
Anleitung: Text auf Kurven in Gimp erstellen
Einen Text auf einer gebogenen Linie oder einem Kreis laufen zu lassen, ist mit Gimp ein Kinderspiel – wenn man einmal das Konzept kennt. Die Kurzform: Erstellt einen Pfad und wählt aus dem Kontextmenü einer Text-Ebene Text along Path. Und hier das ganze Prozedere Schritt-für-Schritt-Form:
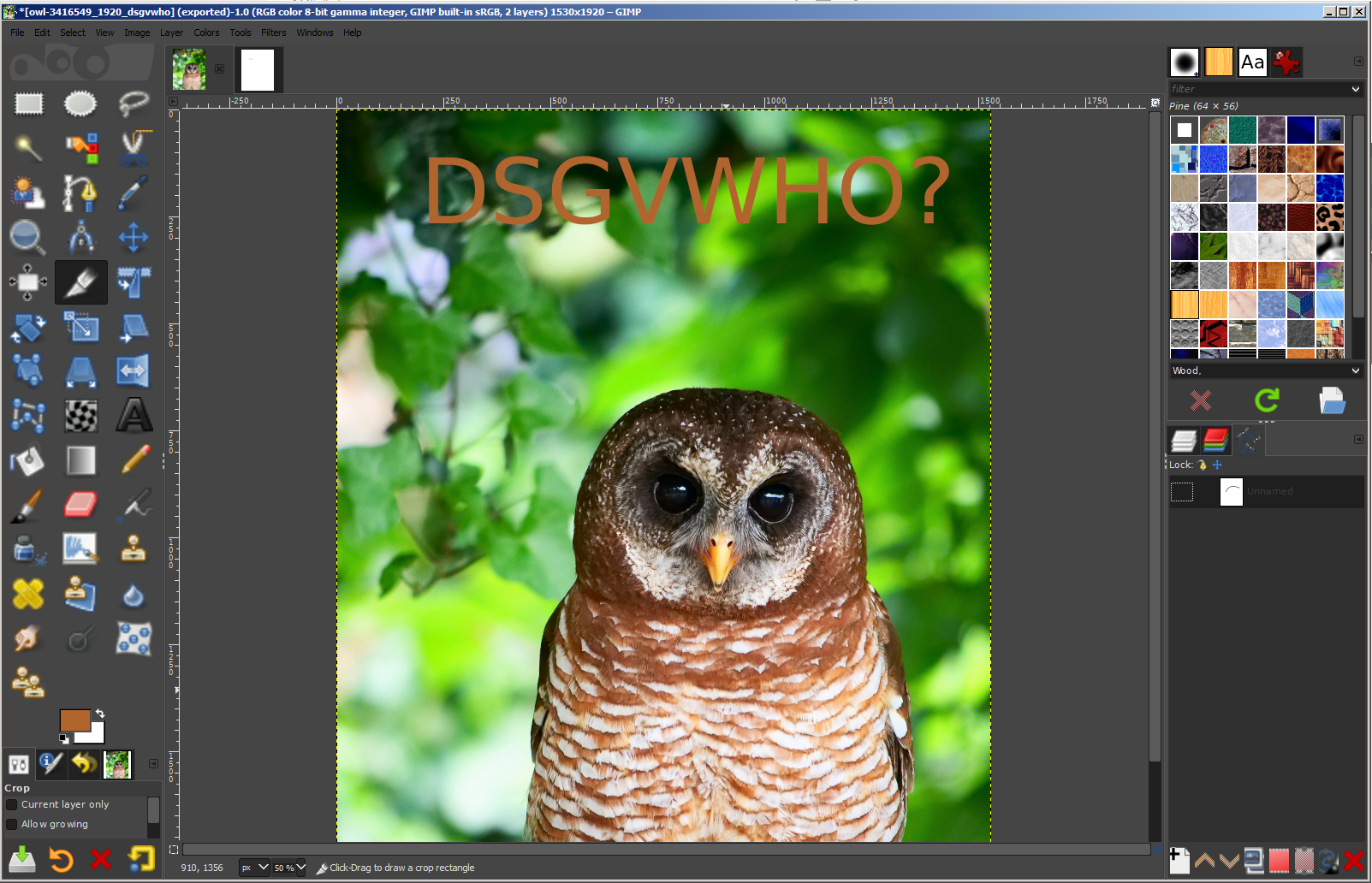
1. Text erstellen
Falls Ihr es noch nicht habt, Gimp gibt es hier. Zunächst mal wählt Ihr das Textwerkzeug und tippt einen Text. Was für ein Wunder, woll?! ;)

2. Pfad erstellen
Wählt nun das Pfad-Werkzeug. Klickt zunächst an den gewünschten Anfang im Bild. Klickt und haltet dann den gewünschten End- oder einen Zwischenpunkt – mit gedrückter Maustaste könnt Ihr nun den Bogen nach Euren Wünschen ziehen. Bei Bedarf, fügt weitere Punkte hinzu und gestaltet den Pfad.

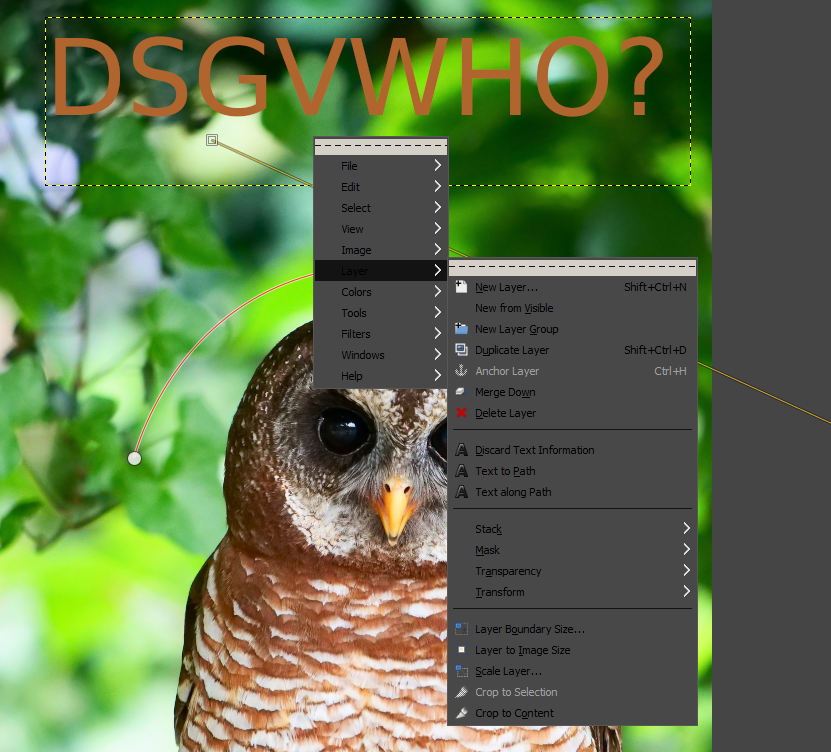
3. Text auf Pfad ziehen
Ruft nun das Kontextmenü der Text-Ebene auf und wählt Text along Path.

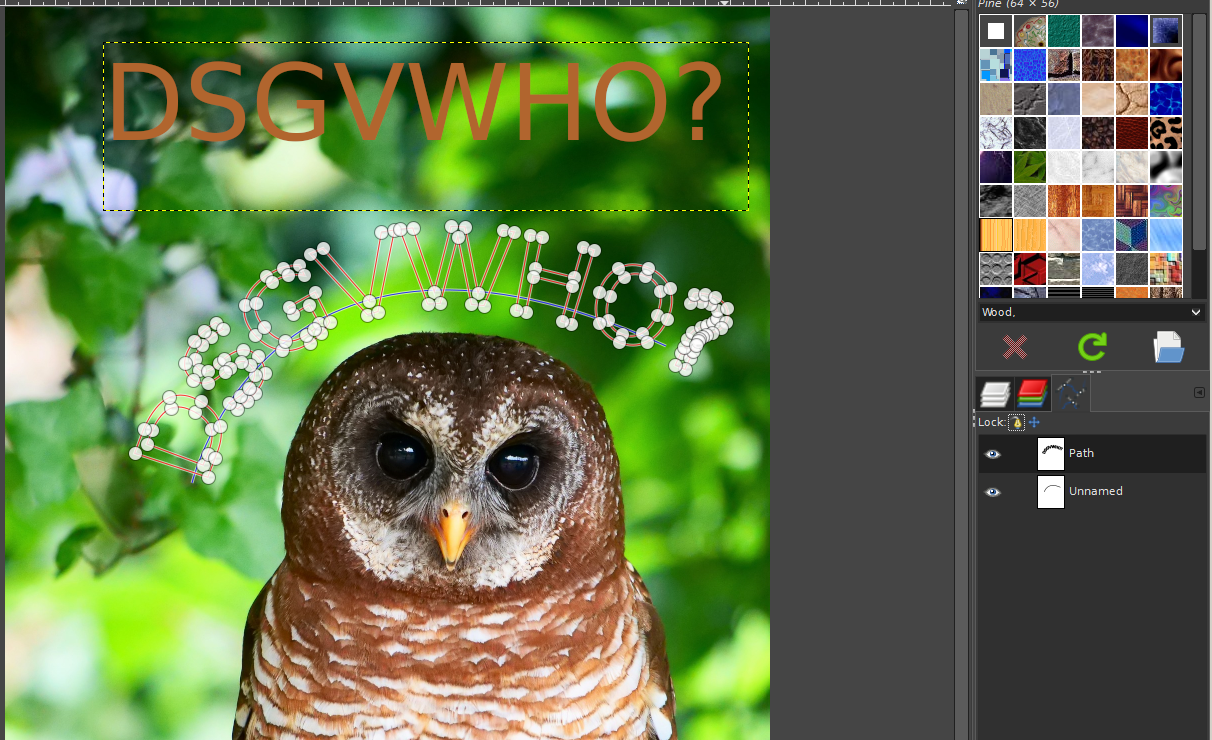
Sofort landet der Text auf dem Pfad-Bogen – beziehungsweise ein Pfad, der den Text umreisst.

4. Text-Pfad zeichnen
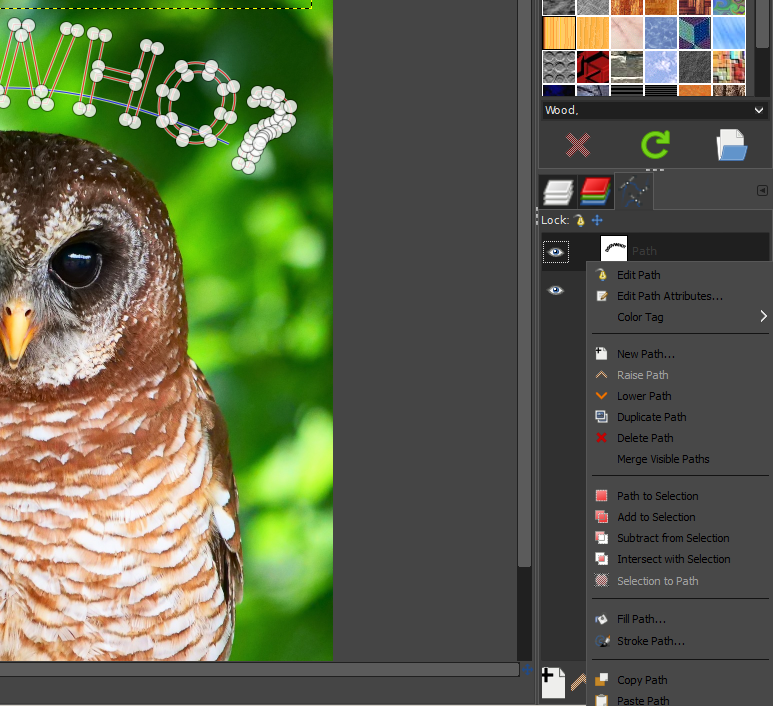
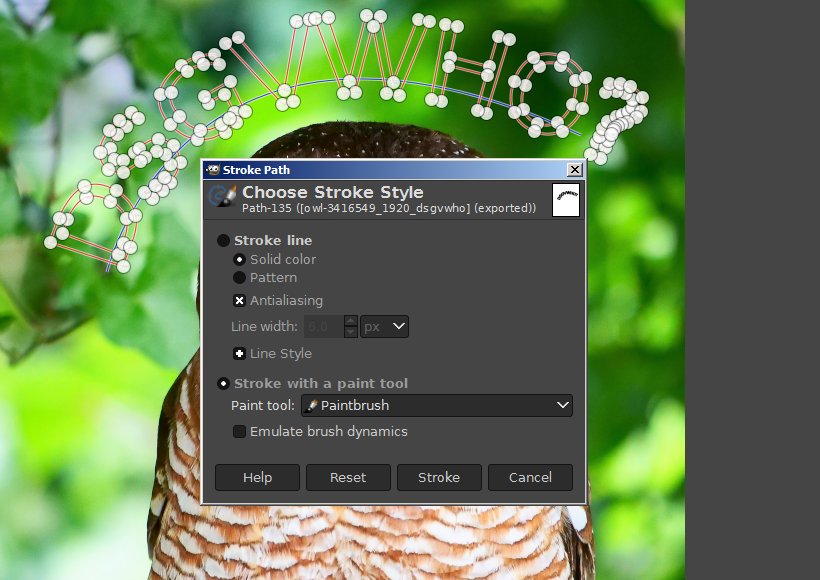
Wechselt wieder zur Bild-Ebene. Rechts aus der Pfad-Palette oder bei aktiviertem Pfad-Werkzeug auch links aus den Werkzeug-Optionen, wählt Ihr dann Stroke Path.

Im folgenden Menü könnt Ihr dann bestimmen, wie der Text-Pfad „gemalt“ werden soll. Für einen weichen, runden Text zum Beispiel mit der Paintbrush, auszuwählen unter Stroke with a paint tool.

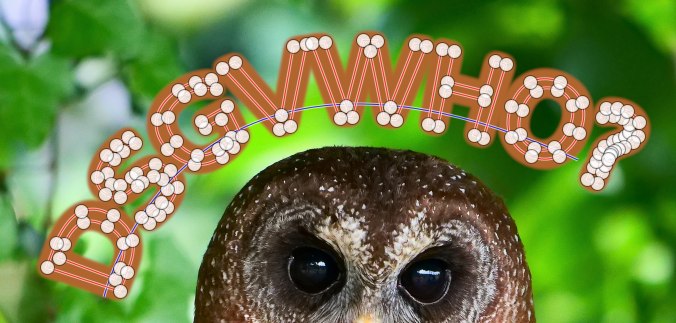
Nun erscheint auch der gemalte Text – noch unter dem Text-Pfad.

5. Bild bereinigen
Nun könnt Ihr die ursprüngliche Text-Ebene sowie sämtliche Pfade löschen und schon sollt der Text so wie hier im Bild aussehen.

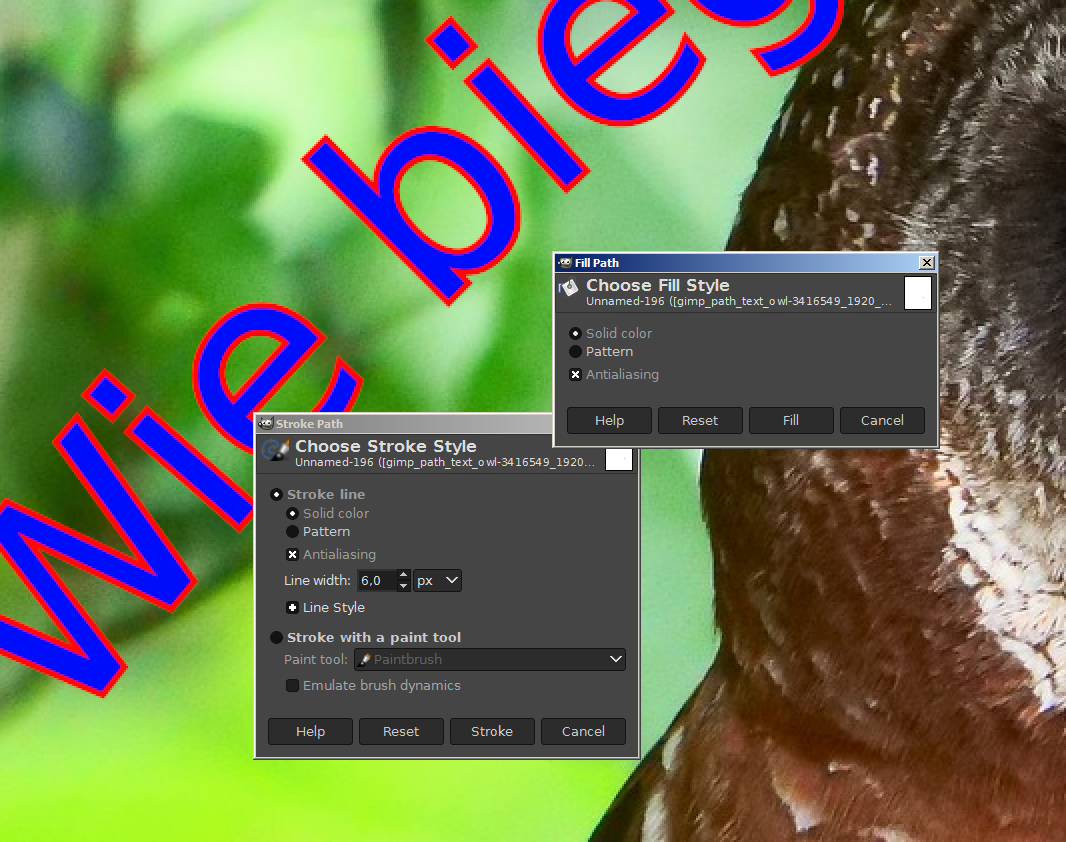
Neben der Option Stroke Path gibt es auch die Option Fill Path. Wenn Ihr die Stroke-Option nicht mit so einer dicken Pinselspitze, sondern einer dünnen Linie nutzt, zeichnet Gimp natürlich nur den Umriss des Texts. Und in eben diesem Fall könnt Ihr den Text dann separat auffüllen.









Ich sehe eine Menge Kreise und der der Text, den man mehr erahnt als dass man ihn sieht, steht irgendwo verzerrt auf der Ebene. Es lässt sich nichts drehen und auch nichts richten. Die Auswahl ist wie eingebrannt auf der Ebene. Sie ist in keiner Ebene zu finden. Das war wohl kein großer Wurf von GIMP
Mal zu den einzelnen Punkten:
Ja, der Text steht verzerrt auf einer Ebene – das ist der Sinn von Text entlang von Pfaden ;) Das mit der Sicht- und Lesbarkeit hängt vor allem von Text- und Pfad-Dimensionen ab.
Die Kreise markieren Pfad-Punkte – ohne geht es nicht.
Und natürlich lässt sich das anpassen – nämlich über die Kreise.
Und auch finden lässt sich das – zumal man den Pfad ja problemlos auf eine eigene Ebene legen kann.
Und der Pfad lässt sich auch in eine Auswahl verwandeln, die sich dann wiederum ganz normal bearbeiten lässt.
Wenn man nach „Stroke Path“ den Pfad löscht – dann kann man wirklich nichts mehr verändern, da dann ja nur noch Pinselstriche existieren, mehr ist ein nachgezeichneter Pfad nicht.
Was Gimp da macht hat schon Hand und Fuß, aber die Arbeit mit Pfaden und Ebenen ist nicht wirklich intuitiv, wenn man sie nicht schon aus anderen Programmen kennt. Ein schneller erster Versuch sieht in Gimp tendenziell in der Tat nicht so schön bis völlig besch… aus. Arbeiten kann man damit durchaus präzise, die Lernkurve ist nur recht steil!
Bei Photoshop (zumindest bei CS3, was Neueres habe ich nicht) ist der Weg sicherlich intuitiver: Pfad zeichnen, mit Text-Tool anklicken, auf Pfad schreiben. Und da hier der Text als solcher bestehen bleibt, lässt er sich auch nachträglich ändern – bei Gimp müsste man den Text immer erneut auf den Pfad mappen. Im Grunde ist das eher eine DTP- als Bildbearbeitungsfunktion, insofern kann ich Gimp da verzeihen. Aber wenn man das so nutzen will: Pluspunkt für Photoshop.
Ob sich mit Photoshop die gleichen Möglichkeiten auftun wie mit Gimp, konnte ich leider nicht testen, das elende Adobe-Ding ist dabei abgeschmiert :(
Total wirr! Markierungen wären nicht schlecht…