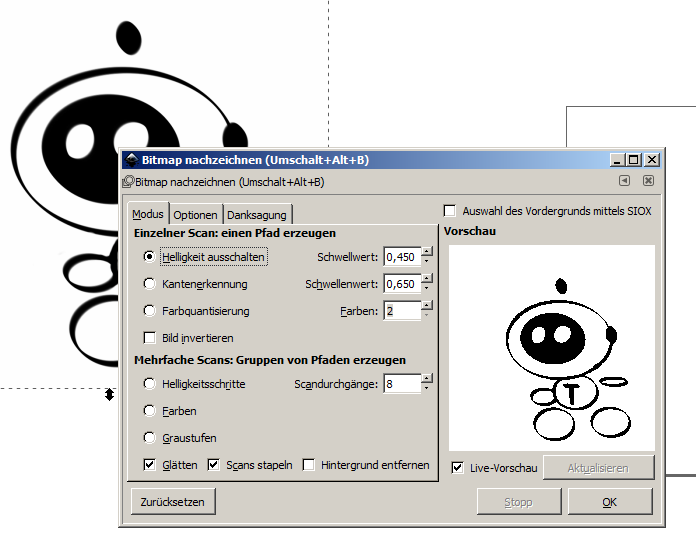
Bei einem derart einfachen und konturreichen Bild wie unserem, genügen die Standardeinstellungen voll und ganz. Bei komplexeren oder farbigen Bildern, lohnt es sich, ein wenig mit den Optionen zu spielen – dass sich etwa Fotos eher schlecht vektorisieren lassen, dürfte klar sein.

3. Mit Vektorgrafik arbeiten
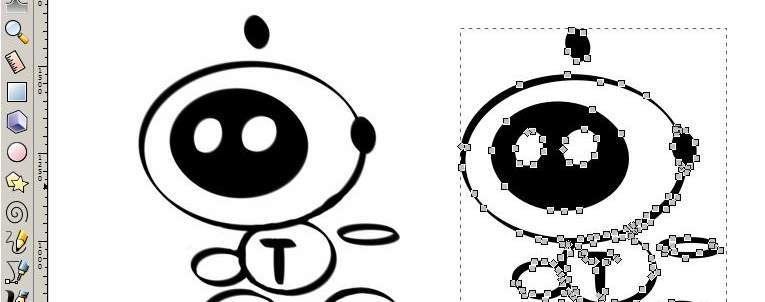
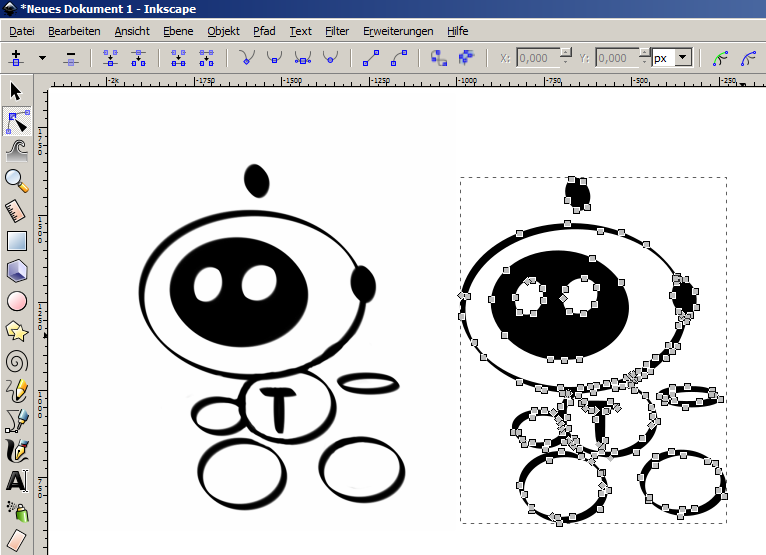
Wenn Ihr nun einen Doppelklick auf eine der farbigen, hier schwarzen, Bereiche tätigt, seht Ihr, dass es sich nun um eine Vektorgrafik handelt. Die Punkte markieren die erkannten Pfade, an denen Ihr jetzt beliebig herumziehen dürft. Auch lassen sich einzlene Elemente, hier etwa eine Hand, bei aktiviertem Pfad-Werkzeug (F2) markieren und verschieben, ausschneiden oder manipulieren – und natürlich alles ohne Qualitätsverlust.
Der Grund ist ganz einfach: Bei einer Bitmap handelt es sich um eine Karte (-> map) mit einzelnen Bildpunkten (-> Bit) – eine Linie ist also eine Aneinanderreihung von Punkten. Beim Vergrößern werden Punkte und Abstände schlicht größer, und somit unschärfer. Bei einer Vektorgrafik wird eine Linie hingegen als Strecke zwischen Anfangs- und Endpunkt definiert. Beim Vergrößern verändern sich die Orte von Anfangs-/Endpunkt, für die Linie können am Bildschirm aber beliebig viele Punkte genutzt werden.
Oder mal ganz untechnisch: Legt eine 10-cm-Linie aus Smarties und eine aus dem Anfang eines Wollknäuels – vergrößert Ihr dann auf 20 cm, sieht die Smarties-Linie kaum noch nach Linie aus, die Woll-Linie wird einfach nur länger; nur, dass die Größe der Vektorgrafik am Rechner nicht durch die Gesamtlänge des Wollknäuels beschränkt ist …

Skalieren ohne Qualitätsverlust

El Tuto mit Fußball

El Tuto mit Handball

P.S.: Falls jemand wissen will, wie sich Animationen machen lassen – einfach einen Kommentar hinterlassen, dann schieße ich nach.








Unsere Agentur die https://mediaboxx.com/ bietet einen professionellen Vektorisierungsservice an. Dies ist in kleinen Mengen zwar uninteressant, aber wenn es zu großen Mengen kommt kann ich es nur empfehlen.
Digitalisieren von Logos, Wappen, Zeichnungen, Grafiken, Plänen und Grundrissen u. v. m.
Verlustfrei, Skalierbar und Randscharf für Print- und Plott-Lösungen
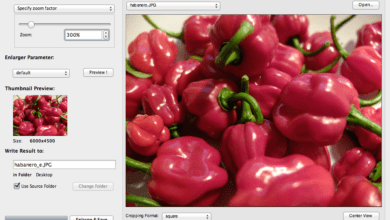
Holla, ich nutze gerne Photo BlowUp:
https://engelmann.com/de/fotos-vergroessern-photo-blowup/
Das vektorisieren fand ich ganz selten zufriedenstellend.
Meist ist es dann doch klüger das ganze von Hand nachzuzeichnen.
Ja, stimmt – unser El Tuto ist da tatsächlich eine verdammt dankbare Vorlage, ein paar Grauschattierungen und schon wäre das Ergebnis eher unschön.
Will’s wissen! :)
Du warst zwar explizit nicht gemeint, aber nu … Ich tu ja mein Bestes, um auch Fruchrechnernutzer für Technik zu sensibilisieren – hier also die Anleitung.