
Anleitung: Schicke Webseiten, einfach zu pflegen – mit Pico CMS
Ein winziges CMS für kleine und große Website-Projekte – ganz einfach!
Für einfache, kleine Webauftritte von Freiberuflern, Handwerkern, Vereinen oder auch Privatpersonen ist ein Wordpress zu viel des Guten und manuell HTML-Seiten zu stricken ein wenig aus der Zeit gefallen. Und zu kompliziert. Mit dem Open-Source-CMS Pico kann garantiert jeder eine Website bauen. Aber auch für große Projekte ist Pico super, wenn man möglichst wenig Verwaltungsaufwand haben will.
Pico: Konzept
Pico ist ein supereinfaches Open Source Content Management System, das komplett ohne Datenbank auskommt. Für die Ausführung wird PHP benötigt und das war es auch schon. Und somit kann Pico meist auf den günstigsten Hosting-Angeboten laufen.
Pico ist komplett Text-basiert. Das heißt, jede neue Textdatei im Pico-Inhalte-Verzeichnis ist eine neue Seite auf der Website. Die Inhalte werden mit Markdown erstellt, einer einfachen Auszeichnungssprache mit wenigen Regeln. Für Fettdruck werden Wörter zum Beispiel einfach in Doppelsternchen verpackt (**), H2-Überschriften beginnt man einfach mit „## “ und so weiter.
Pico ist erweiterbar mit Plug-ins und Themes – auch wenn es nicht allzu viele sind. Pico läuft sofort nach dem Kopieren – Ihr müsst wirklich nur eine Datei hochladen, um eine neue Seite zu veröffentlichen. Allerdings ist das Standard-Theme extrem schlicht und es gibt weder einen Online-Editor noch Nutzerverwaltung noch sonst etwas. Wir zeigen, wie Ihr Pico aufsetzt, Seiten erstellt, Plug-ins und Themes installiert. Und dann gibt’s noch ein paar Workflow-Tipps.
Voraussetzung
Ihr benötigt Zugang zu Eurem Webspace oder einem lokalen Webserver mit PHP, beispielsweise auf der NAS oder ganz lokal auf dem Rechner mit Xampp.
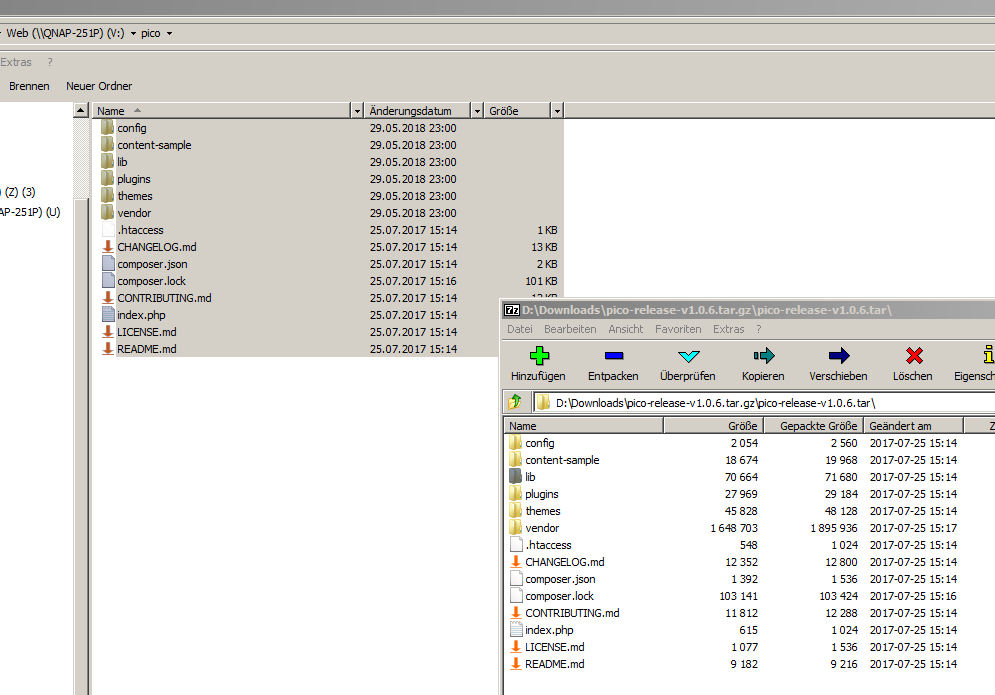
1. Pico entpacken und aufrufen
Auf dem echten Webserver werdet Ihr Pico direkt in das Wurzelverzeichnis entpacken, im Test-Setup könnt Ihr es in einen eigenen Ordner „Pico“ buxieren. Wir nutzen hier den Webserver einer QNAP-NAS, dessen Wurzelverzeichnis unter Windows als Laufwerk „V:\“ eingebunden ist. Die IP lautet 192.168.178.75.

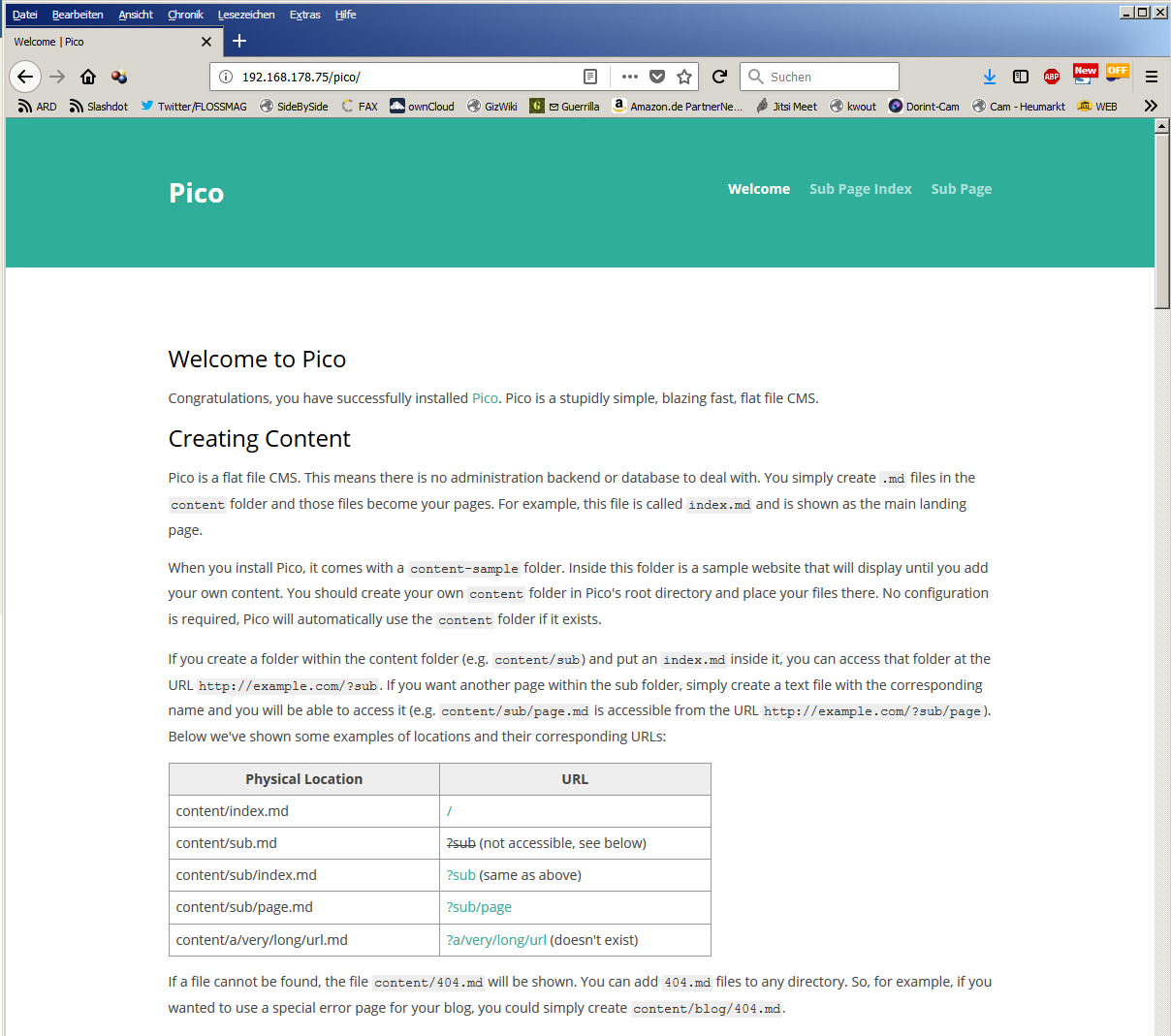
Einmal entpackt, könnt Ihr auch schon 192.168.178.75 im Browser eingeben und die Demo-Website sehen.

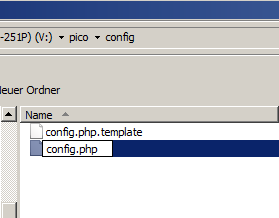
2. Konfiguration aktivieren
Im Ordner „configuration“ findet Ihr eine Vorlage für die Konfigurationsdatei namens config.php.template – kopiert sie nach config.php, um die Konfiguration zu aktivieren. Die Konfiguration folgt später.

3. Pico-Site aufsetzen
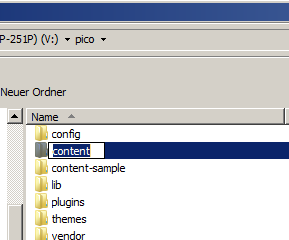
Die Demo-Website befindet sich im Ordner content-sample. Sobald ein Ordner content existiert, wird die Website daraus gelesen – legt den Ordner also an.

In dem Ordner content legt Ihr ein Verzeichnis assets an, in das Ihr Dokumente und Bilder kopieren könnt. Fügt auch gleich ein Bild hinzu!
4. Seiten erstellen
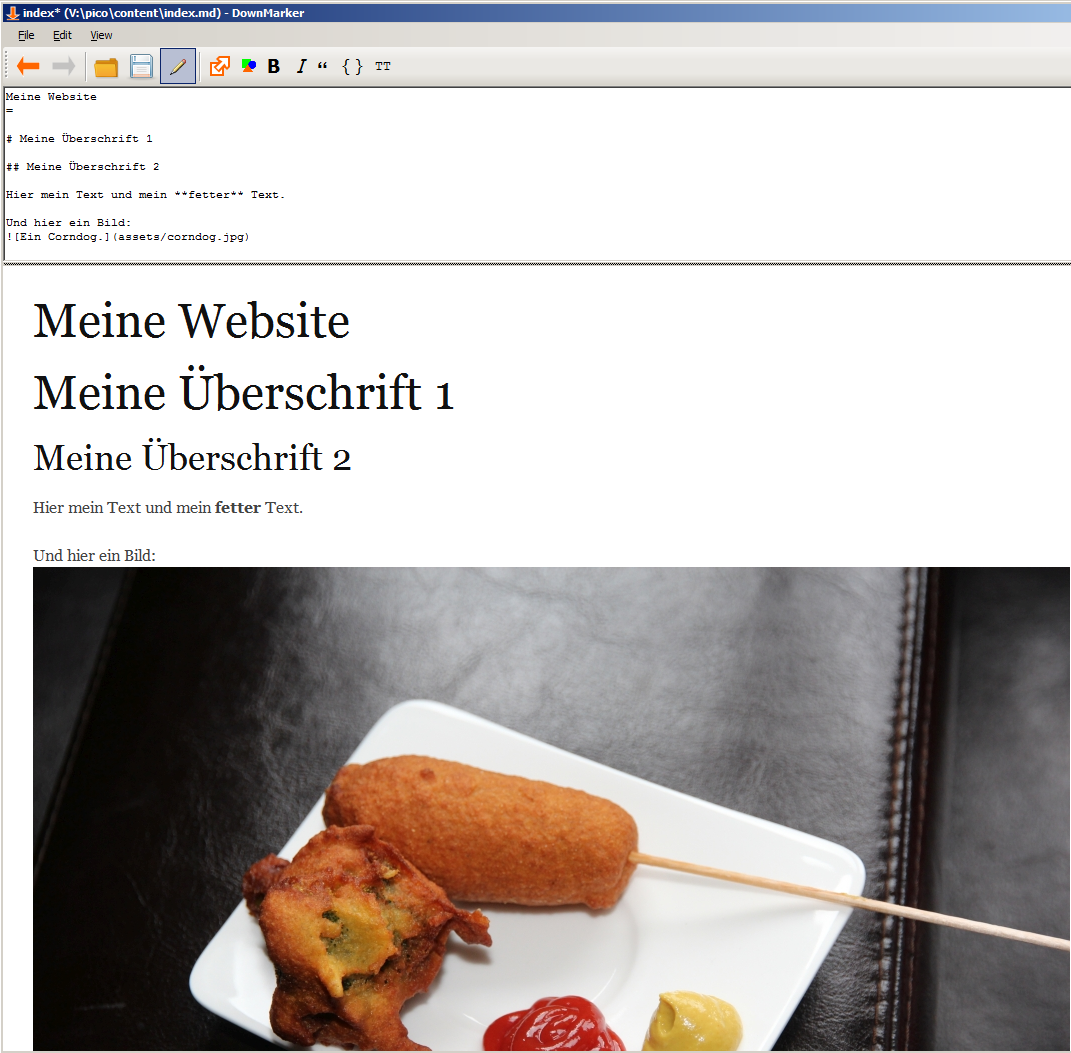
Um eine Seite zu erstellen, legt im content-Ordner eine Datei index.md an. Das „md“ steht für Markdown, aber es sind einfache Textdateien. Fügt ein wenig Markdown ein, zum Beispiel:
Meine Website
=
# Meine Überschrift 1
## Meine Überschrift 2
Hier mein Text und mein **fetter** Text.

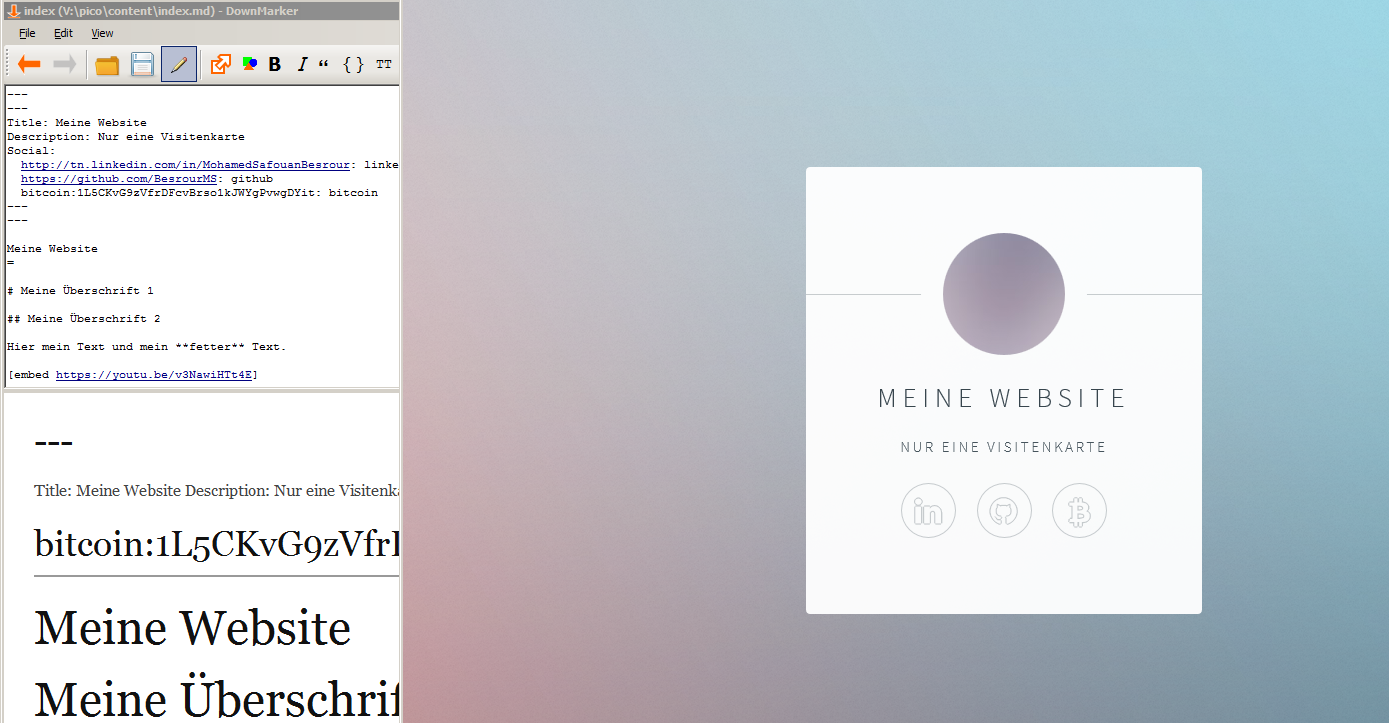
Als Editor könnt Ihr einfach Notepad verwenden oder aber den freien WYSIWYG-Editor DownMarker.

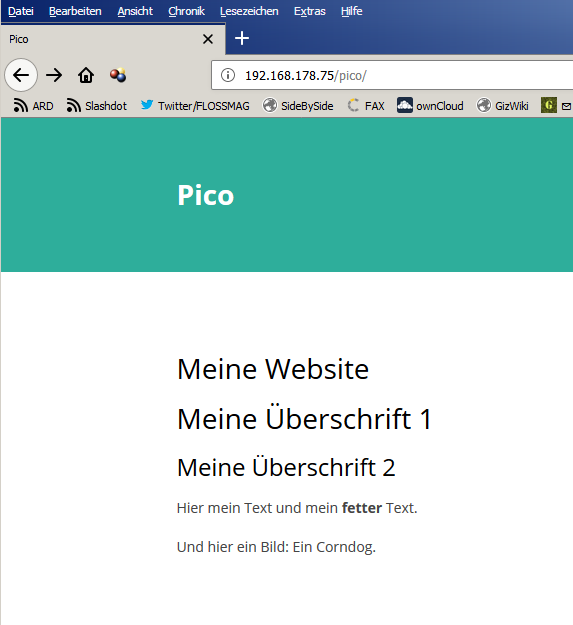
Anschließend ruft Ihr wieder die Website auf und statt des Demo-Inhalts sollte Eure Seite erscheinen – allerdings heißt die Seite immer noch „Pico“. (Hier ohne Bild, aber das liegt am NAS-Webserver hier …).

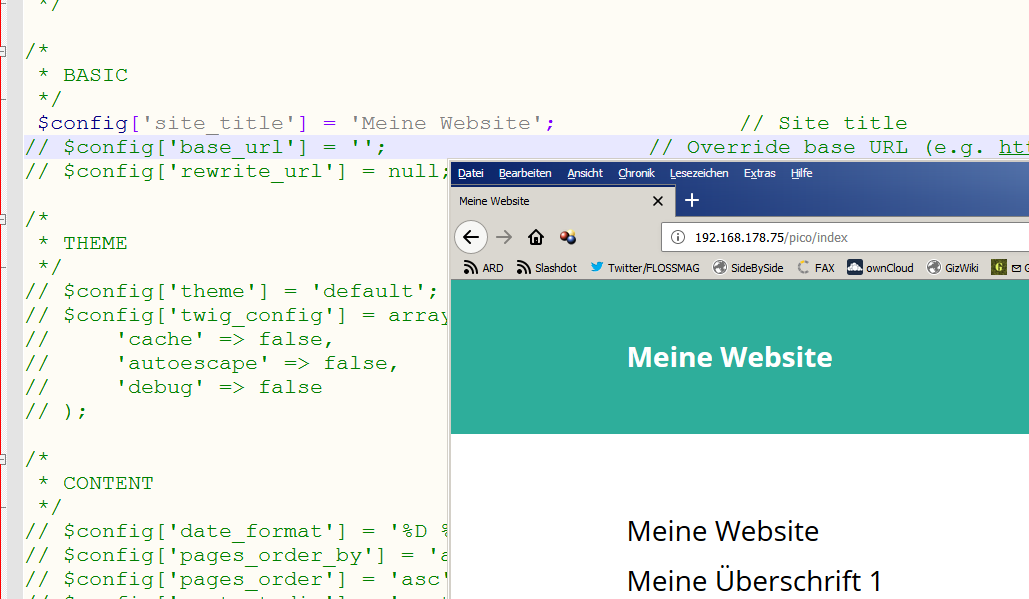
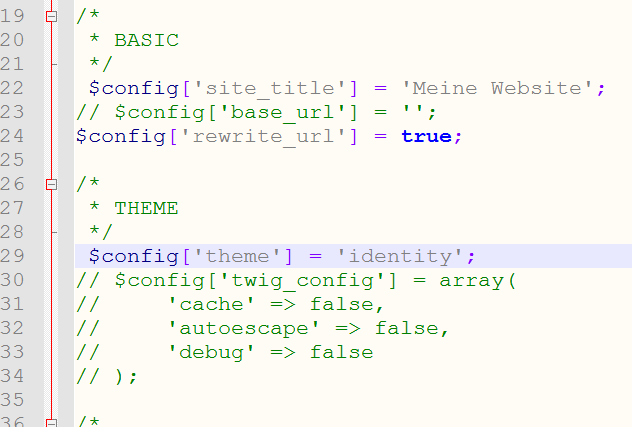
Nun soll Eure Seite natürlich nicht „Pico“ heißen – also öffnet die config.php. Hier kommentiert Ihr die folgende Zeile aus und setzt den Namen Eurer Site ein:
$config['site_title'] = 'Meine Website'; // Site title

5. Plug-ins installieren
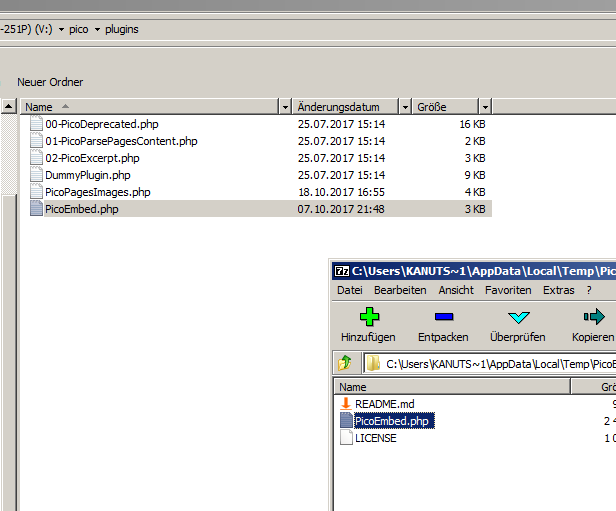
Das Installieren von Plug-ins besteht meist aus ein oder zwei Schritten: Ihr kopiert die PHP-Datei des Plug-ins in das Plug-in-Verzeichnis und fügt eventuell Änderungen in der config.php ein. Ein Beispiel: Um Youtube-Videos einzubetten, besorgt Euch das Plug-in Pico Embed aus dem Plug-in-Wiki und kopiert die Datei PicoEmbed.php in das Plug-in-Verzeichnis. Anschließend könnt Ihr Videos über so einen Code einfügen, aber in eckigen Klammern (Wordpress zeigt das leider nicht sauber an):
embed https://youtu.be/P5KHsktEPAU

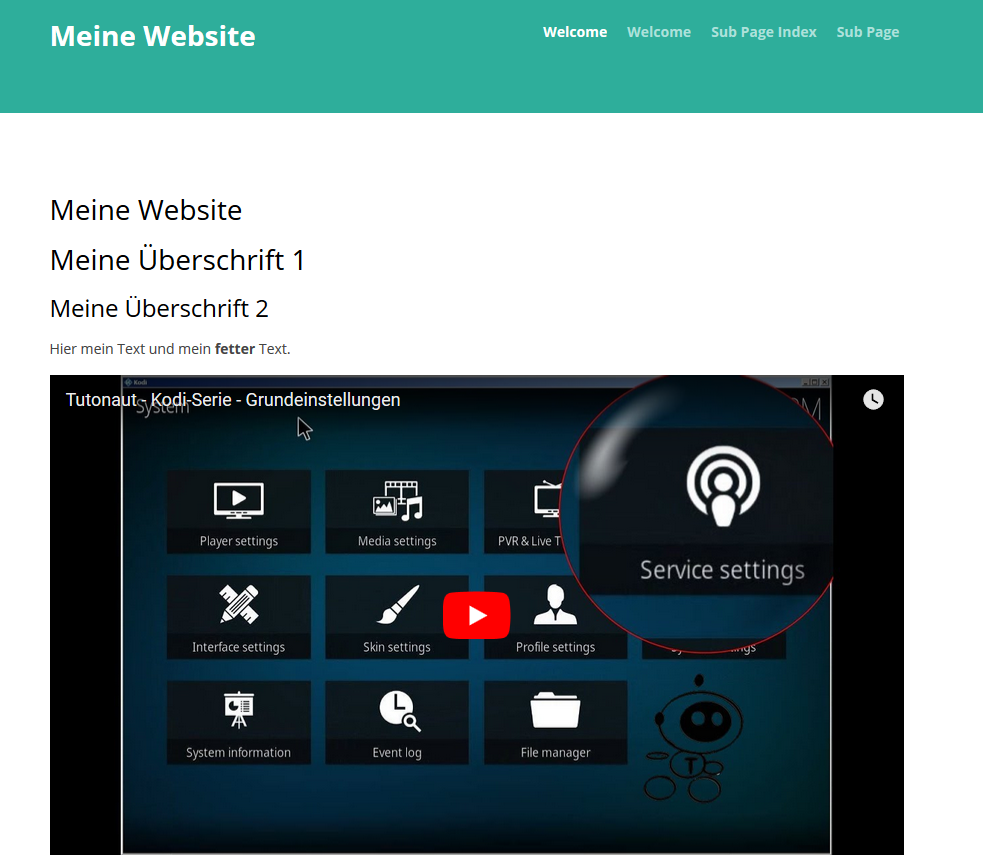
Anschließend erscheint das Video einfach mittig eingebettet.

6. Themes installieren
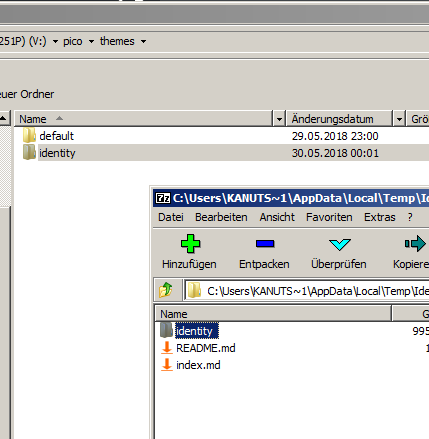
Themes werden genauso installiert: Zunächst kopiert Ihr den jeweiligen Theme-Ordner aus dem heruntergeladenen ZIP in den theme-Ordner. Dann folgen Änderungen in der config.php. Als Beispiel: Sucht im Themes-Wiki das Theme identity und öffnet die ZIP-Datei. Vorsicht: Ihr kopiert nur das Verzeichnis identity in den Themes-Ordner – nicht den ganzen Ordner im ZIP, der identity-master heißt! Das gilt auch für andere Themes.

Danach öffnet Ihr wieder die config.php und kommentiert folgende Zeile aus und ändert den Theme-Namen:
$config['theme'] = 'identity'; // Set the theme (defaults to "default")

Fügt nun folgenden Code an den Anfang Eurer index.md hinzu:
---
Title: Meine Website
Description: Dies ist nur eine Visitenkarten-Website.
Social:
https://tn.linkedin.com/in/MohamedSafouanBesrour: linkedin
https://github.com/BesrourMS: github
bitcoin:1L5CKvG9zVfrDFcvBrso1kJWYgPvwgDYit: bitcoin
---
Wenn Ihr die Seite wieder im Browser anschaut, seht Ihr schon den Effekt: identity ist – der Name verrät es – lediglich eine simple Visitenkarten-Website, die nur aus Titel, Beschreibung und Social-Links besteht, wie sie in obigem Header angegeben sind. Die restlichen Inhalte Eurer index.md werden ignoriert.

Damit habt Ihr im Grunde auch schon alles Wesentliche zu Pico mitbekommen. Hübsch wird die Seite dann mit dem richtigen Theme und nützlichen Plug-ins und natürlich gutem Markdown-Content. Übrigens: Ihr könnt mit Pico auch ausgewachsene Blogs betreiben – müsst Euch dann aber ein wenig mit der recht kurz gehaltenen, aber verständlichen Doku beschäftigen.
Ganz wichtig: Markdown-Dateien vertragen natürlich auch normales HTML!
7. Workflow-Tipps
Drei Möglichkeiten möchten wir Euch ans Herz legen: Notepad++, FileZilla und SSH. SSH ist die Puristen-Variante: Loggt Euch auf dem Webserver mittels SSH ein, wechselt in den content-Ordner und erstellt einfach vor Ort md-Dateien mit einem Editor wie nano oder vi.
Die elegante Lösung: Installiert den DownMarker und den FTP-Client FileZilla, stellt eine Verbindung her und öffnet die md-Dateien auf dem Server einfach über das Kontextmenü direkt mit DownMarker. Nach dem Speichern nicht vergessen, die Datei auf dem Server zu aktualisieren.
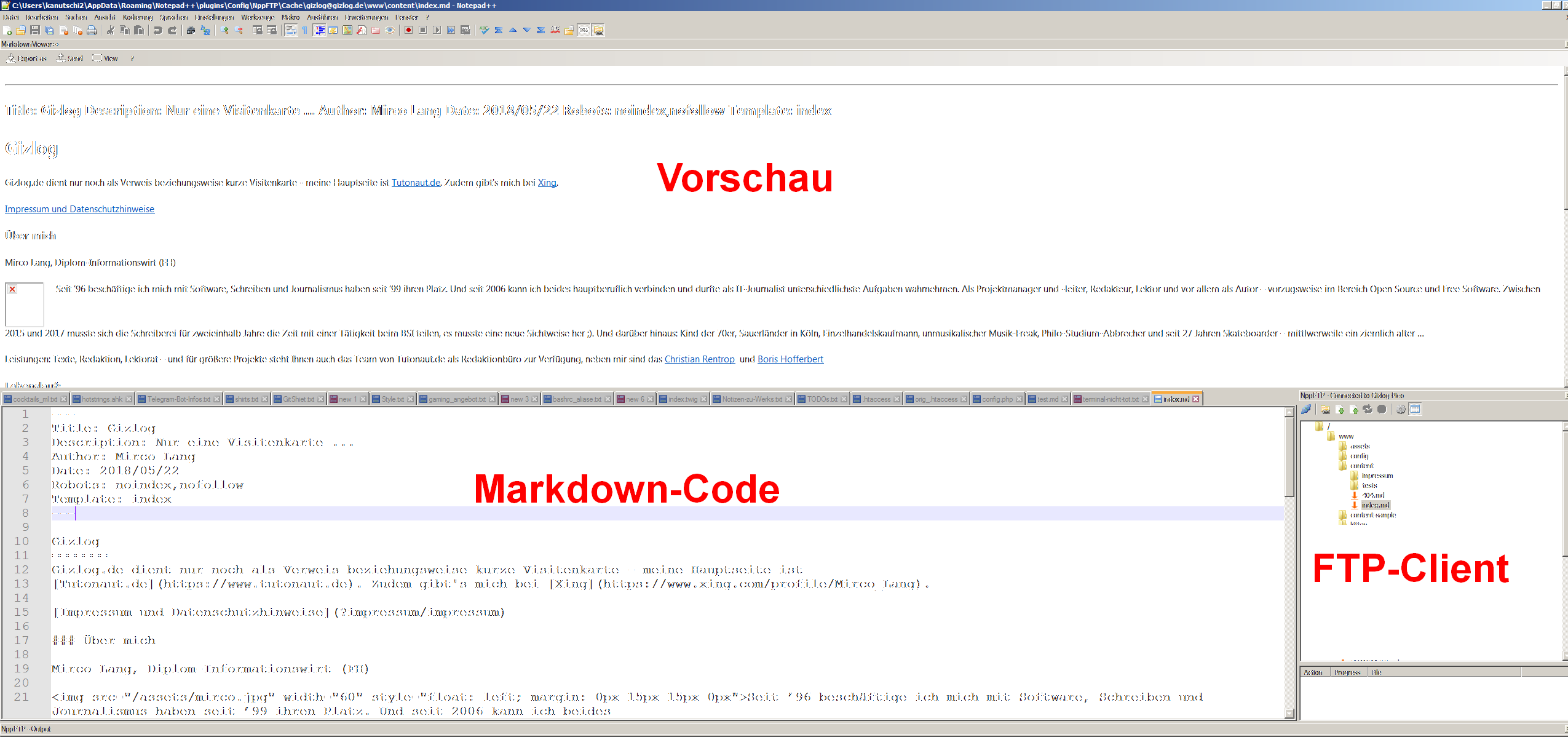
Die All-in-One-Lösung: Installiert Notepad++ und dort aus dem Plug-in-Manager die Plug-ins MarkdownViewer++ (Markdown-Vorschau) und NppFtp (FTP-Client). Nun könnt Ihr Dateien vom Server einfach per Doppelklick aus und in Notepad++ öffnen und bearbeiten – ein simples Speichern ist dann gleichzeitig das Veröffentlichen.















Ich habe mehrere Seiten auf einer Nextcloud-Instanz der Schule intergriert. Es funktioniert alles wunderbar nur die Einbindiúng von Videos nicht. Weder für Youtube-Videos (unter Einbindung der Video-Plugins) – hier werden sämtliche Videos geblockt. Noch mit einer direkten Einbindung über den Assets-Ordner (über den ja auch die Fotos eingebunden werden) oder einen anderen Ordner. Hat jemand diesbezgl. Erfahrungen?
Hab seit in paar Tagen Pico im Einsatz. Bin vollauf zufrieden. Auch dass mal HTML Code nutzen kann… Ist es auch möglich php Code auszuführen? Finde selbst auf der englischen Doku keinen entsprechenden Hinweis.
Hallo Mirco,
hast du schon mal Plugins für PICO entwickelt? Da bin ich gerade dran stecke aber irgendwie in der Sackgasse.
Eine Lösung wie Pico CMS ist einfach intelligent. Statt Dateiverwaltung, Upload, Einstellungsbackend, Datenbank, Seitenbearbeitung und Baumstruktur immer wieder neu zu erfinden wie die „üblichen“ CMS, setzt Pico auf die ja längst vorhandenen Bordmittel jedes Betriebssystems: Editor, Verzeichnisstruktur, Config-Dateien. Diese sind ausgereift, und sie immer wieder zu ersetzen, ist eigentlich überflüssig und redundant.
Da Pico in seiner reinen Fassung keine Schreibberechtigungen benötigt und bekommt, stellt es auch kein Einfallstor für Script Kiddies dar.
Danke für das Tutorial, bin auch ein großer Fan vom PicoCMS. Hab meine Website auch von WordPress auf PicoCMS umgesiedelt und bin super zufrieden. Hier mal eine Beispiel Seite von mir: https://www.ars-neurochirurgica.com/neurochirurgische-krankheitsbilder/glioblastom
Es lädt alles super schnell und funktioniert einfach wie es soll. Schwer empfehlenswert das PicoCMS :-)
Danke für den Überblick. Sieht gut aus.
Ich suche etwas, dass komplett ohne Tracking, Cookies und Backend auskommt. Ist da Pico etwas für mich?
Ja, Pico hat nix davon ;-)