
Synfig-Anleitung: Objekt entlang eines Pfads animieren
Im zweiten Teil unserer Synfig-Serie animiert Ihr Objekt so, dass es sich nicht mehr geradlinig von links nach rechts bewegt, sondern entlang eines beliebigen Pfads. Damit könnt Ihr zum Beispiel Bälle über den Boden springen lassen, Figuren zum Tanzen bewegen oder Eurer Animation Sonnenauf- und Untergang spendiern.
Synfig-Serie
Für unsere Synfig-Serie sind zunächst folgende Teile geplant – die fehlenden Links für Teil 3 und 4 folgen, sobald sie fertig sind:
Teil 1: Simple Bewegung – Objekt von links nach rechts und zurück
Teil 2: Objekt über einen Pfad bewegen
Teil 3: Figuren per Skelett animieren
Im ersten Teil findet Ihr auch ein paar Infos zum Open-Source-Programm Synfig Studio sowie zu den Konzepten Tweening und Keyframes.

Und hier die Synfig-Studio-Projektdatei.
Übrigens: Solltet Ihr nur danach suchen, wie man Objekte mit dem Pfad verbindet, die Antwort ist in Schritt 8.
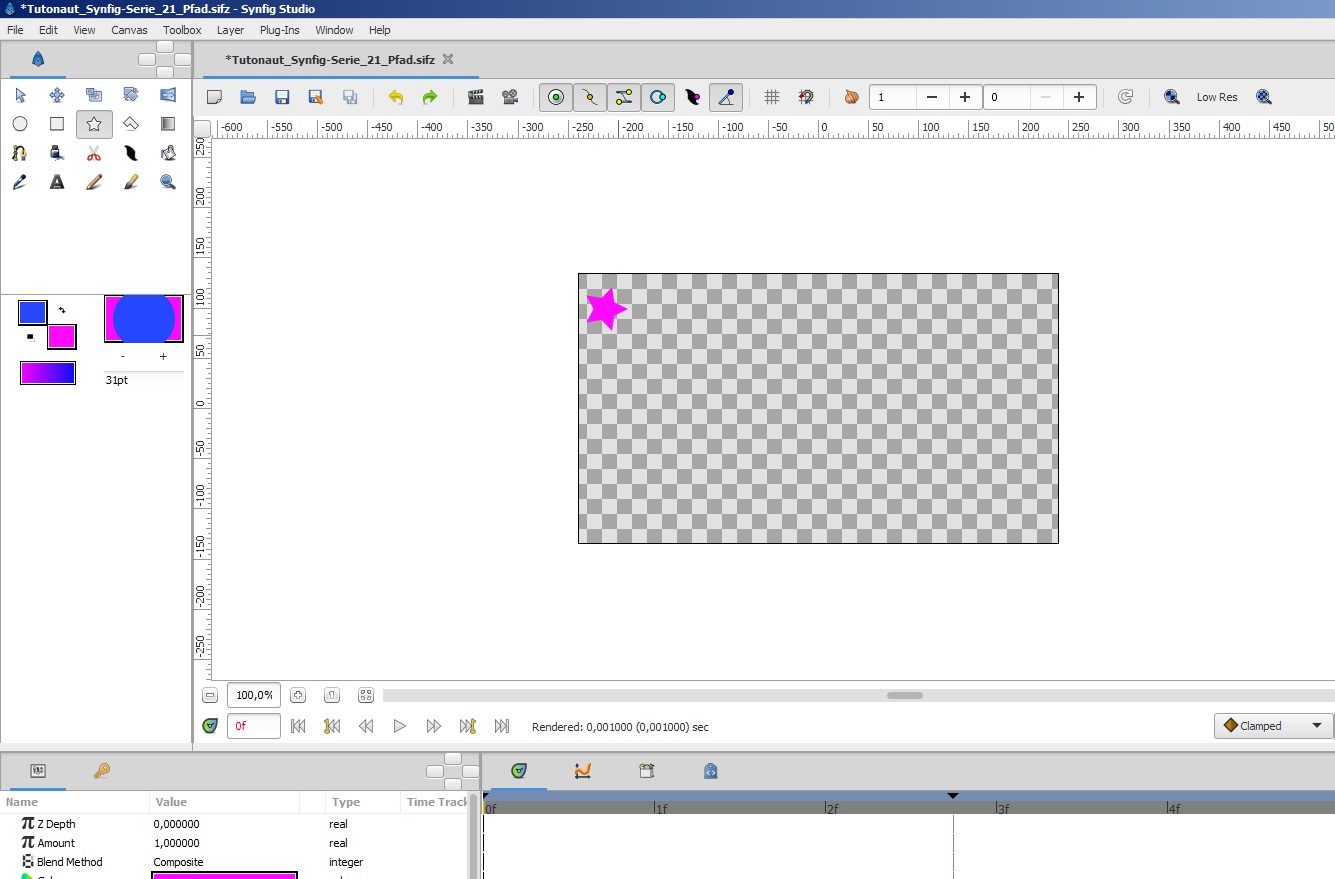
1. Objekt zeichnen
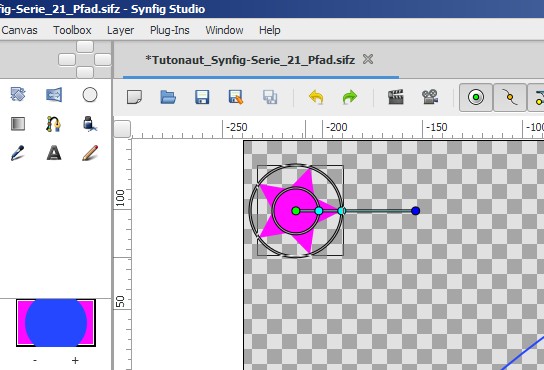
Zeichnet erst mal ein Objekt, beispielsweise einen Stern, bei dem sich eine Drehung erkennen lässt – also keinen Kreis.

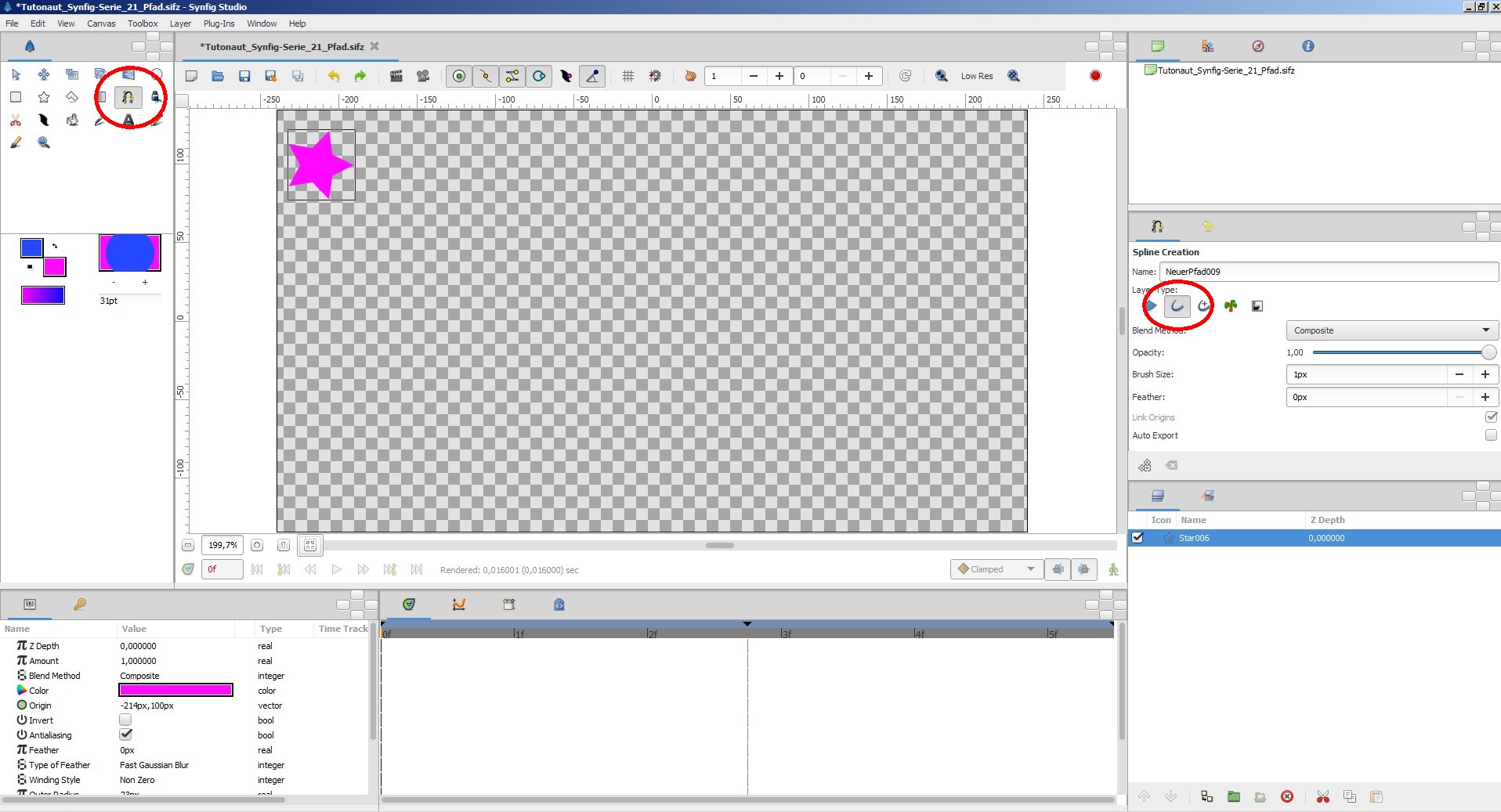
2. Pfad-Tool einstellen
Pfade erstellt Ihr mit dem Spline-Tool. Aktiviert es und wählt in den Optionen rechts im Fenster den Layer-Typ „Outline“.

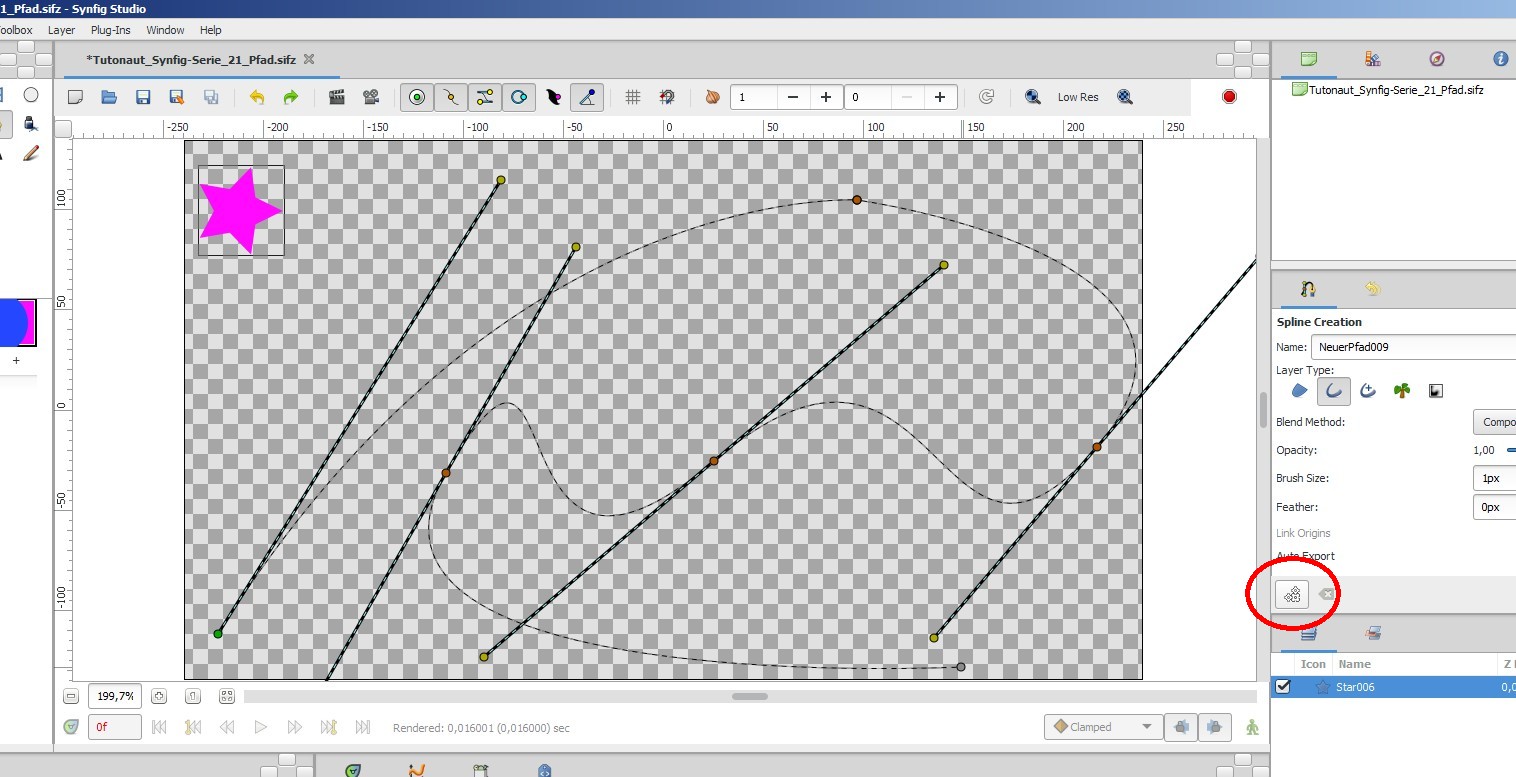
3. Pfad zeichnen
Zeichnet einen beliebigen Pfad; um ihn fertigzustellen, klickt auf die „Create Spline“-Schaltfläche.

4. Objekt komplett markieren
Wechselt zum Transformieren-Werkzeug (Alt-A), markiert den Stern und wählt mit Strg+A alle seine Anfasser/Handles aus.

5. Rotationsebene hinzufügen
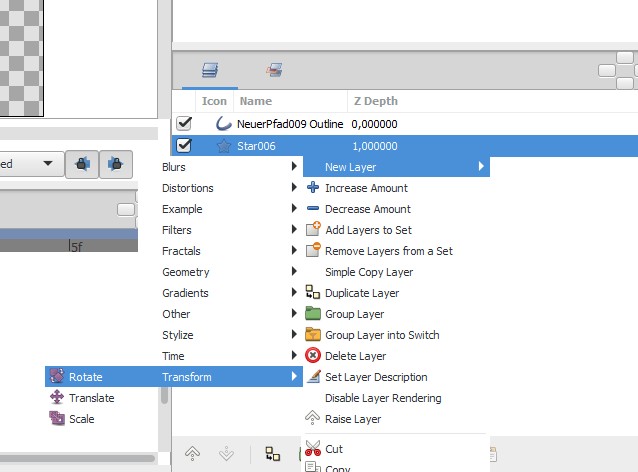
Ruft nun das Kontextmenü des Stern-Layers auf und fügt einen Rotations-Layer hinzu; dieser sorgt dafür, dass sich das Objekt dreht, während es über den Pfad wandert.

6. Objekt gruppieren
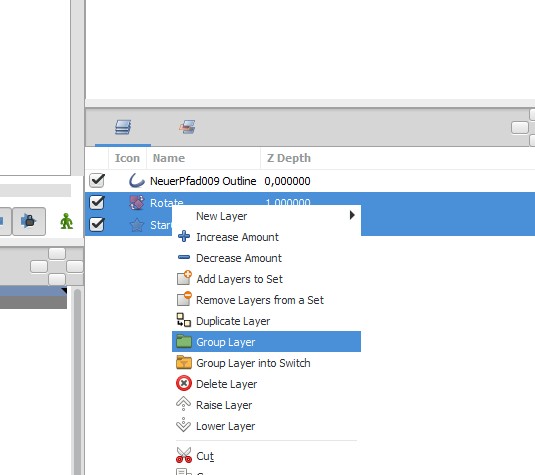
Markiet Stern- und Rotations-Layer und gruppiert die beiden.

7. Gruppe markieren
Markiert nun den neuen Gruppen-Layer. Wenn der grüne Anfasser im Arbeitsbereich nicht direkt über Eurem Objekt liegt, zieht ihn mit gedrückter Strg-Taste darüber.

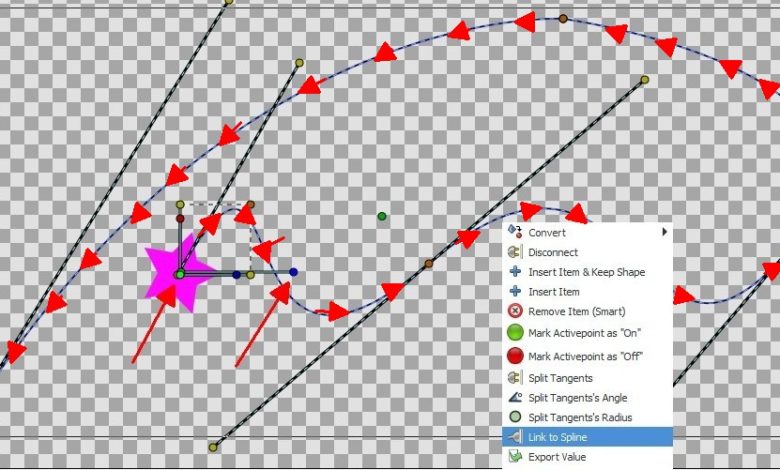
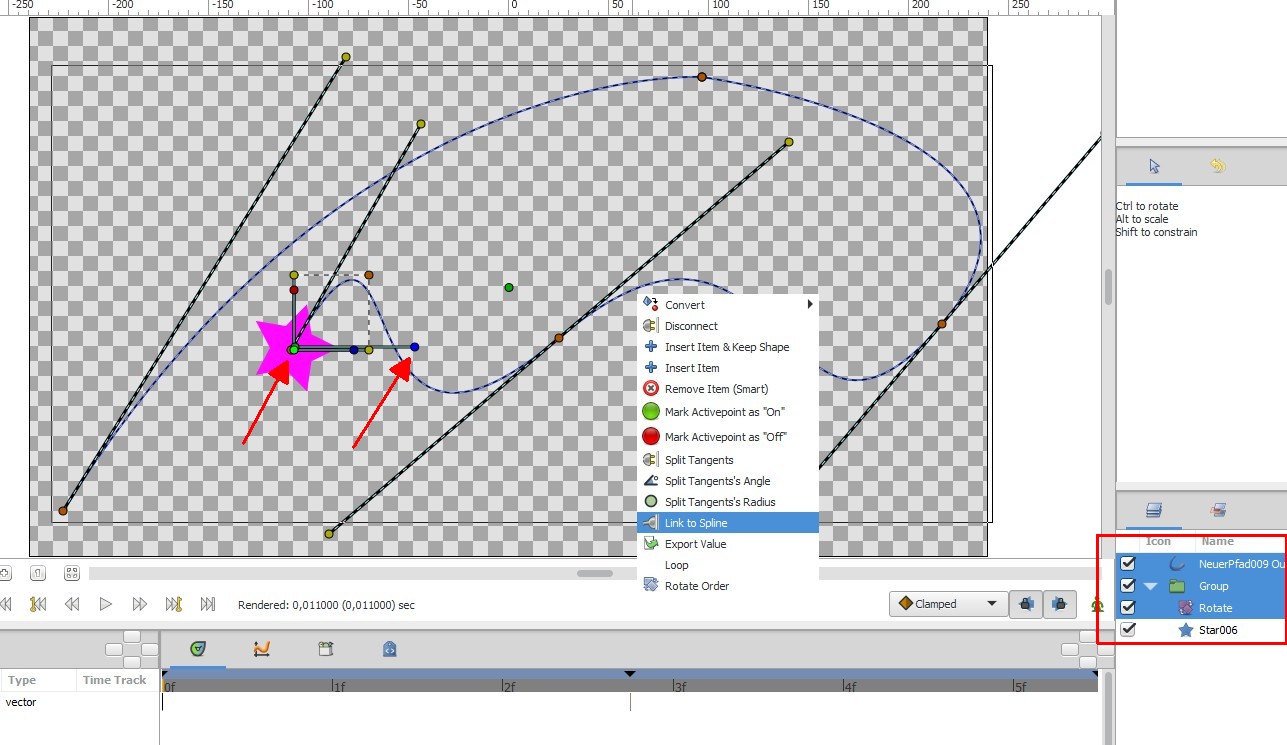
8. Objekt mit Pfad verbinden
Jetzt wird es etwas unübersichtlich, da Ihr Gruppen-Layer, Gruppen-Anfasser, Rotations-Layer, Rotations-Anfasser und Spline markieren müsst, um alles zu verknüpfen:
- Markiert die Gruppe.
Klickt auf den grünen Gruppen-Anfasser.
Klickt mit gedrückter Strg-Taste auf den Rotations-Layer, um ihn der Gesamtauswahl hinzuzufügen.
Klickt mit gedrückter Strg-Taste auf den blauen Rotations-Anfasser.
Klickt mit gedrückter Strg-Taste auf den Spline-Layer.
Ruft das Kontextmenü des Splines auf, indem Ihr auf die gestrichelte Spline-Linie (nicht auf Anfasser) klickt. Mit „Link to Spline“ wird der ganze Kram nun verbunden.

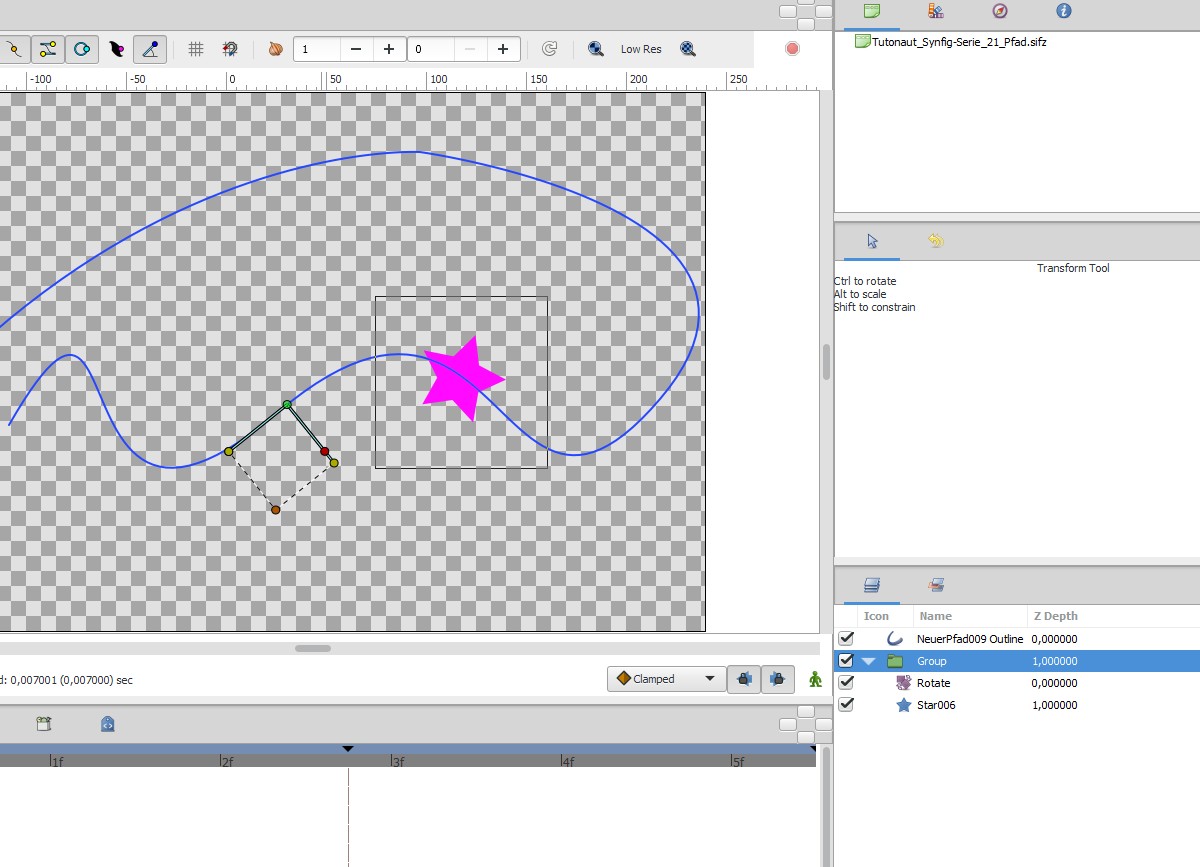
9. Verknüpfung testen
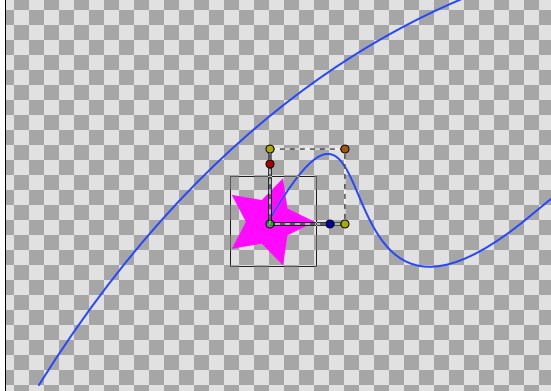
Markiert nun die Gruppe und bewegt den grünen Anfasser – die Gruppe wird sich nur noch über den Pfad bewegen.

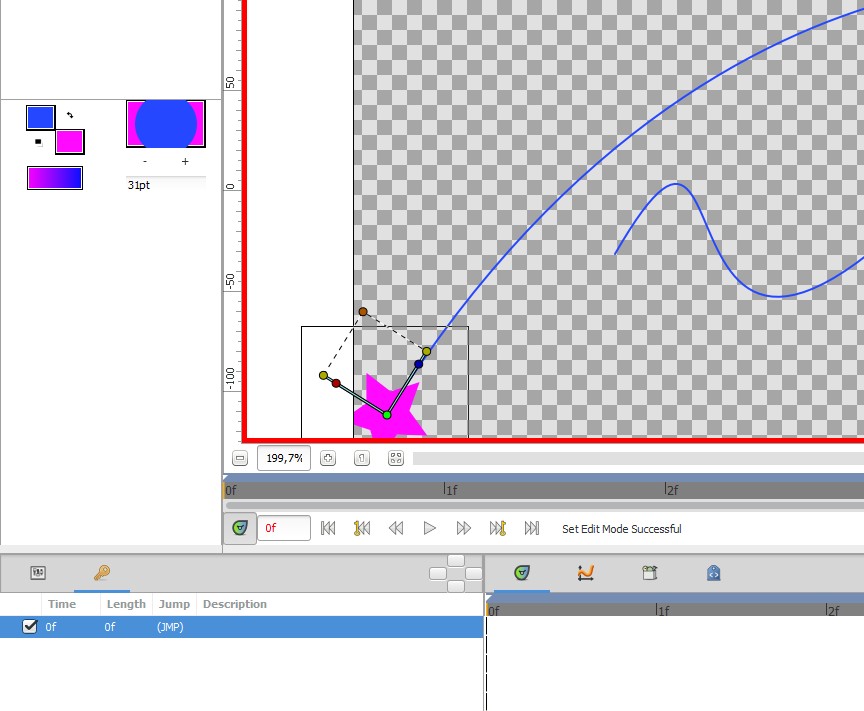
10. Startpunkt der Animation
Wechselt nun in den Animationsmodus (über das kleine Männchen-Symbol rechts unter dem Arbeitsbereich) und zieht das Objekt (Objekt und Rotations-Layer markiert) an den Startpunkt.

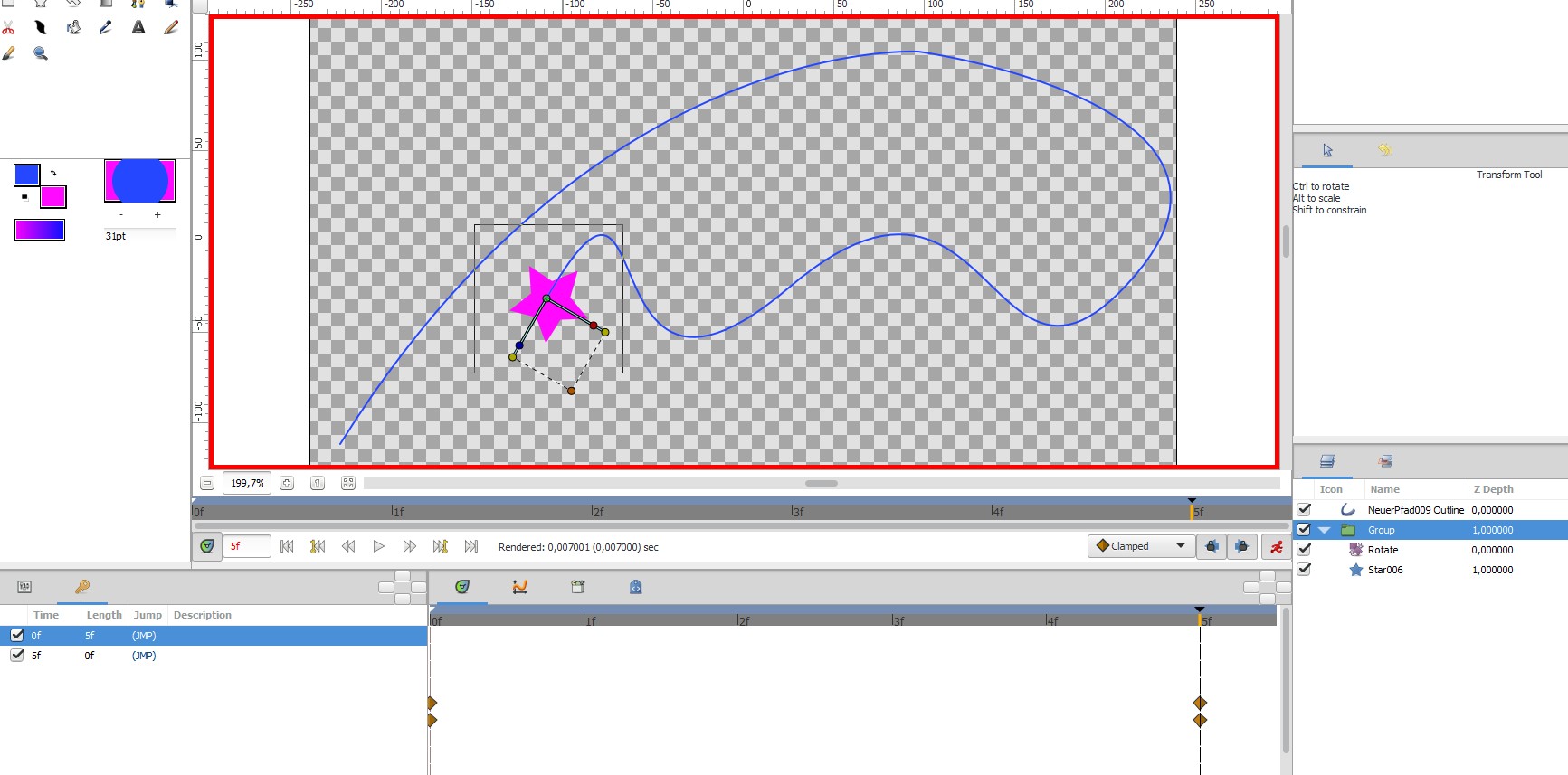
11. Endpunkt erstellen
Legt nun einen neuen Keyframe an, beispielsweise an Stelle 23, um eine flüssige 2-Sekunden-Animation zu bauen. Anschließend zieht Ihr das Objekt an den gewünschten Endpunkt.

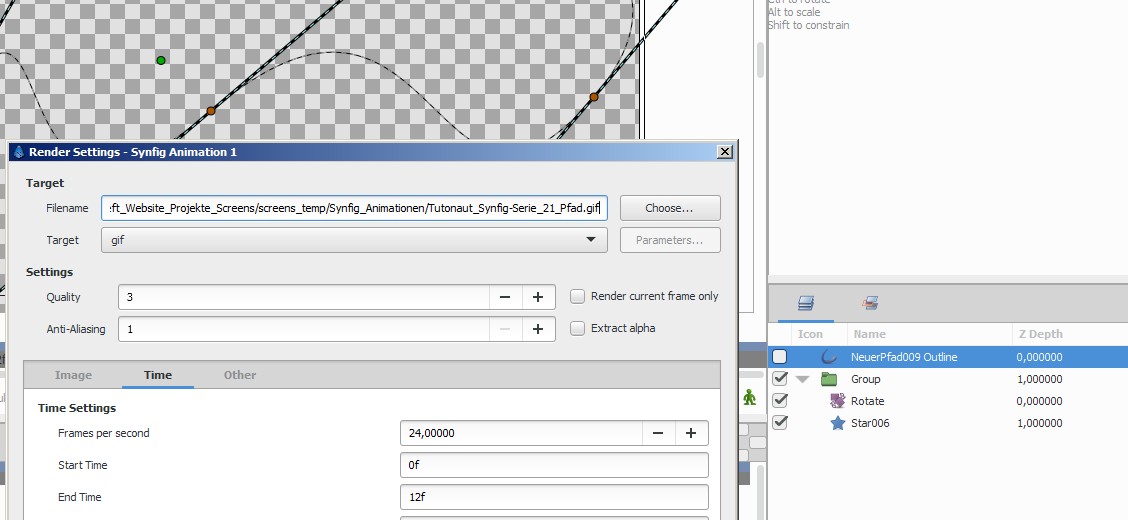
12. Exportieren
Wenn der Pfad nicht sichtbar sein soll, entfernt zunächst das Häkchen im Ebenen-Fenster. Anschließend könnt Ihr über File/Render beispielsweise ein animiertes GIF erstellen.















Hallo,
vielen Dank tolle Einführung. Ich suche schon seit einer Woche, ein SVG also eine Gruppe über einen Pfad zu animieren, ohne dass sie sich dreht.
Mit einfachen Elementen wie Sternen oder Quadraten funktioniert das. Allerdings nicht mit einer Gruppe.
Hast Du evtl eine Idee?
Gruß
Micha