
Anleitung: In Scribus Bilder im Text freistellen und umfließen lassen
Zu den schönsten Elementen bei der Gestaltung von Flyern, Zeitschriften und sonstigen Druckerzeugnissen gehört ein freigestelltes, von Text umflossenes Bild. Im Open-Source-DTP-Werkzeug Scribus könnt Ihr das direkt im Layout machen: Mit Ebenen, einem Hintergrundbild und einer Konturlinie. Bevor es los geht, hier erstmal ein Beispiel:

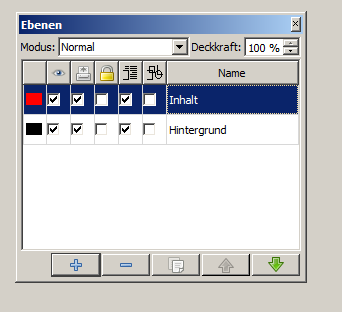
1. Content-Ebene erstellen
Legt zunächst eine neue Ebene an und nennt sie zum Beispiel „Inhalt“. Markiert sie, um ab sofort darauf zu arbeiten.

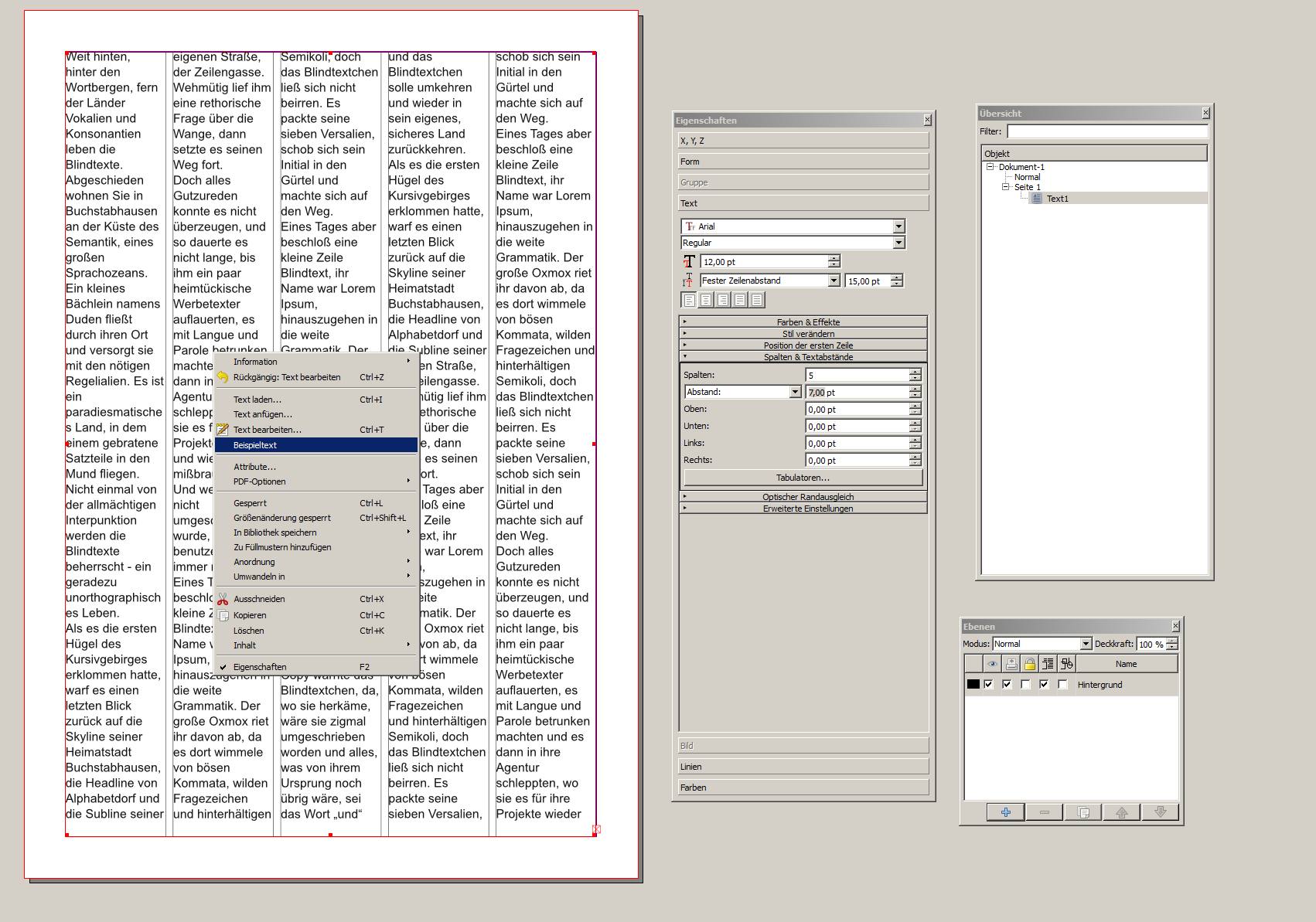
2. Ausgangssituation herstellen
Legt zunächst einen Textrahmen über die ganze Seite an und stellt unter Eigenschaften/Text/Spalten und Textabstände ein paar Spalten mit ein paar Punkte Abstand ein. Hier im Beispiel nehmen wir 5 Spalten – sieht doof aus, macht aber später ein Problem deutlicher. Dann ruft noch über das Fenster-Menü die beiden Fenster Dokumentenstruktur und Ebenen auf. Jetzt füllt die Spalten über das Kontextmenü mit Beispieltext.

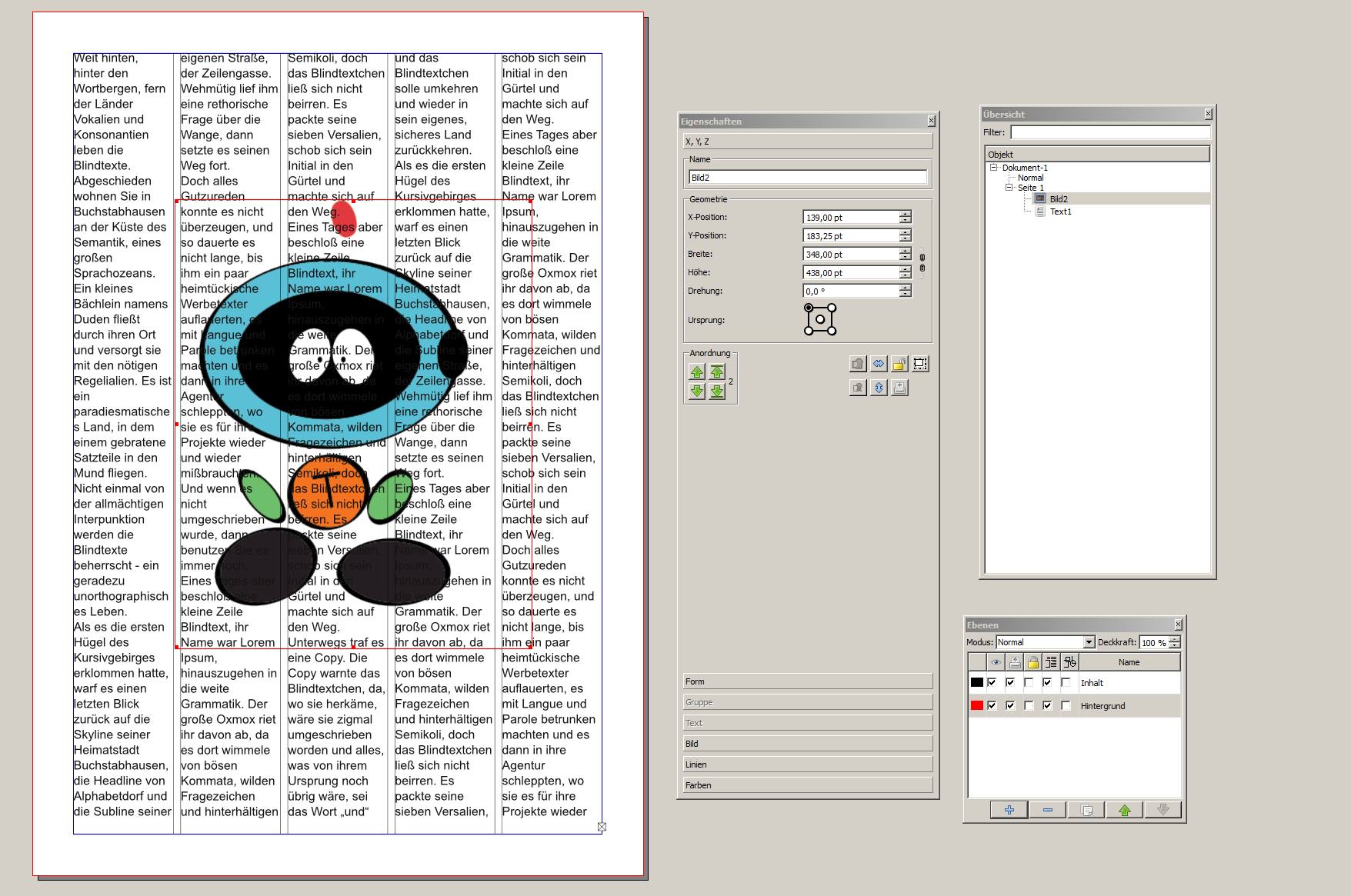
3. Bild einfügen
Wechselt nun auf die Hintergrund-Ebene und fügt ein Bild mit transparentem Hintergrund ein, also kein JPG, sondern zum Beispiel ein PNG.

4. Ebene „Form“ anlegen
Legt eine neue Ebene namens Form ein und markiert sie, um darauf zu arbeiten.

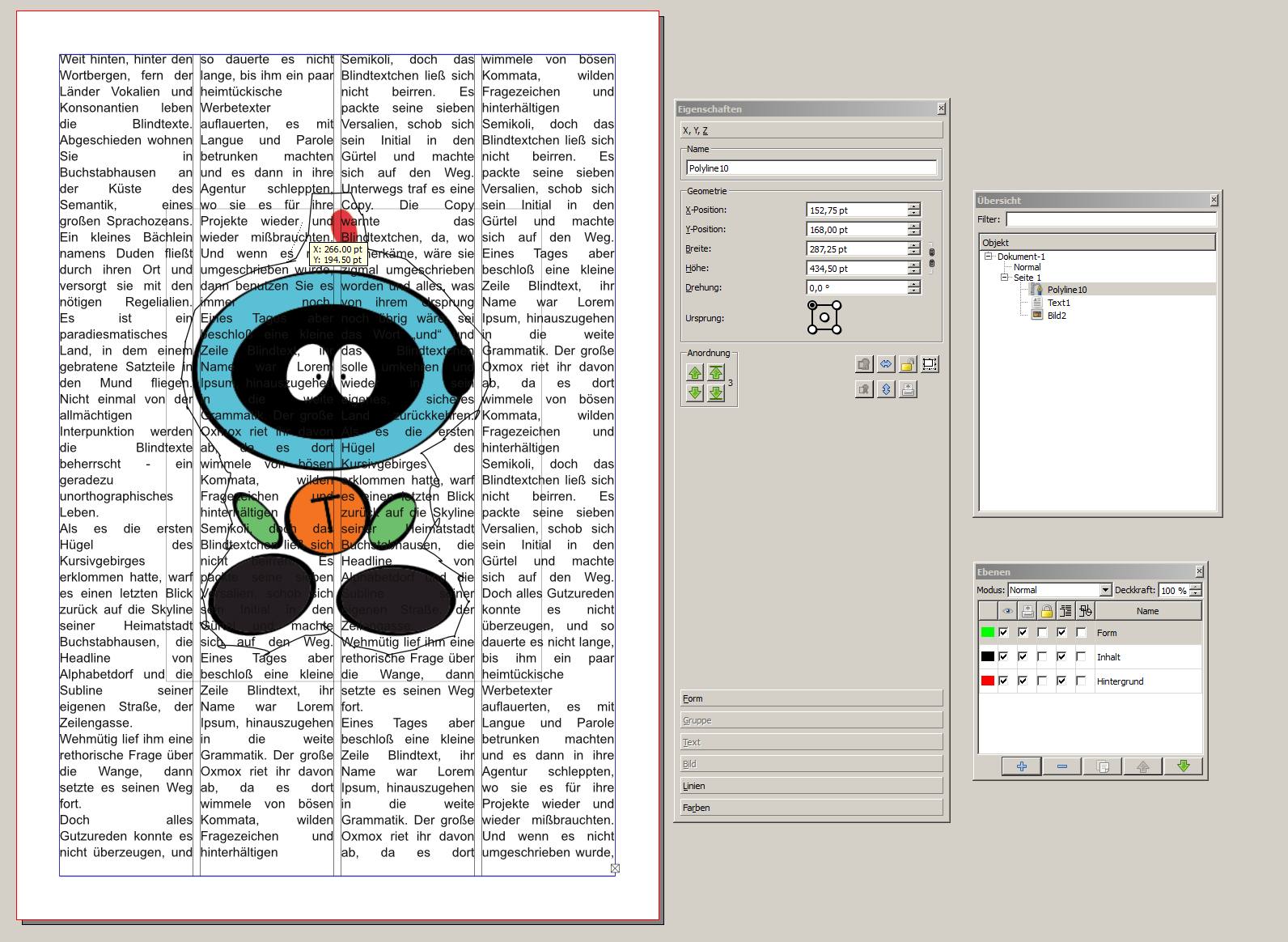
5. Umriss zeichnen
Das eigentliche Freistellen übernimmt das Bézier-Werkzeug: Wählt das Werkzeug und umzeichnet das Motiv grob, indem Ihr alle paar Millimeter per Mausklick einen neuen Punkt setzt.

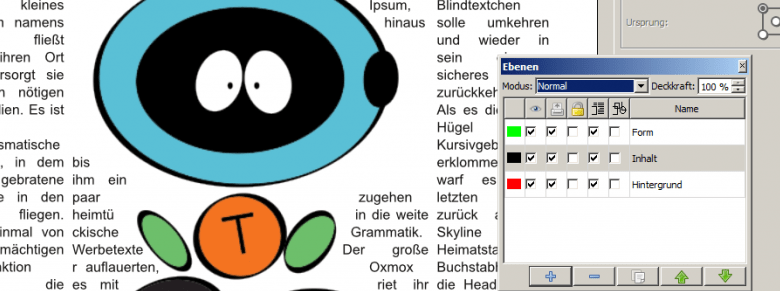
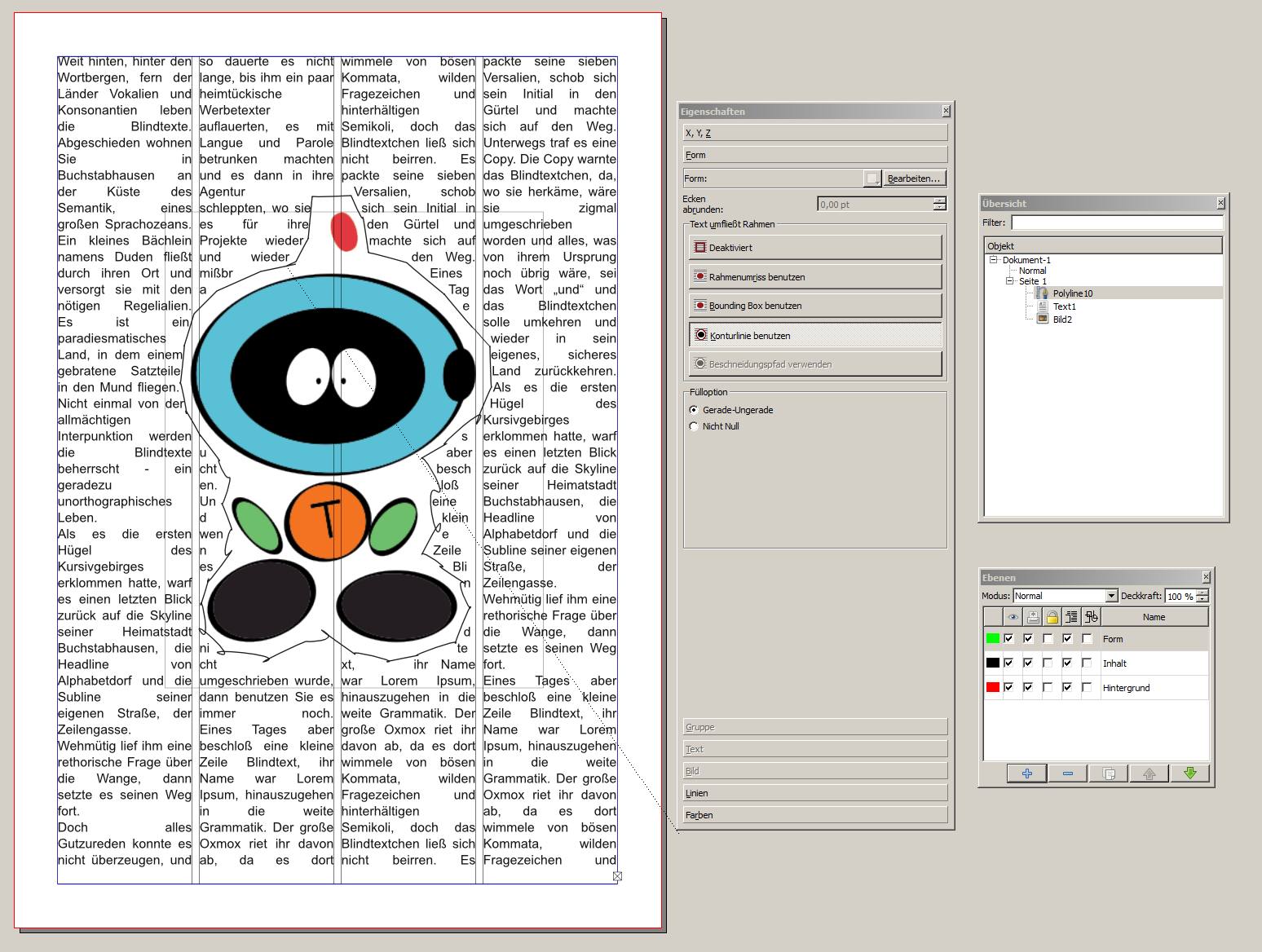
6. Bild freistellen
Aktiviert nun Eigenschaften/Form/Konturlinie setzen. Damit wird dem Text in den darunter liegenden Ebenen gesagt, dass er um die gezeichnete Linie herum fließen soll. Jetzt stört noch die gezeichnete Linie.

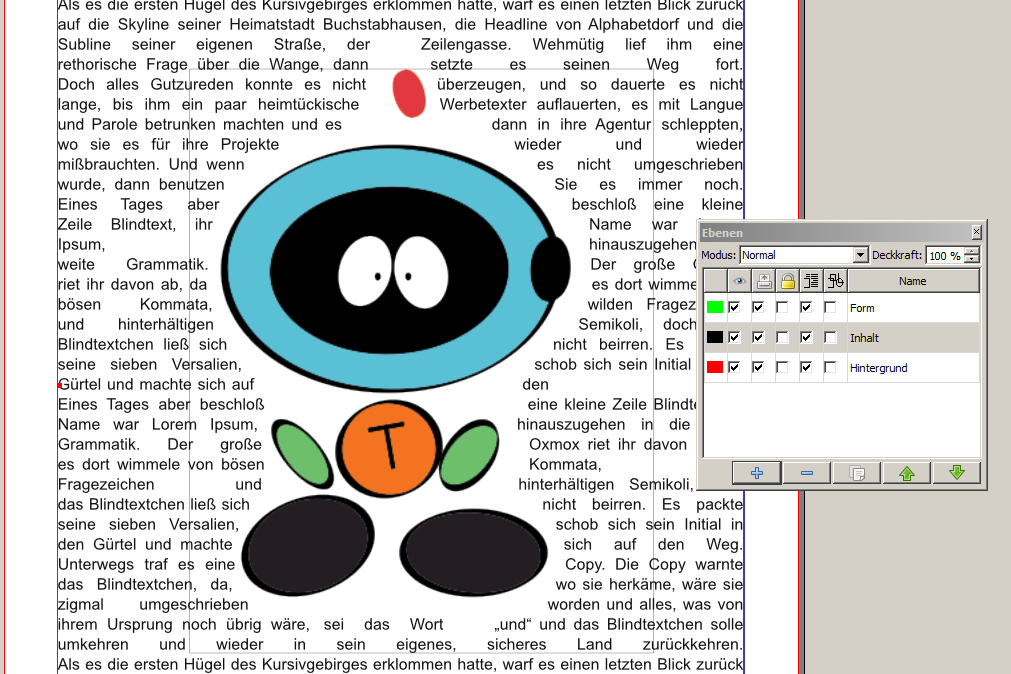
7. Umriss-Linie entfernen
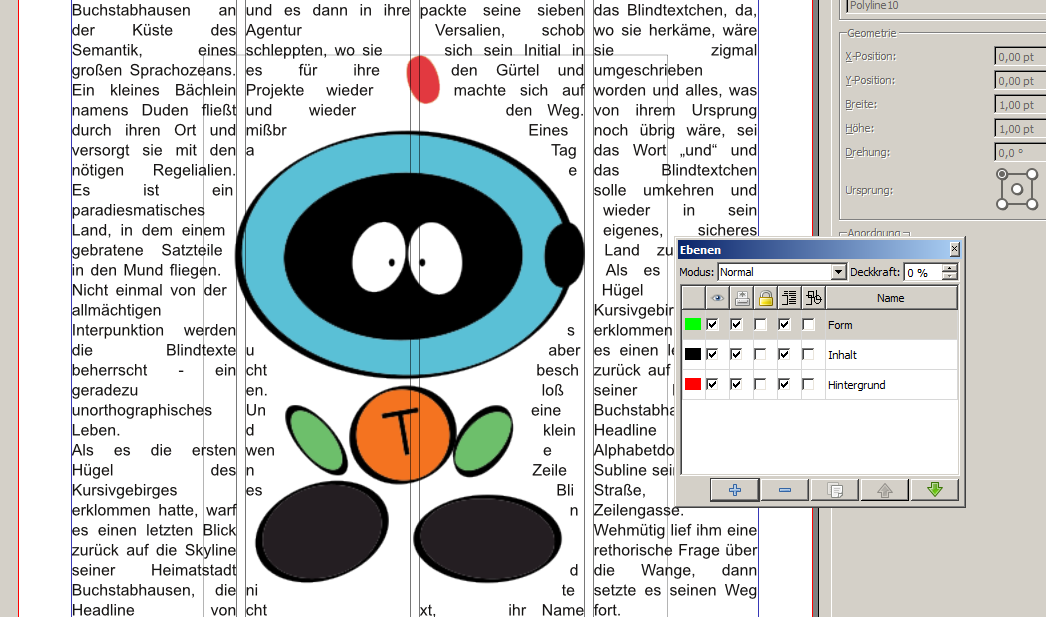
Um die Linie zu auszublenden, stellt einfach die Deckkraft der Ebene Form auf 0 Prozent. Durch die schmalen Spalten seht Ihr hier sehr deutlich, dass überall einzelne Buchstaben in den Zeilen stehen – das geht natürlich so nicht.

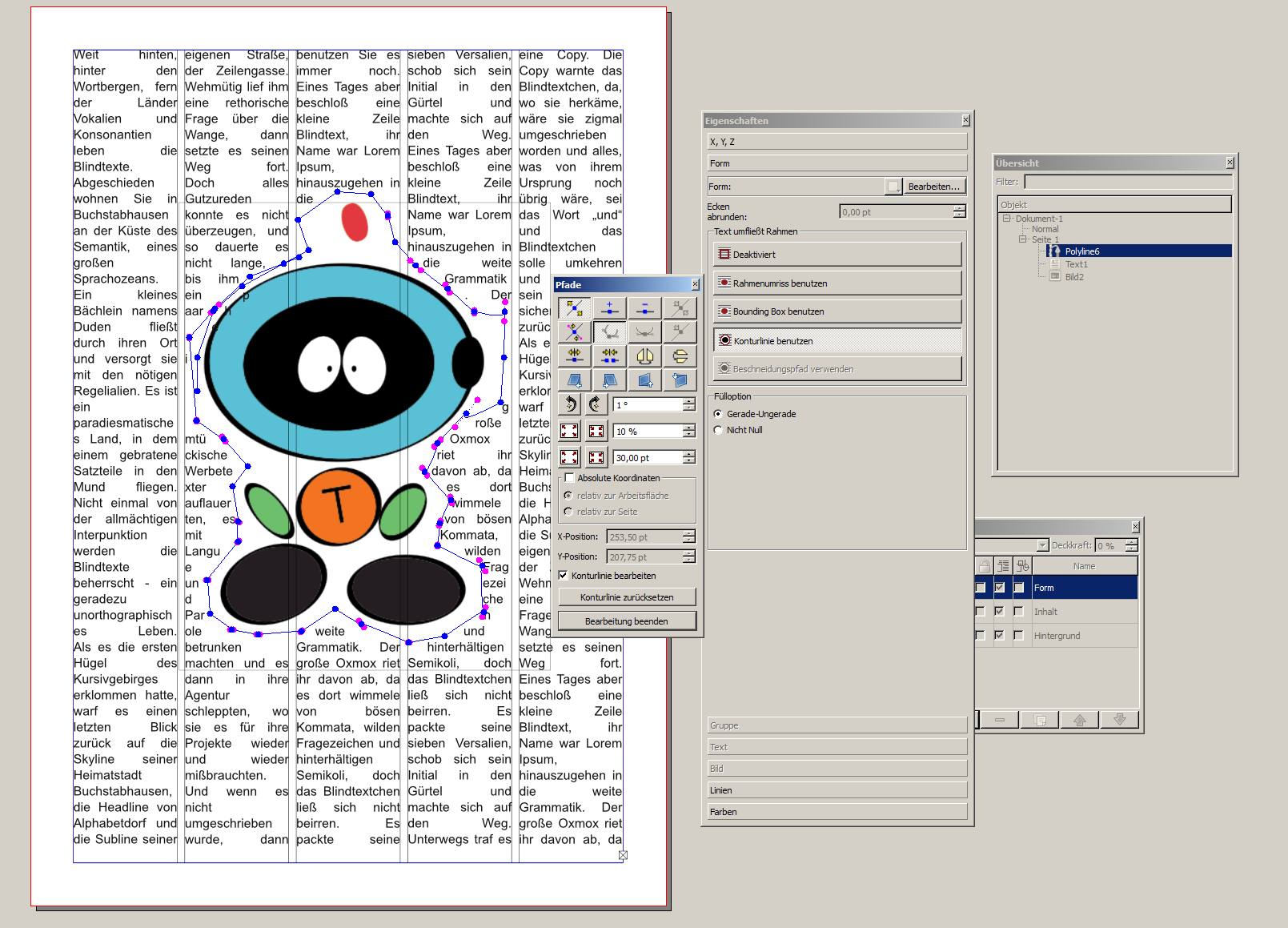
8. Umriss bearbeiten
Öffnet über Eigenschaften/Form/Bearbeiten den Konturlinien-Editor: Hier könnt Ihr die einzelnen Punkte der Konturlinie nach belieben manipulieren und auch weitere Punkte hinzufügen. So lässt sich der komplette Textfluss zeichengenau einstellen. Tipp: Macht das erst, wenn der Text wirklich fix und fertig ist – sonst fängt die Frickelei von vorne an.

Wenn Ihr wissen wollt, wie man in Scribus ein besseres Spalten-Layout anlegt, schaut mal hier vorbei. Oder wollt Ihr wissen, was genau Open Source ist?








Hallo Mirco,
danke für die Info, das funktioniert prima. Beim Export als PDF-Datei wird die Bezière Kurve angezeigt, obwohl die Ebene in Scribus mit Transparenz 0 nicht sichtbar ist. Hast Du dafür eine Lösung?
Hallo Mirco,
es ist einige Zeit vergangen, seitdem Du dieses wirklich hilfreiche Tutorlal herausgegeben hast. Danke dafür.
Allerdings ist bei Scribus auch einiges passiert und nun gibt es diese angeblich stabile Version 1.5.8. — und damit Probleme.
Textumlauf funktioniert (fast) wie bei beschrieben, nur nach dem erneuten Öffnen der Datei nicht mehr richtig. Da haben sich „plötzlich“ zwei Konturen gebildet, einer offenbar auf dem Bild, der andere auf der Konturenebene, aber die in der Konturenebene (ÜBER dem Text liegend) kann ich nun verändern wie ich will, es passiert nichts.
Hast Du eine Ahnung (sicherlich!), woran das liegt?
Okay, ich muss jetzt doch einen Kommentar da lassen. Dieses Tutorial ist so UNFASSBAR hilfreich! Ich habe vor sechs Jahren damit angefangen, den Buchsatz für meine eigenen Bücher zu machen, und da sind solche „Umfließen“-Gimmicks einfach ein Traum! Kein lahmes Initial am Kapitelbeginn, sondern (zum Beispiel) ein blutiger, großer, entstellter Anfangsbuchstabe, um den der Text dann herumfließt. Ich habe jetzt schon drei Bücher mit Scribus erstellt, und IMMER kehre ich zu dieser Seite zurück, wenns mal wieder um das Umfließen geht. Vielen Dank dafür!