
Safari: Responsive Webdesign auf verschiedenen Bildschirmgrößen testen
Wie sieht die Website auf verschiedenen Bildschirmgrößen aus? Safari verrät es Euch!
Wenn Ihr wie wir hier bloggt, anderweitig Web-Projekte durchführt oder sogar Webdesigner seid, solltet Ihr immer auch die Mobilfreundlichkeit Eurer Website im Auge behalten. Heutzutage ist Responsive Design die beste Methode, um eine Website an die Anforderungen verschiedener Bildschirmgrößen vom kleinen Smartphone bis zum 32-Zoll-Desktop anzupassen. Um die Website auf verschiedenen Bildschirmen zu testen, braucht Ihr inzwischen nicht einmal mehr einen Gerätepark: Ein Mac mit dem Safari-Browser reicht völlig aus.
Entwickler-Menü in Safari aktivieren
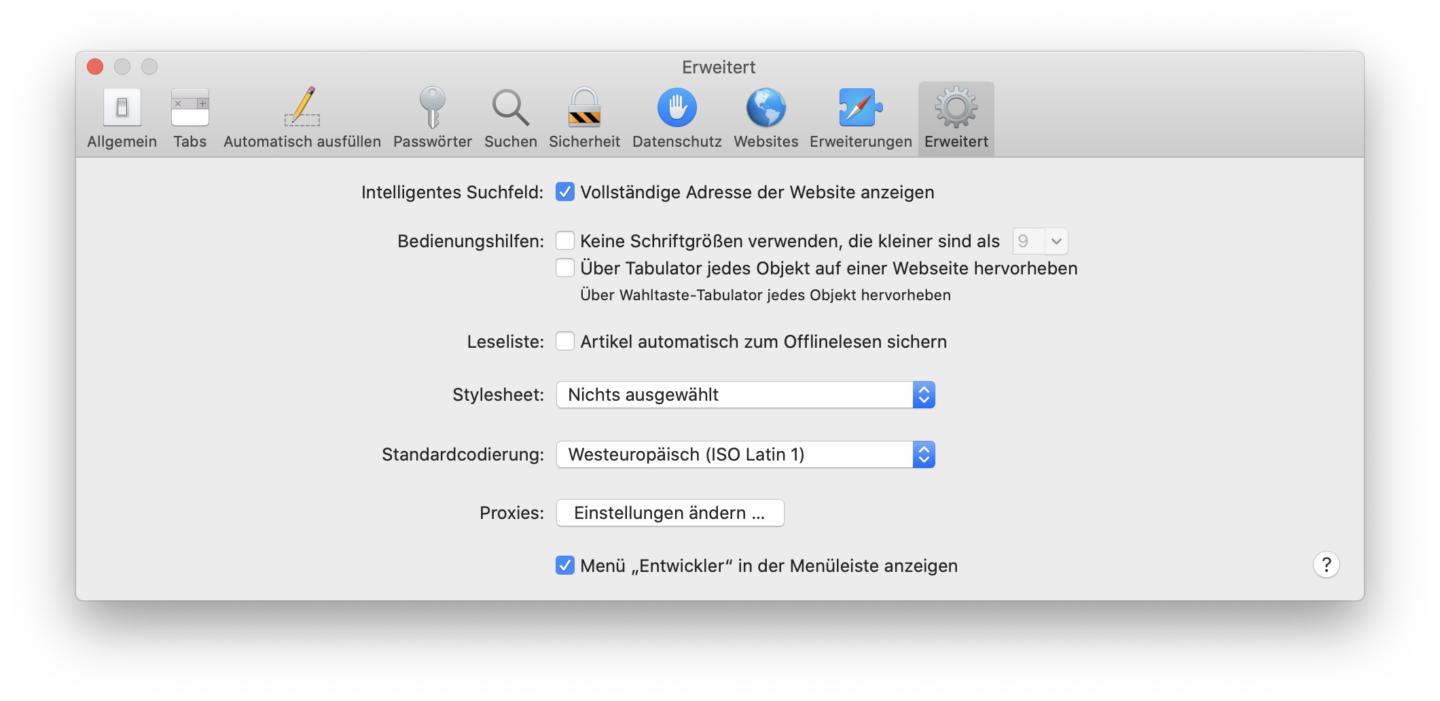
Apples Safari verfügt inzwischen über einen praktischen Responsive-Modus, in dem sich Websites bequem auf verschiedenen Endgeräten wie dem iPhone oder dem iPad sowie verschieden Bildschirmgrößen anzeigen lassen. So könnt Ihr bequem Euer Webdesign testen, ohne Euren Rechner zu verlassen oder mit virtuellen Maschinen herumzuhantieren. Alles, was Ihr für den Responsive-Modus braucht, ist das Debug-Menü. Das könnt Ihr aktivieren, indem Ihr in den Safari-Einstellungen auf dem Mac im Reiter „Erweitert“ den Haken bei „Menü ‚Entwickler‘ in der Menüleiste anzeigen“ setzt. Anschließend seht Ihr einen Menüleisten-Eintrag namens „Entwickler“.

Responsive-Modus in Safari starten
Nun könnt Ihr ganz einfach den Responsive-Modus starten: Wählt ein Browser-Fenster oder -Tab, idealerweise eines, in dem schon Eure Website zu sehen ist. Klickt nun entweder in der Menüzeile auf Entwickler -> In Modus Responsive Design wechseln“ oder drückt die Tastenkombination (Ctrl)+(Command)+(R). In beiden Fällen wird der Responsive-Modus aufgerufen, und zwar nur in diesem Fenster oder Tab. Durch einen erneuten Klick im Menü oder die Wiederholung der Tastenkombination könnt Ihr den Responsive-Modus beenden.

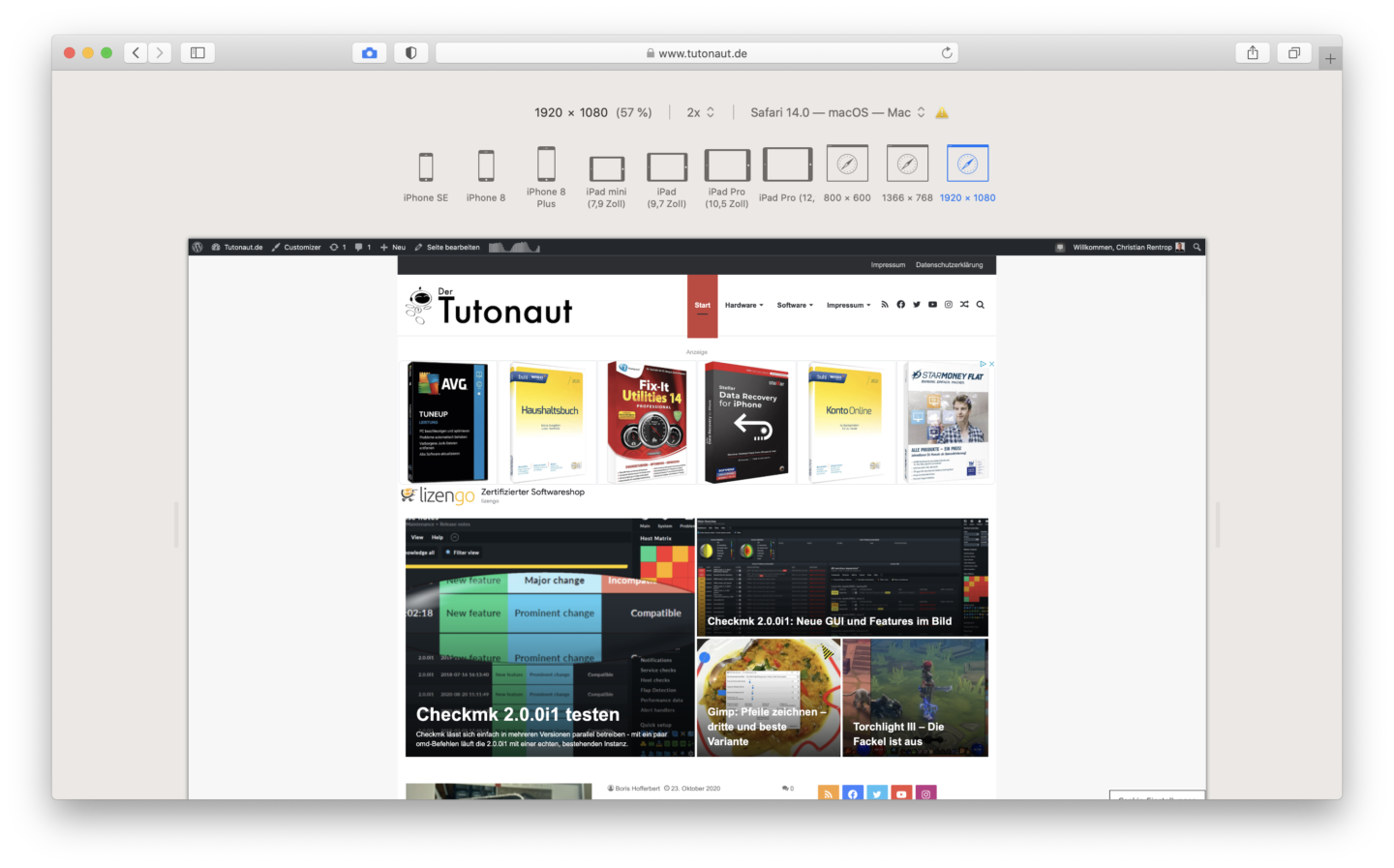
Website auf verschiedenen Bildschirmgrößen betrachten
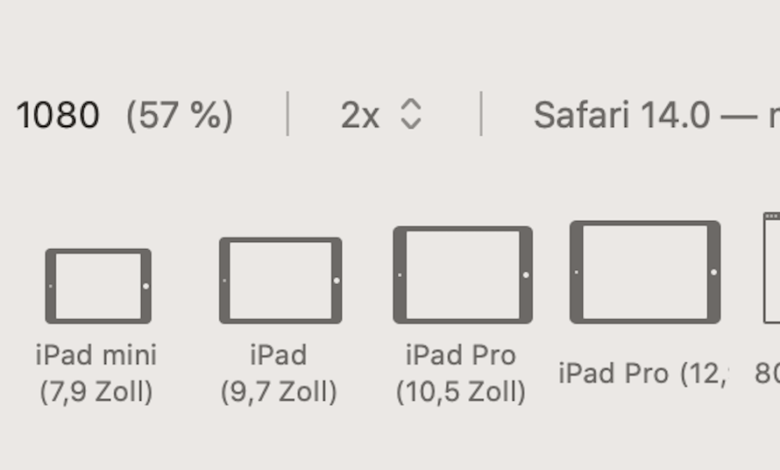
Das war es auch schon: Ihr könnt Euch jetzt durch die verfügbaren Bildschirmgrößen wie iPhone SE, iPad Pro oder reguläre Bildschirmauflösungen klicken. Praktisch: Wenn Ihr eine der verfügbaren Optionen doppelt anklickt, wird zwischen Porträt- und Landschaftsmodus, also zwischen Hoch- und Querformat, gewechselt. Bei den iPads könnt Ihr sogar bestimmte Split-View-Optionen durchprobieren. So könnt Ihr Euch Eure Seite auf einer Vielzahl von Geräten anschauen. Ebenfalls praktisch ist die Möglichkeit, verschiedene Pixel-Auflösungsverhältnisse auszuwählen oder verschiedene Browserkennungen – etwa Chrome, Edge und Firefox durchzuführen. Achtung: Hier wird nicht von einem alternativen Browser-Kern gerendert, vielmehr zeigt Safari die Seite an, als hätte sich als Browser zum Beispiel ein Firefox gemeldet.

Gut für Auflösungs-Check, schlecht für Code
Insgesamt ist der Responsive-Mode von Safari interessant, wenn es darum geht, im Alltag schnell zu prüfen, ob eine Website auf einem bestimmten Endgerät brauchbar gerendert wird. Hier liegt allerdings auch der Pferdefuß: Natürlich zeigt Safari Website-Code nur so an, wie er von Safari gerendert wird. Wer wissen will, wie eine Website unter Firefox auf Linux aussieht oder Edge unter Windows aussieht, muss hier leider entsprechendes Gerät oder eine VM bereithalten. Denn das Rendering des Website-Codes kann Safari leider (noch) nicht emulieren.









Einen funktionierenden Touch only mode für tablet testing haben die Safari Entwicklertools anscheinend nicht. Wenn man ein clickable (js) dropdown Menü mit der entsprechenden media query testen möchte, wird hover nicht abgeschaltet. Oder gibt es da doch eine (versteckte) Option?