
Anleitung: Website-Screenshots in Safari als PDF erstellen
Manchmal ist es nötig, eine komplette Website als PDF zu sichern, etwa um einen Entwicklungsstand festzuhalten oder schlicht, um einige Anmerkungen zum Webdesign weiterzugeben. Gerade bei der Arbeit kann das hilfreich sein, etwa um Handouts zu erstellen oder auf Mängel im Seitedesign der Website des Unternehmens hinzuweisen. Leider bietet Apples Safari-Browser dafür keine eigene Funktion, dafür sorgt eine kostenlose Safari-Extension für Abhilfe.
1. Extension laden und installieren
Möglich wird die Erstellung solcher Screenshots mit der Extension Awesome Screenshot: Ruft die Extension-Website mit Safari auf und klickt auf „Install Now“ – das Plugin wird installiert. Bei uns funktionierte es erst nach einem Neustart des Safari-Browsers korrekt, weshalb wir empfehlen, diesen nach der Installation neu zu starten.

2. Website aufrufen und Screenshot erstellen
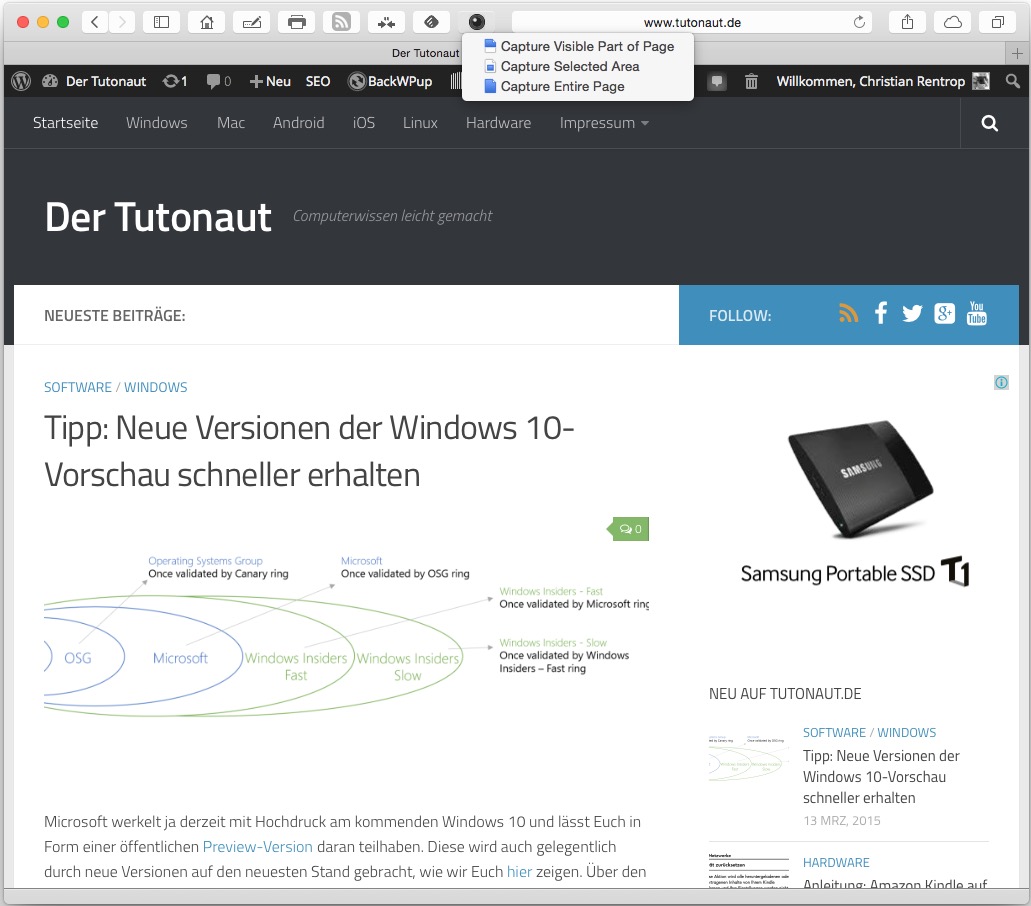
Ihr findet jetzt ein neues Symbol in der Symbolleiste, das wie eine Kameralinse ausschaut. Das ist die Awesome Screenshot-Funktion: Wenn Ihr es anklickt, findet Ihr drei Auswahloptionen für die Erstellung von Website-Screenshots: „Capture Visible Part“, „Capture Selected Area“ und „Capture Entire Page“. Letzterer ist der richtige: Ruft die Website auf, die Ihr sichern wollt und wählt anschließend „Capture Entire Page“ aus. Die Extension scrollt jetzt einmal automatisch die Website ab.

3. Vollbild-Screenshot bearbeiten und markieren
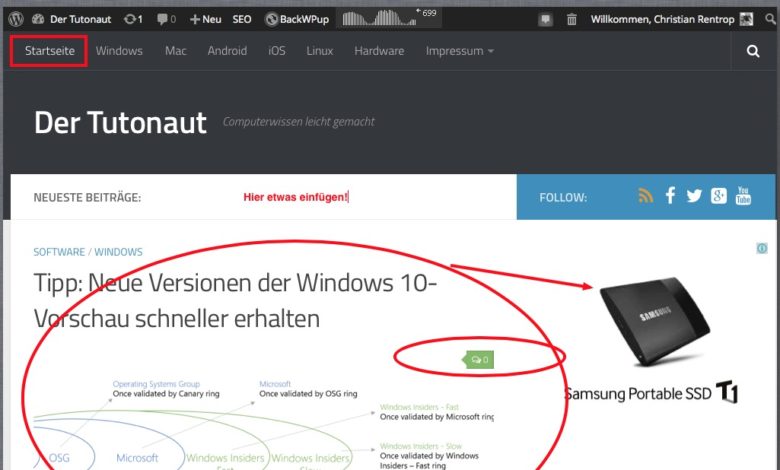
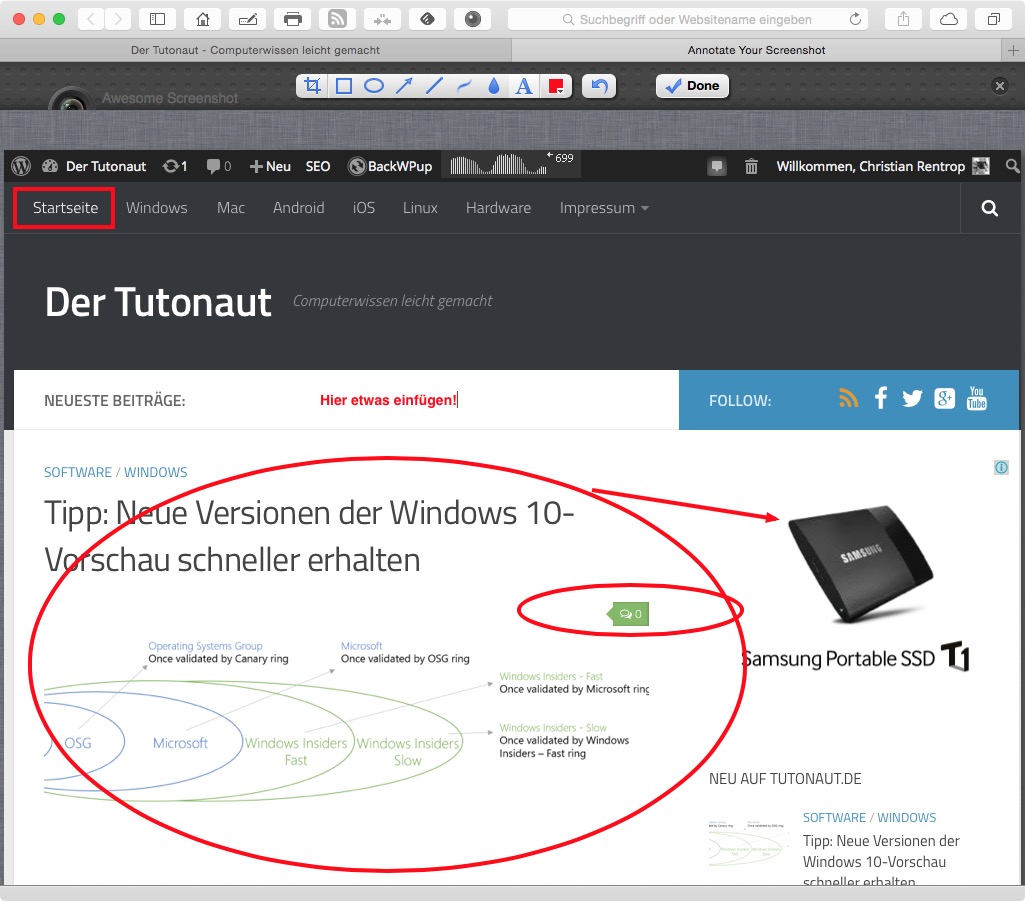
Awesome Screenshot zeigt Euch nun die abfotografierte Website an und bietet Euch einige Bearbeitungsfunktionen: Hier könnt Ihr direkt Kommentare einfügen, Elemente markieren oder Pfeile setzen. Klickt auf „Done“, wenn Ihr damit fertig seid.

4. Vollbild-Screenshot abspeichern
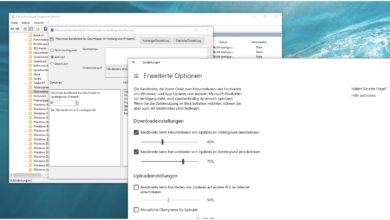
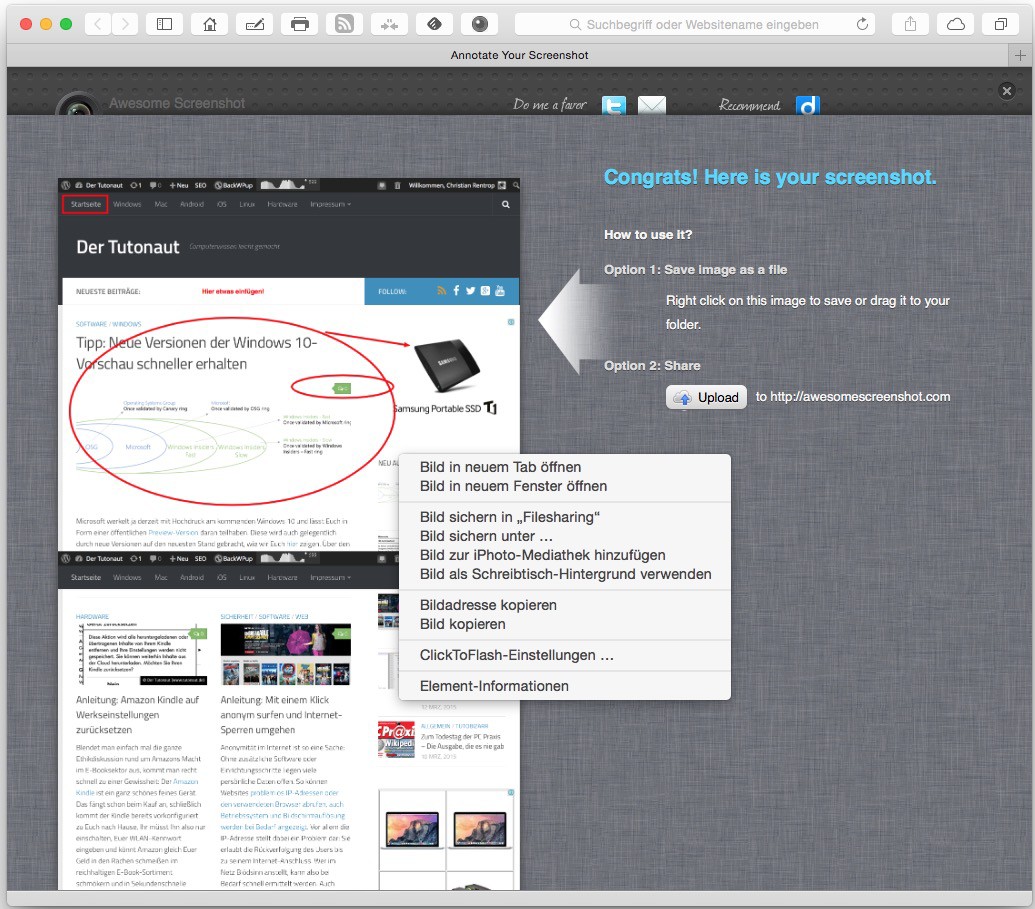
Anschließend zeigt Euch Awesome Screenshot noch einmal die komplette Website inklusive aller Bearbeitungen im PNG-Format an. Klickt das Bild mit der rechten Maustaste an und wählt „Speichern unter…“, um den Screenshot der Website als PDF auf Eurem Mac zu sichern. Von hier aus könnt Ihr das PNG weiterverwenden, etwa weiter bearbeiten, versenden oder ausdrucken.

5. PNG in PDF umwandeln
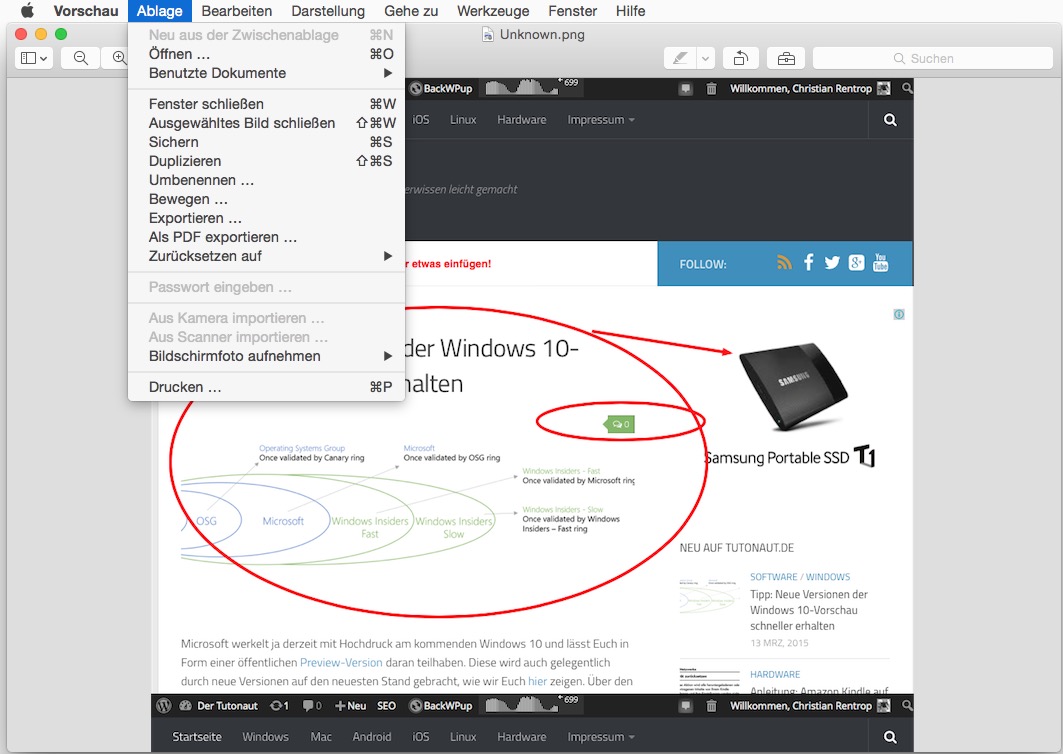
Öffnet jetzt das runtergeladene Bild mit der Vorschau.app und wählt hier „Als PDF exportieren“. Nachdem Ihr einen Speicherort angegeben habt, besitzt Ihr eine PDF-Kopie der kompletten Website.