
Ganz einfach Bilder und Fotos für die Website verkleinern
Zu große Bilddateien machen Eure Website langsam. Zum Glück gibt es eine einfache Möglichkeit, mit der ihr Fotos für die Website verkleinern könnt.
Wenn Ihr Eure Website oder Euer Wordpress-Blog mit Tools wie GTMetrix oder Google Pagespeed testet, werdet Ihr schnell merken, dass auf Websites Bilder die größten Geschwindigkeitsbremsen sind. Bilddateien sind eben groß, weshalb es sich anbietet, sie vor oder beim Upload zu verkleinern. Wir zeigen Euch einige Möglichkeiten, Fotos für das Web zu verkleinern.
Warum sollte ich Bilder für die Website verkleinern?
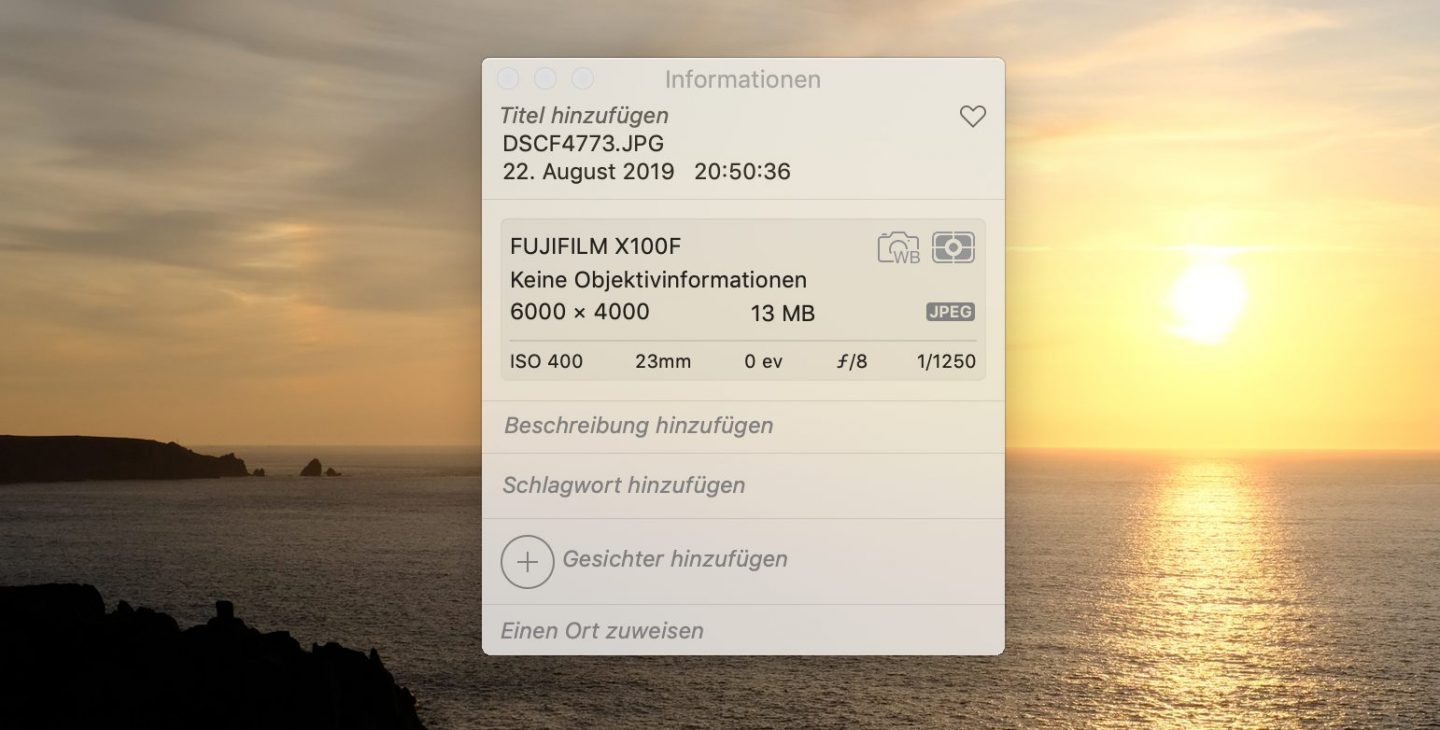
Grundsätzlich sind Bilddateien eine recht sperrige Angelegenheit. Maßgebliche Faktoren für die Größe von Bildern sind das Auflösung, der Dateityp und natürlich das Kompressionslevel. Wenn Ihr Bilder direkt von Eurer Kamera hochladet, sind diese riesig: Bei JPEGs mit 24 Megapixeln (6000 x 4000 Pixel), wie sie zum Beispiel meine Fuji X100F liefert, kommen schnell 12 Megabyte pro Foto zusammen.

Hohe Qualität = lange Ladezeiten
Schließlich gilt: Je höher die Bildqualität, desto länger die Ladezeiten. Deshalb sind derart riesige Bilder im Web auch fehl am Platz: Selbst große, hochauflösende Displays wie das des iMac Pro haben „nur“ 5120 x 2880 Pixel, können im Idealfall also „nur“ 15 Megapixel darstellen. Wobei durch Apples Retina-Technologie eigentlich nur 2560 x 1440 Pixel, also ca. 3,6 Megapixel gezeigt werden. Die meisten Notebooks, Smartphones und Tablets liegen deutlich unter diesem Wert.
Riesige Bilder sind im Web fehl am Platz
24, 15 oder auch nur 3,6 Megapixel braucht im Web natürlich auch kein Mensch. Gängige Websites haben eine Content-Area von rund 1000 Pixeln. Bei Querformat-Bildern im 4:3-Format hieße das: 1000 x 750 Pixel können dargestellt werden, also rund 0,75 Megapixel. Genau hier liegt das Problem: Bindet Ihr im Worst-Case an dieser Stelle den 24-Megapixel-Brecher mit 12 Megabyte aus der Kamera ein, wird dieser pro Seitenaufruf auch geladen, aber nur im Kleinformat angezeigt. Das belastet sowohl das Datenvolumen Eures Servers, als auch Eurer Leser massiv. Das Bild bremst die Ladezeit – und Google straft Euch ab. Zudem dauert bei diesen Riesen-Bildern natürlich auch das Hochladen deutlich länger.
Fotos für die Website verkleinern: Das richtige Bildformat für’s Web
Genau deshalb solltet Ihr Bilder und Fotos für die Website verkleinern, und das am besten schon vor dem Upload! Einerseits durch ein Beschneiden („Crop“) auf die wichtigsten Bildinhalte, andererseits durch Verkleinerung des übrigen Bildformats auf eine für das Web akzeptable Größe. Übrigens gilt das nicht nur für Websites, sondern auch für Facebook, Instagram und andere Dienste: Zwar verkleinern die die Bilder selbst, den großen Upload müsst Ihr allerdings stemmen, was Zeit und Datenvolumen kostet. Deshalb solltet Ihr Bilder vor dem Upload mit den folgenden Schritten vorbereiten. Wichtig: Erstellt vorher eine Arbeitskopie Eures Bildes, damit Ihr das Original nicht verändert, denn die folgenden Schritte sind verlustbehaftet:
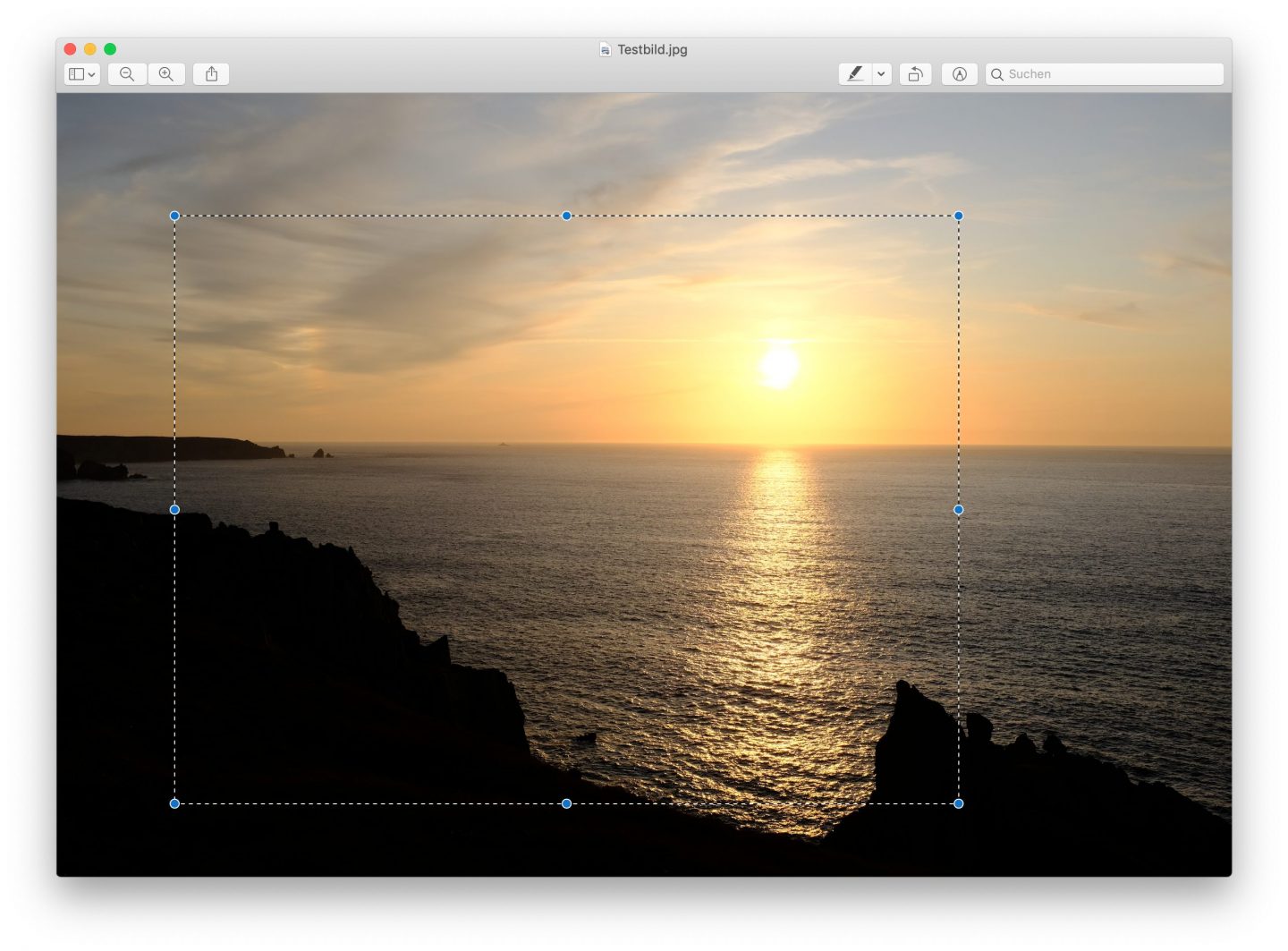
1. Foto für die Website beschneiden („croppen“)
Zunächst solltet Ihr das Bild auf den relevanten Inhalt beschneiden. Hierfür gibt es reihenweise Tools. Der Screenshot zeigt Apples Vorschau, auf dem PC könnt Ihr zum Beispiel IrfanView benutzen. Natürlich tut es auch jede andere Bildbearbeitung, etwa Gimp. Schneidet den Bereich aus, der für Eure Internetseite relevant ist. Dadurch wird das Bild bereits verkleinert: Im Beispiel-Screenshot von 6000 x 4000 und 23 MB auf rund 4000 x 3000 Pixel und 7,5 MB. Was immer noch viel zu viel ist.

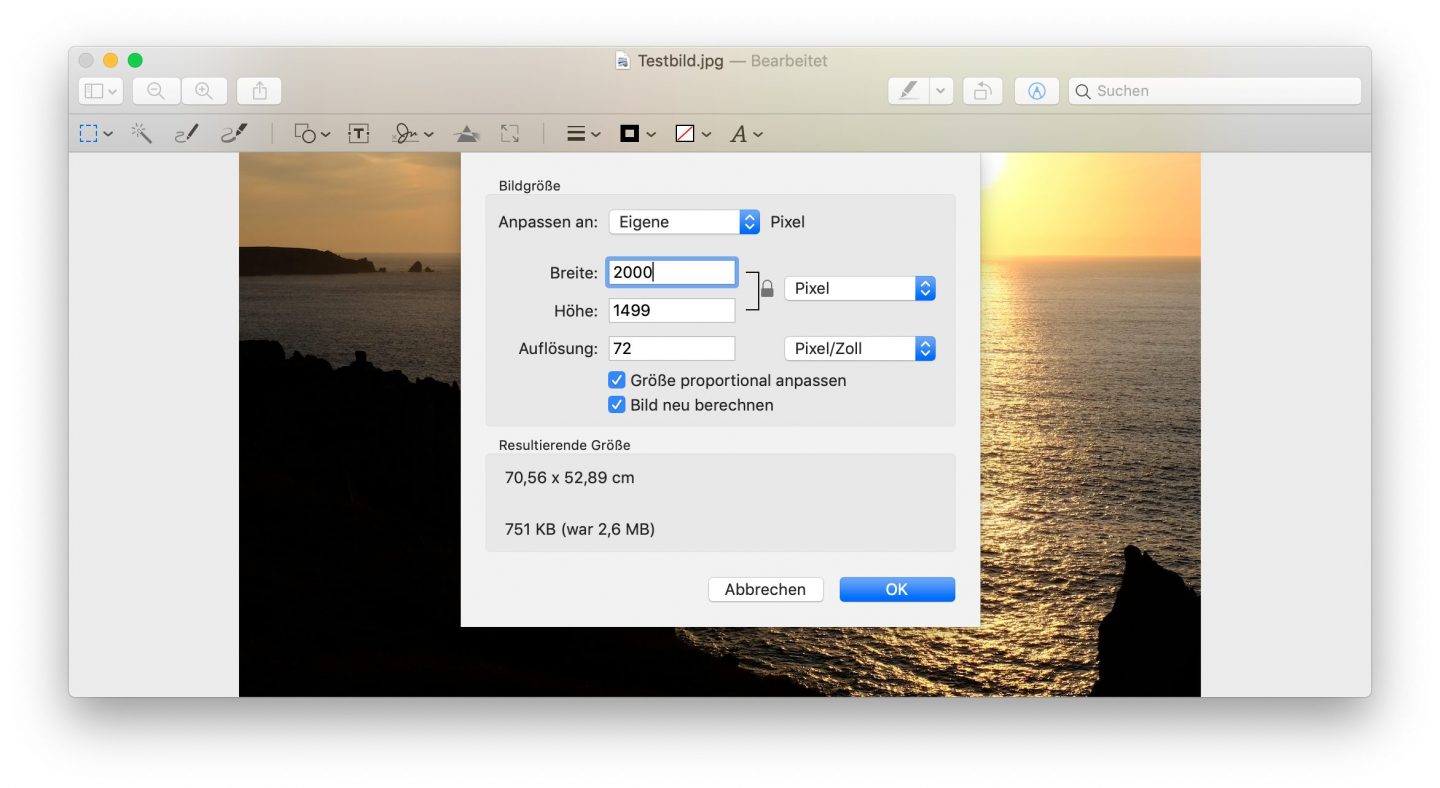
2. Foto für den Upload verkleinern („skalieren“)
In einem nächsten Schritt solltet Ihr Euch anschauen, wie groß das Bild noch in Pixeln ist. Vergleicht diesen Wert mit Eurer Website: Ihr braucht im Netz normalerweise keine so riesigen Bilder, ein Wert von maximal 2000 x 1500 Pixeln dürfte selbst mit „Sicherheitsnetz“ für die meisten Websites und Dienste mehr als ausreichend sein. Wählt also die Größenkorrektur-Funktion, gebt ca. 2000 x 1500 Pixel ein und speichert das Bild ab. Mutige können auch direkt auf die 1000er-Breite gehen. Die Dateigröße liegt jetzt nur noch bei rund 1,9 Megabyte, was allerdings immer noch zu viel ist.

3. Bild mit reduzierter Qualität als JPEG abspeichern
Öffnet das Bild erneut und speichert es anschließend erneut als JPEG ab. Dafür haben die meisten Foto-Tools eine Funktion, die die Einstellung der Kompressionsstufe ermöglicht. Wählt eine Kompressionsstufe zwischen 60 und 75 Prozent, dadurch reduziert sich die Bildgröße deutlich, ohne dass der Qualitätsverlust zu hoch ist. Klar seht Ihr im Direktvergleich mit dem Original, dass das Bild jetzt viel pixeliger und unschärfer ist – das ist jedoch gewollt, denn im Web gilt ja nicht Postergröße, sondern die maximale Darstellung auf den relativ kleinen Bildschirmen.

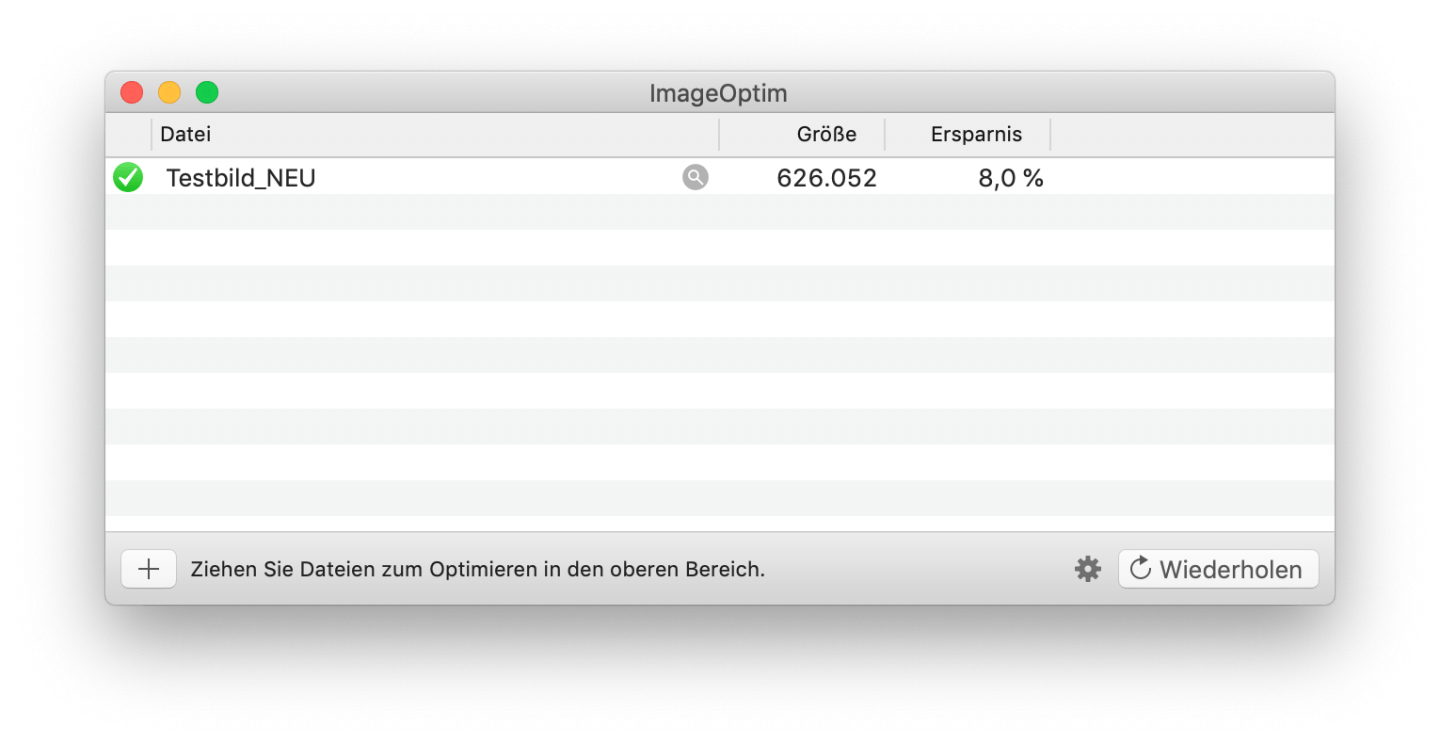
4. Fotos für die Website verkleinern und für das Web optimieren
Als letzten Schritt könnt Ihr das Bild noch durch einen sogenannten Bild-Optimierer jagen: Dabei handelt es sich um ein Programm, dass die Bildqualität erhält, aber die Komprimierung der Bilddatei optimiert. Je nach Rohmaterial könnt Ihr auf diese Weise noch einmal zwischen 5 und 80 Prozent der Dateigröße reduzieren. Eines dieser Tools ist Image Optimizer für den Mac, für Windows und Linux gibt es zudem E-Mage. Zieht die Bilder in das Tool und ihre Dateigröße wird noch einmal schön reduziert.

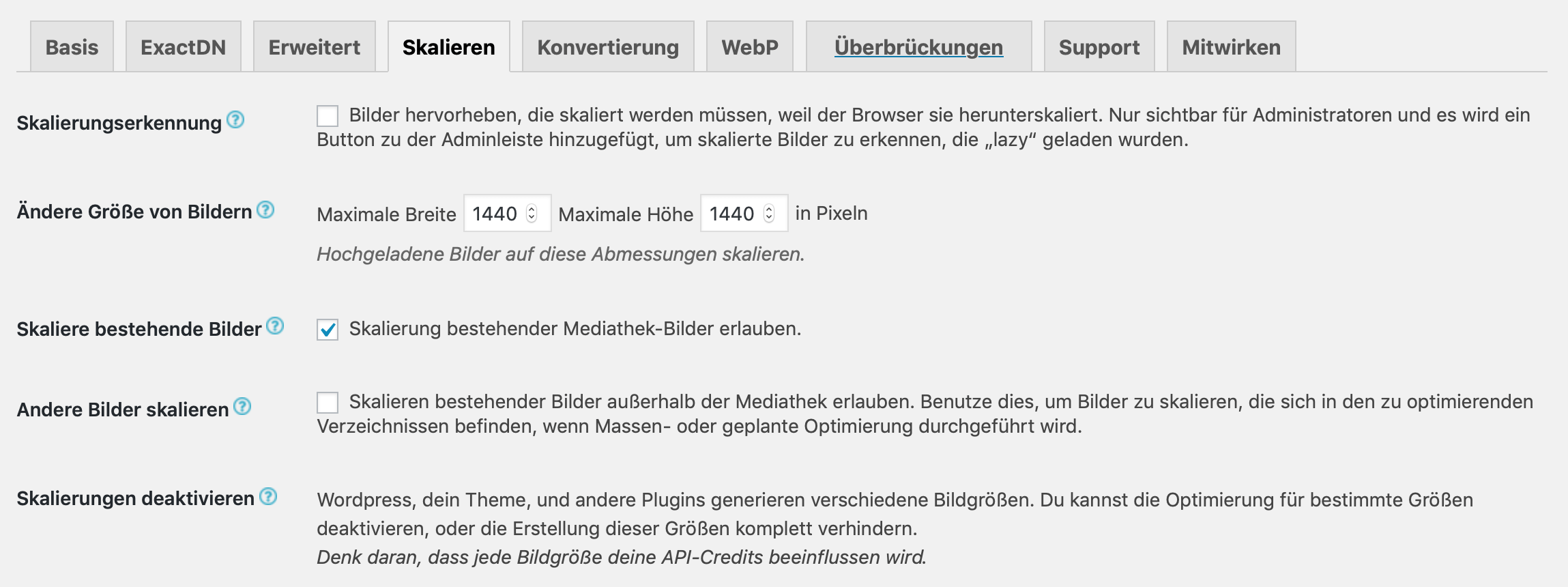
Bei Wordpress: Direkt auf dem Server mit Ewww Image Optimizer
Anschließend sind Eure Fotos für das Web vorbereitet, sie nehmen kaum noch Bandbreite auf dem Webserver weg und auch der Upload geht viel schneller. Übrigens benutzen wir hier bei Tutonaut.de zusätzlich noch ein serverbasiertes Bildoptimierer für Wordpress, den kostenlosen Ewww Image Optimizer.

Dieser kann die Bilder nach dem Upload auf dem Server verkleinern und ins richtige Format bringen. Das bietet sich an, wenn Ihr viele Bilder hochladen wollt und nicht alle Schritte auf dem Rechner durchführen wollt oder könnt. Die Einstellungen des Ewww Image Optimizers sind allerdings nicht ohne, weshalb wir Euch empfehlen, für den Einstieg die beschriebene Variante auf dem heimischen Rechner zu bevorzugen.








Ein sehr gute App zum JPGs zu skalieren und komprimieren ist JPG mini. https://www.jpegmini.com/ Ist auch als Smartphone App für Android und IPhone erhältlich. Sie kann Fotos in Kamera Auflösung skalieren und schärft optimal nach und komprimiert maximal ohne sichtbaren Verlust an Qualität. Man kann sich kostenlos die freeTrial App runter laden, kann halt immer nur ein Bild auf einmal bearbeiten. Die Pro Version gibt es als Plug-in für Photoshop und Lightroom oder auch als Standalone App mit besserer Komforttabilitat. Wer mal Bilder an eine Zeitung mit grosser Auflösung an schicken muss, ist dankbar, weil die App auch bei konstanter Pixelzahl noch auf 80% der Ursprungsdateigrösse reduziert.