
Dark Mode für alle Webseiten einrichten
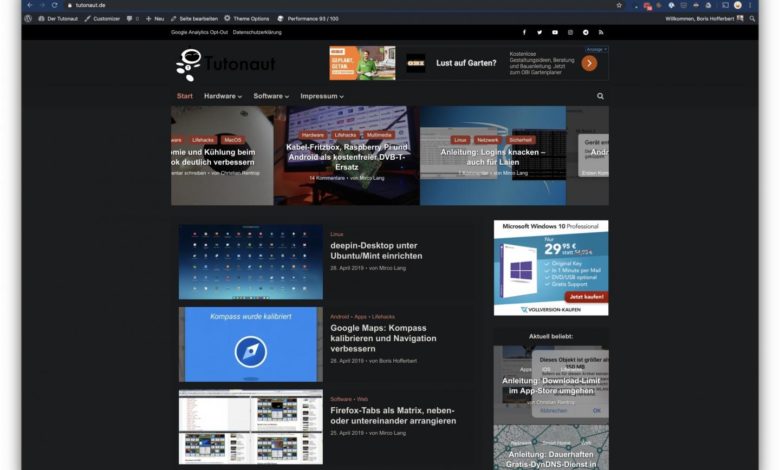
Man sieht es an den Screenshots in meinen Mac-Artikeln: Ich bin ein großer Fan von dunklen Themes bei der Bildschirmarbeit. Daher begrüße ich den aktuellen Trend zum zum „Dark Mode„: Immer mehr Programme bieten die Option dazu, Schaltflächen, Menüs etc. in augenfreundlicher Dunkel-Optik anzubieten. Blöd nur, dass bei vielen Webseiten immer noch der „je weißer, desto besser“-Grundsatz gilt. Wenn Ihr Euch Eure Netzhäute beim nächtlichen Surfen nicht verbrennen wollt, ist das aber kein Problem: Eine sehr gut funktionierende Erweiterung für Chrome, Firefox und Safari färbt Webseiten auf Wunsch dunkel ein.
Dark Mode ALL THE THINGS!
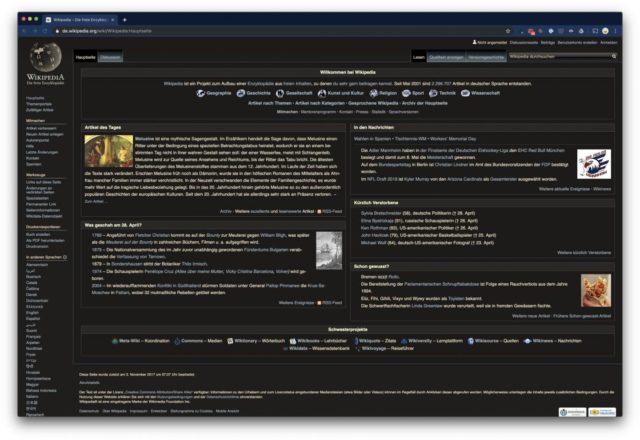
Die Lösung für alle Weiß-Verweigerer liefert die Erweiterung Dark Reader. Ihr könnt diese kostenlos für Google Chrome, Mozilla Firefox und Apple Safari herunterladen und installieren. Einmal installiert färbt die Dark Reader weiße Inhalte schwarz und sorgt damit vor allem nachts für ein angenehmeres Lesen (…ja, mir ist bewusst, dass das Geschmackssache ist ;-) ). Neben einem komplett dunklen Modus gibt es auch noch eine helle Variante, bei der das Weiße ein wenig in Richtung Sepia abdriftet und weniger blendet. Ihr könnt die Farbumwandlung außerdem umfangreich anpassen und bestimmte Webseiten per Whitelist von der Theme-Änderung ausnehmen.

Dark Reader nutzen und anpassen
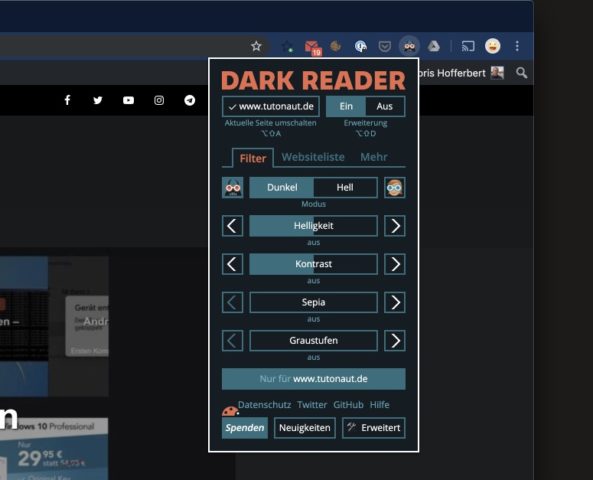
Die Nutzung von Dark Reader ist einfach. Nach der Installation ist das Add-on automatisch aktiviert und färbt Webseiten entsprechend ein. Über das Icon in der Menüleiste bzw. die Tastenkombination Umschalt + Alt + D könnt Ihr die Erweiterung an- und ausschalten. Wollt Ihr das Theme nur für die aktuell geöffnete Seite wechseln, drückt stattdessen Umschalt + Alt + A.
Mit einem Klick auf das Dark-Reader-Symbol könnt Ihr wie bereits erwähnt weitere Änderungen vornehmen. So wechselt Ihr beispielsweise zwischen der dunklen und der hellen Darstellung. Außerdem dürft Ihr Kontrast, Helligkeit und Sepia-Einschlag anpassen. Das ist vor allem dann hilfreich, wenn bestimmte Webseitenelemente schlecht oder gar nicht mehr erkennbar sind. Standardmäßig gelten die Anpassungen für alle Seiten. Aktiviert Ihr unten den Punkt Nur für…. beschränkt Ihr sie auf die aktuelle Domain.

Über den Reiter Websiteliste könnt Ihr über Nicht invertieren beliebige Seiten von der Umwandlung ausnehmen. Alternativ dazu aktiviert Ihr den Punkt Nur invertieren, um den Dark Mode gezielt und ausschließlich für ausgewählte Domains zu nutzen. Unter Mehr könnt Ihr bei Bedarf sogar eine neue Standard-Schriftart für Texte wählen oder die Textstärke anpassen. Dark Reader eignet sich damit bei Bedarf auch als Lesehilfe. Wer richtig tief in die Einstellungen eintauchen will, passt mit einem Klick auf Erweitert das Webseitentheme direkt im Editor an.
Alles in allem ist Dark Reader eine wirklich feine Hilfe für alle Menschen, die wenig mit Weißräumen anfangen können. In meinen Tests lieferte die Erweiterung auf praktisch allen von mir frequentierten Seiten sehr gute Ergebnisse. Ebenfalls schön: Das Ding ist Open Source, den Quellcode könnt Ihr bei GitHub einsehen.
Noch mehr Web-Tipps findet Ihr hier, allgemeine Software-Tutos sammeln wir hier für Euch.








Funktioniert super! Installiert und Bääm! Eure Seite ist nun „Dark“. Wird also auf anderen Seiten auch so funktionieren. Nice :D
Fangt mal auf eurer Seite mit Dark Mode an, ich bin gerade fast blind geworden amk