
Anleitung: Animationen für Einsteiger – kostenlos mit Synfig
Mit dem Open-Source-Programm Synfig Studio lassen sich recht einfach Animationen erzeugen – von simplen Bewegungen hin bis zu ganzen „Zeichentrickfilmen“. Synfig läuft unter Windows, Linux und OS X. Im ersten Teil unserer kleinen Synfig-Serie seht Ihr Schritt für Schritt, wie sich eine grundlegende Animation basteln lässt. Für das Grundverständnis genügt zunächst ein Kreis, der sich von links nach rechts bewegt.
Synfig-Serie
Für unsere Synfig-Serie sind zunächst folgende Teile geplant, die in den nächsten Tagen erscheinen und dann auch hier verlinkt sind:
- Teil 1: Simple Bewegung – Objekt von links nach rechts und zurück
Teil 2: Objekt über einen Pfad bewegen
Teil 3: Figuren per Skelett animieren
Synfig kann noch deutlich mehr und hat eher wenig Konkurrenz – daher muss man auch mit Marotten leben. Beispielsweise stürzt das Programm durchaus mal ab, so dass sich regelmäßiges Speichern anbietet; ach was: aufdrängt! Wenn Ihr ein ausgereifteres kostenloses Tool haben wollt: Blender. Es soll mehr können? Blender. Es soll 3D-Animationen erstellen? Blender. Mehr Performance? Blender. Ja, Blender ist toll – aber Synfig ist einfach!.
Grundvoraussetzung ist das Verständnis von Keyframes: Animationen (oder auch Filmschnittprojekte) nutzen Keyframes, um auf einer Zeitleiste Zustände der zu animierenden Objekte darzustellen. Frame 0 könnte also zum Beispiel einen stehenden Menschen zeigen, Frame 24 einen hockenden – bei 24 Frames pro Sekunde (fps) würde sich der Mensch also innerhalb einer Sekunde hinhocken.

Und hier die Synfig-Studio-Projektdatei.
Tweening, kostenlos
Das Tolle am kostenlosen Synfig ist, dass Ihr für Animationen nur Anfangs- und Endpunkt eines Objekts festlegen müsst, alles dazwischen erledigt Synfig. Diese Tweening genannte Technik spart jede Menge Arbeit: Bei klassischen Zeichentrickfilmen oder auch Stop-Motion-Werken, müssen für 1 Sekunde Animation bei den üblichen 24 Bildern pro Sekunde 24 Bilder erstellt werden. Beim Tweening genügen 2 Bilder!
Das Prinzip ist simpel: Zum Zeitpunkt 0 erzeugt man einen Ausgangspunkt, also zum Beispiel einen Kreis am linken Rand. Dann verschiebt man den Zeiger auf der Zeitleiste zum Zeitpunkt X, erstellt einen zweiten Keyframe und schiebt den Kreis nach rechts. Ohne weiteres Zutun bewegt sich das Objekt jetzt geradlinig von links nach rechts – in unserem Beispiel auch wieder zurück.
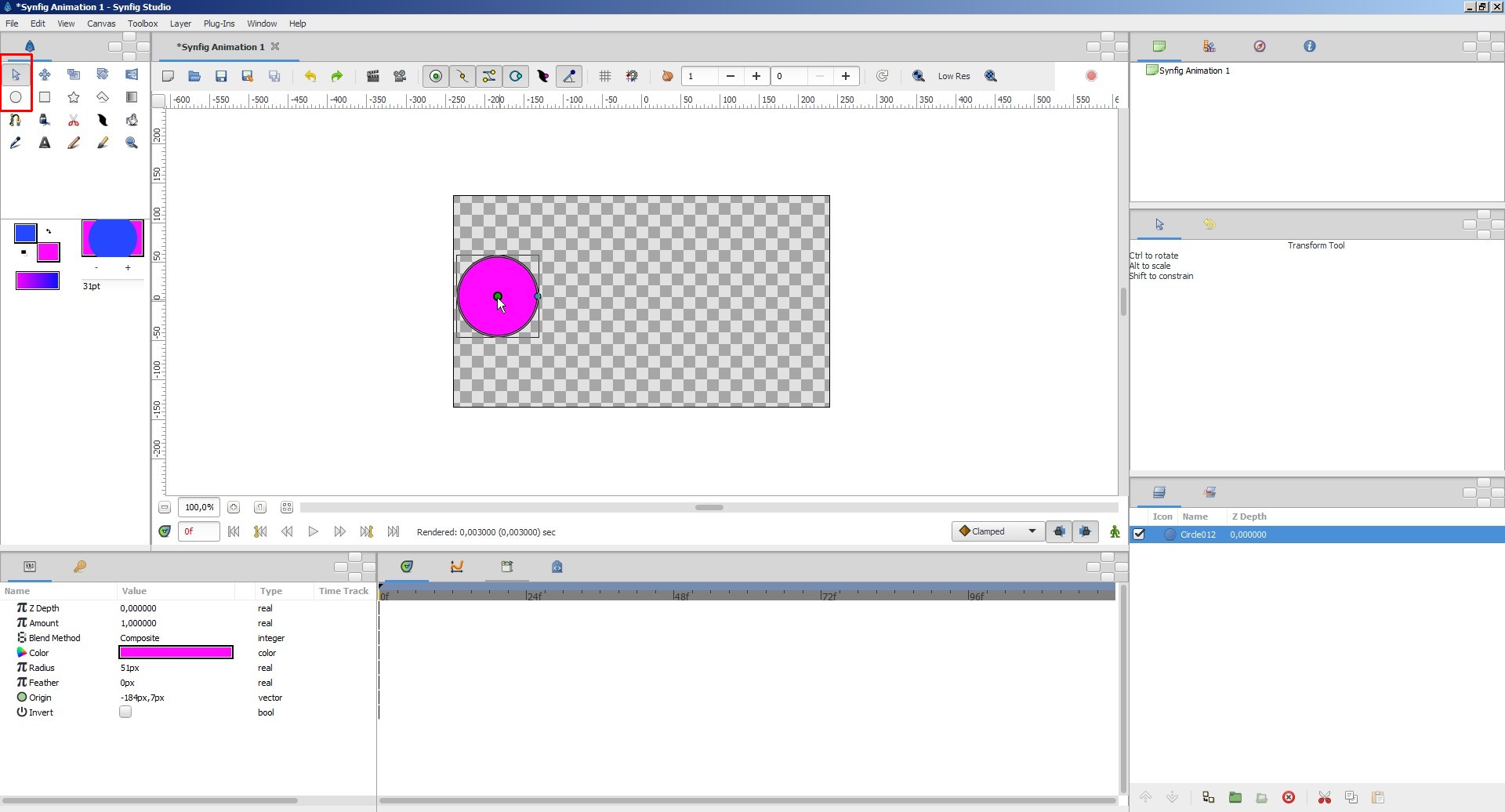
1. Objekt zeichnen
Zeichnet zunächst ein Objekt – im Beispiel einen simplen Kreis. Wechselt danach oben links zum „Transformieren“-Werkzeug, also dem kleinen Pfeil (Alt+A), um das Objekt über seinen grünen Anfasser zu verschieben. Unten links seht Ihr das Eigenschaftenfenster, wo Ihr Farbe, Größe und dergleichen präzise festlegen könnt – für diese Anleitung braucht Ihr das nicht.

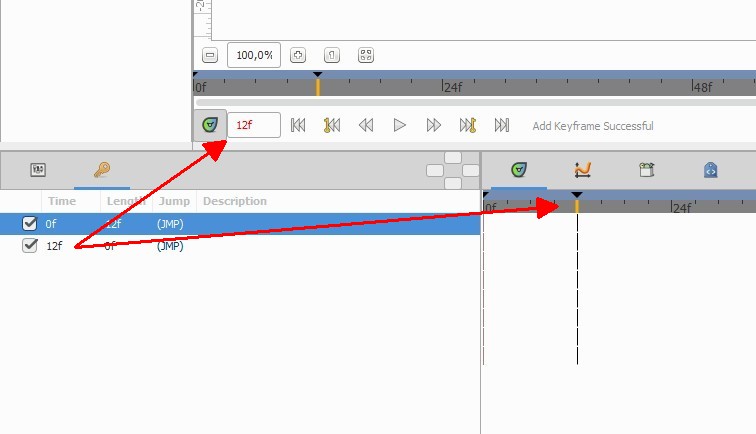
2. Keyframe erstellen
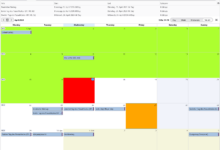
Wechselt nun die Eigenschaften- auf die Keyframe-Ansicht. Der erste Keyframe ist vorgegeben. Zieht den Zeiger auf der grauen Zeitleiste auf beispielsweise Frame 12 und erstellt über den Plus-Button ganz unten Links einen neuen Keyframe. Ihr könnt die Keyframes später über die kleinen schwarzen Dreiecke über der Zeitleiste auch noch verschieben. Die Zeitleiste könnt Ihr über den grünen Knopf (im Screenshot der obere Pfeil) auch unter dem Arbeitsbereich aktivieren.

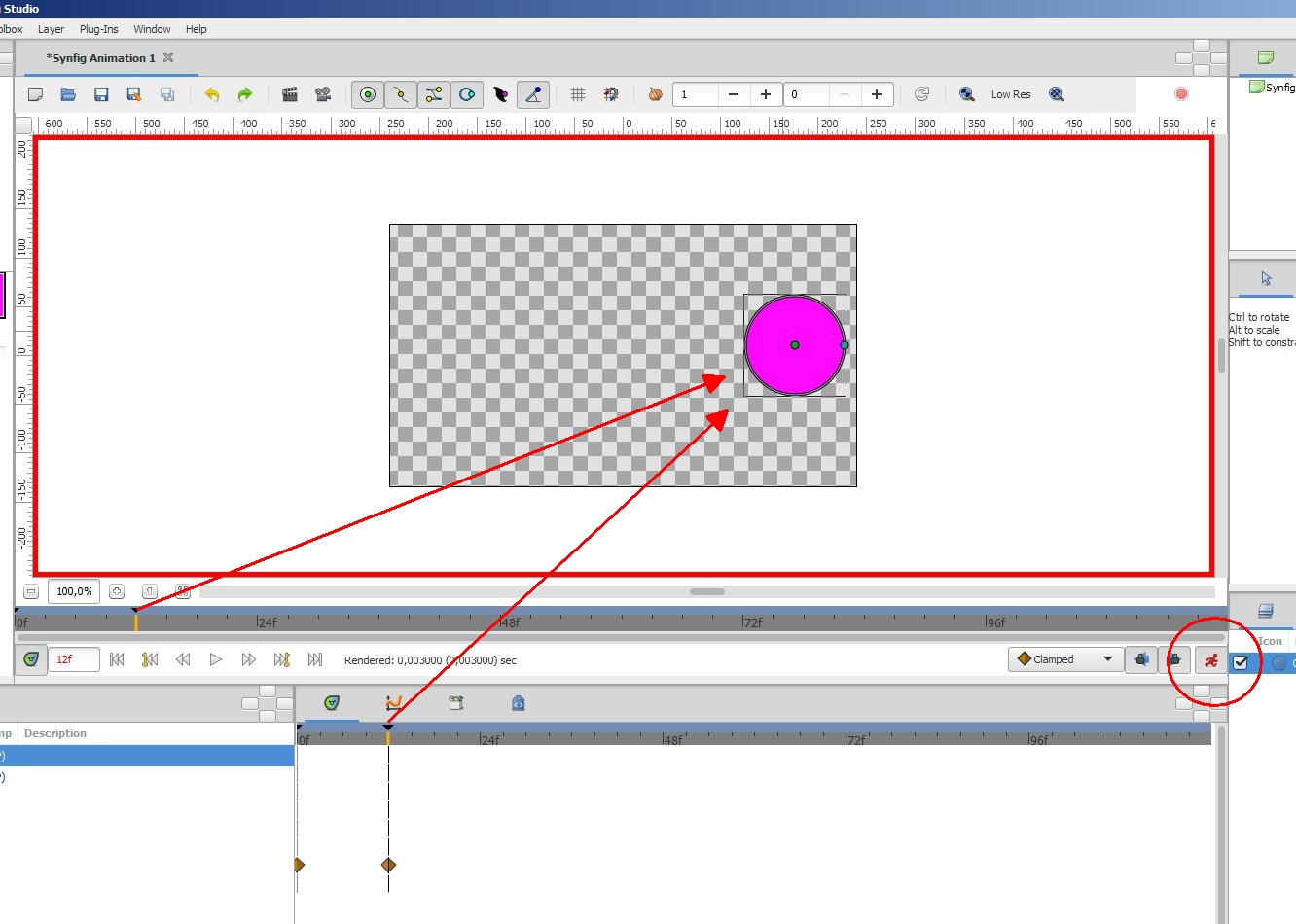
3. Endpunkt festlegen
Aktiviert zunächst den Animationsmodus über das kleine Männchen-Symbol rechts unterhalb des Arbeitsbereichs – hier im Screenshot mittlerweile rot. Es erscheint ein roter Rahmen um den Arbeitsbereich. Im Animationsmodus haben alle Änderungen Auswirkung auf die Animation. Auf der Zeitleiste solltet Ihr nach wie vor auf dem zweiten Keyframe stehen. Zieht den Kreis nun an seine finale Position.

4. Und wieder zurück
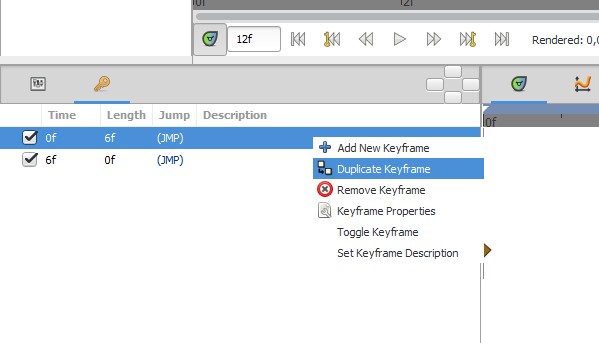
Damit sich das Objekt nun auch wieder zurück bewegt, geht auf der Zeitleiste ein paar Frames weiter, etwa zu Frame 24, und dupliziert den ersten Keyframe mit der Ausgangsposition.

5. Animationslänge bestimmen
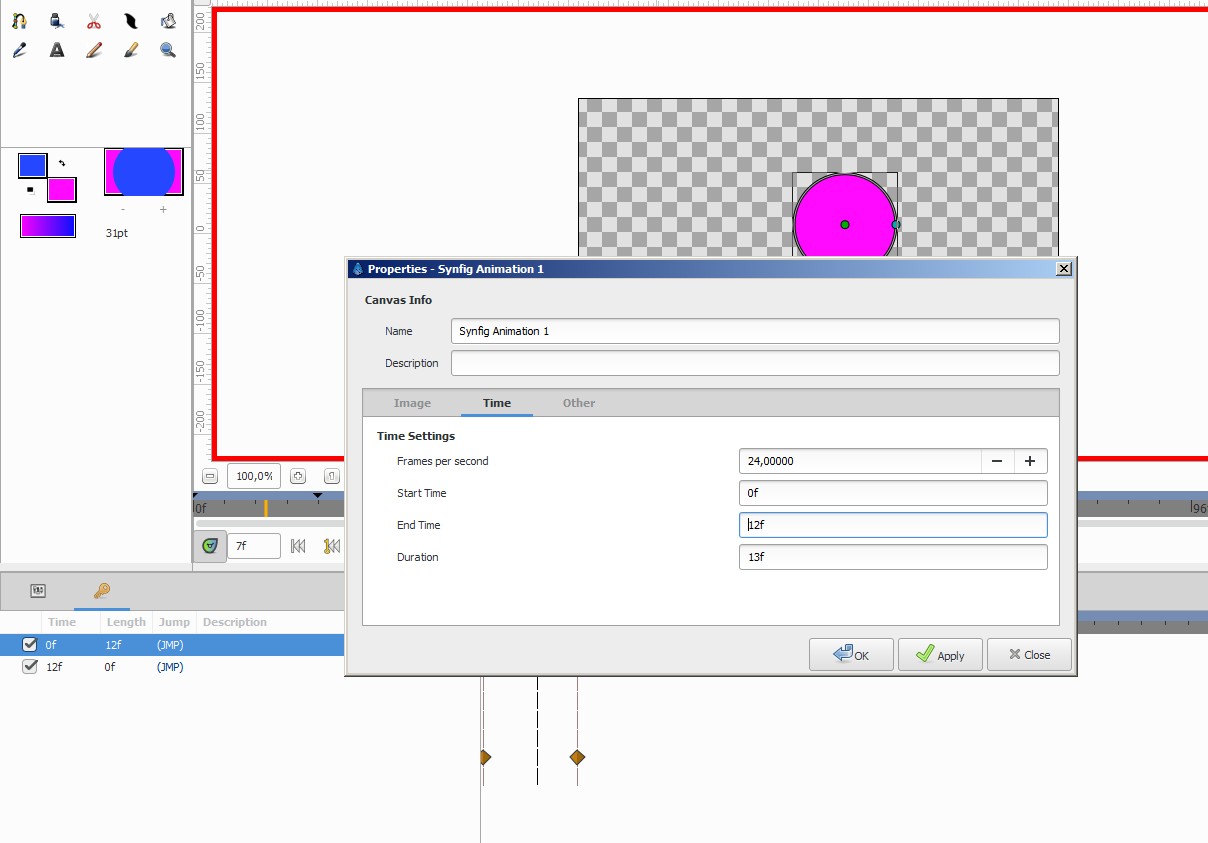
Standardmäßig legt Synfig Animationen mit 120 Frames an – bei den üblichen 24 fps also 5 Sekunden. Über Canvas/Properties legt Ihr die Zeit nun manuell fest; hier bietet sich als Endtime der letzte gesetzte Keyframe an.

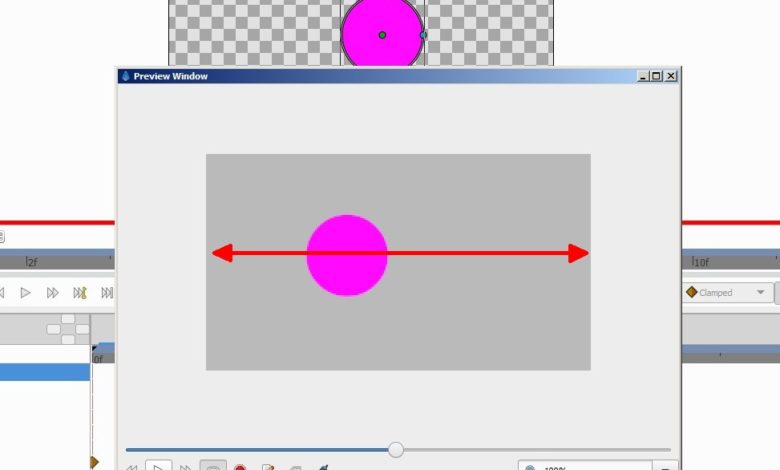
6. Vorschau
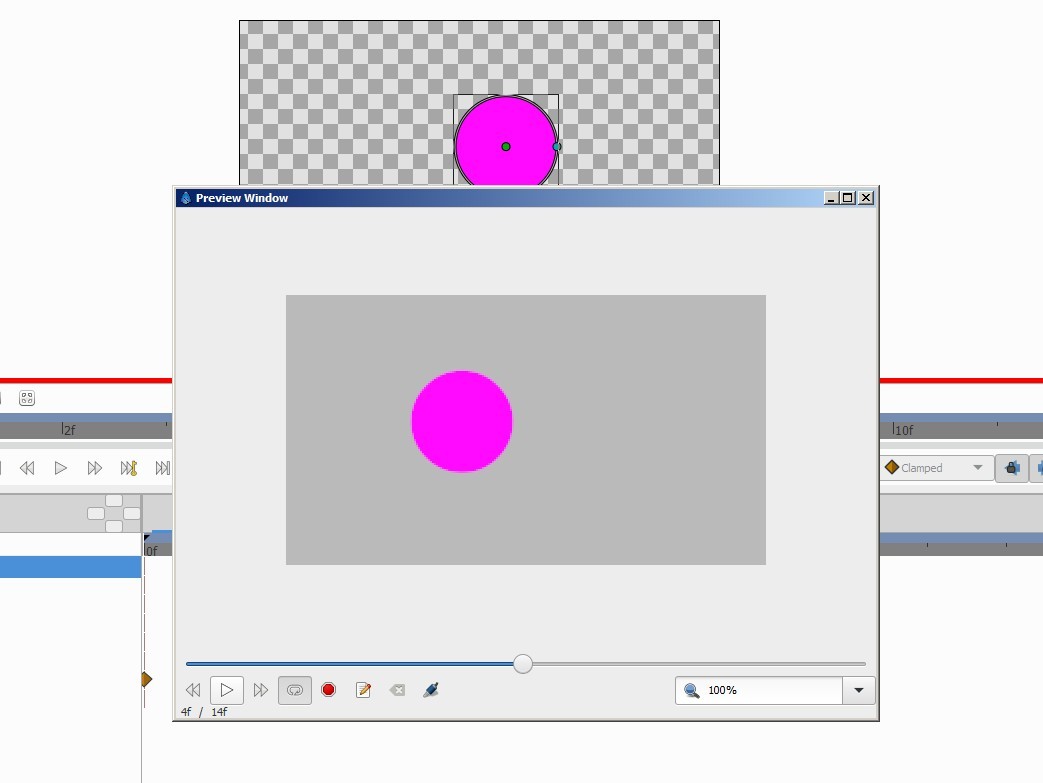
Über File/Preview solltet Ihr nun die Animation begutachten.

7. Animation exportieren
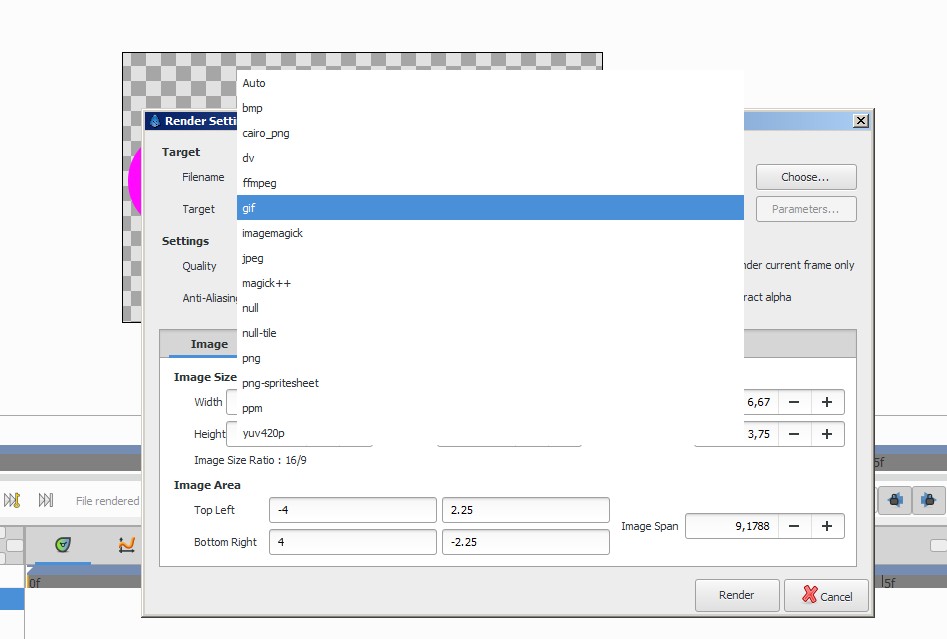
Über File/Render könnt Ihr das Projekt nun fertigstellen – und das wird Euch wohlmöglich nicht sofort erfreuen: Synfig erstellt kein Video, sondern Einzelbilder. Aber keine Sorge, nur in der Standardeinstellung! Über das Menü „Target“ könnt Ihr das gewünschte Format festlegen, also beispielsweise GIF oder Video.

Einzelbilder haben natürlich den Vorteil, dass Ihr sie separat bearbeiten könnt; um daraus nun Animation zu machen, bieten sich zwei Wege an: Video oder animiertes GIF.
Video: Öffnet einfach das erste Bild im Open-Source-Programm VirtualDub. Das Tool zieht sich automatisch alle nachfolgenden Bilder. Anschließend könnt Ihr über F7 ein AVI-Video speichern. Tipp: Über das Video-Menü solltet Ihr die Frames pro Sekunde an die Synfig-Einstellungen anpassen.
Animiertes GIF: Hier haben wir diverse Anleitungen – oder schaut Euch den hervorragenden kostenlosen Web-Dienst EZGIF.com an.














geht bei mir nicht, das ist eben dreck
Sehr konstruktiv! WAS geht denn nicht? Die Anleitung? Die Software? Das Verstehen? Aber in Anbetracht der angegebenen Pseudo-Email-Adresse „linux@mussweg.ja“ ist wohl eh Hopfen und Malz verloren ;)
es geht halt um punkt 4 „und wieder zurück!, wo es ums dublizieren des ersten keyframes geht, das geht bei mir nicht, daher dublizieren ist nicht auswählbar (rechte maustaste, menue ) daher meine wut .
wegen fake mail, das mach ich aus angst vor spam. sry hatte üble erfarungen .
Fake-Mail-Adresse ist immer eine gute Idee, nutze ich bei Kommentaren & Co. nur. Das sah nur so aus, als bekäme das arme Linux die Schuld für etwas, das entweder die Synfig-Macher oder der Anleitungsschreiberling falsch gemacht haben. Übrigens: Ich habe bei etlichen Zwangskonten sehr ähnliche Nutzernamen – irgendwo sogar „genervtvoneuch11“, weil genervtvoneuch1 bis genervtvoneuch10 schon vergeben waren;)
Zum Duplizieren: Ich habe mal versucht, das nachzustellen; zwar unter Windows, dürfte aber keine Rolle spielen. Ausgegraut, also nicht anwählbar, bekomme ich das nur, wenn der gelbe Zeiger in der Zeitleiste auf einem Keyframe steht, der schon besetzt ist. In dem Fall ist dann auch das Anlegen eines neuen Frames ausgegraut. Wenn’s was anderes ist, kann ich gerne nochmal gucken – Synfig kann nämlich in der Tat an einigen Stellen nerven …
so, ich hab es nochmal versucht und es hat geklappt :) mein denkfehler war, das ich den kreis von der endposition wieder auf die anfangsposition bewegt habe, weil ja unter punkt 4 „. Und wieder zurück! stand . ich habe den kreis jetzt in der endposition gelasen und da klappte es mit dem duplizieren ! die animation geht jetzt !
lg