Eigene cowsay-Grafiken nutzen
Die sprechende Terminal-Kuh ist ein Klassiker - aber es muss kein Muh-Tier sein!
cowsay – manch einem Banausen aus der Maus-und-Fenster-Welt mag sich die Faszination nicht sofort erschließen. Aber eigentlich sollten doch gerade die wissen, wie nett es ist, ab und an mal hübschen Stückchen Grafik bewundern zu dürfen ;) Gemuhte Warnmeldungen sind gleich viel weniger bedrohlich, die Kuh kann fröhlich grüßen, wenn man sich am Terminal anmeldet, Rätsel werden besser und auch Screenshots sehen gleich viel besser aus.
Dass nicht unbedingt die Kuh sprechen muss, ist schon weniger bekannt: Ihr könnt, je nach cowsay-Version/-Variante, unterschiedlichste Tiere und Figuren aufrufen, schon standardmäßig gibt es einen Darth-Vader-Modus, einen Koala, Ente, Tux und vieles mehr.
Andere Tiere werden einfach über die Option -f (file) angegeben, mit cowsay -f TAB TAB bekommt Ihr eine Liste mit allen Optionen/Figuren.
Versucht es einfach mal mit zum Beispiel:
cowsay -f ghostbusters Who do you call?
cowsay -f dragon-and-cow Mmmmhhhh, Burger

Wenn Ihr alle Figuren sehen wollt:
ls /usr/share/cowsay/cows
Ihr seht hier eine ganze Reihe von cow-Dateien, die die Definitionen enthalten. Und das Beste: Ihr könnt einfach eigene cow-Dateien hinzufügen!
cow-Dateien erstellen
Die cow-Dateien sind ganz furchbar simpel, es wird lediglich die Variable the_cow definiert, in der zwischen zwei EOC-Zeilen (End of Code vermutlich) das eigentliche ASCII-Bildchen steckt:
$the_cow = \<\<eoc
--> DAS ASCII-Bildchen
EOC
Hinweis: Die Backslashes vor den spitzen Klammern gehören nicht dazu, aber das dämliche Wordpress versteht die Klammern als Formatierung und versaut dann den ganzen Artikel …
In dieser einfachen Variante sind die Bilder natürlich nur einfarbig in der Schriftfarbe des Terminals. Aber Ihr könnt auch farbige ASCII-Kunstwerke nutzen.
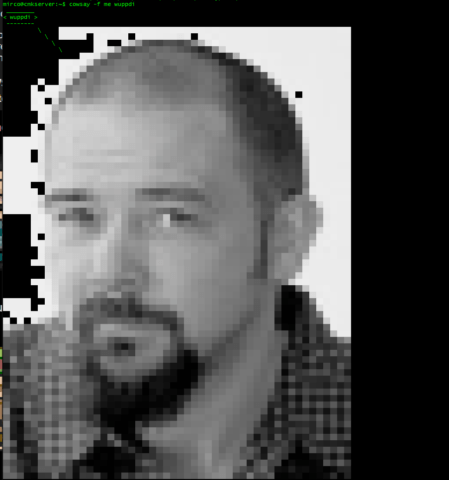
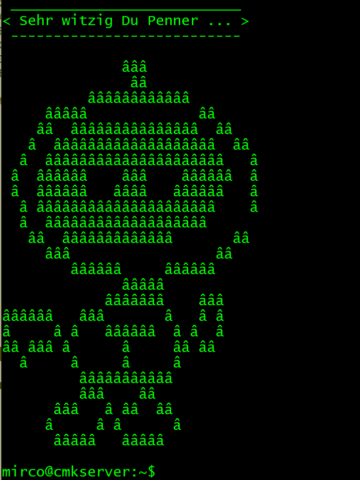
Wenn Ihr malerisch unbegabt seid, könnte das Bild so aussehen:

Und hier die zugehörige Definition:
█▀█
▀▀
▄▄▄▄█▀▀▀▀▀█▄
▄█▀▀▀ █▄
█▀ ▄▄███████████▄▄ ▀▄
█ ▄█████████████████▄ ▀▄
█ ██████▀▀█████▀▀██████ ▌
▐ ▐█████ ███ █████▌ ▐
▐ ▐█████ ███▌ ██████ ▐
▌ ▐████████████████████ ▐
█ ▀████████████████▀▀
█▄ ▀██████████▀▀ █▀
▀▄▄ █▀
▀▀▄▄▄▄ ▄▄▄█▀▀
▀▀▀▀▀
▄█▀▀▀█▄ ▄▄▄
▄█▀▀▀█ ▄█▀ █ █ ▐
▌ ▌ █ ▀▀█▀▀▀ █ ▐ █
█▄ ▄█▀ ▐ █ ▐▌ ▀▀
▀ █ ▀ █
▀█▄▄▄▄▄▄▄▄█
▄▄▄ ▄▄
█▀▀ ▌ █▀ ▀█
█ █ █ ▌
▀▀▀▀▀ ▀█▄▄█
Variante 1: Manuell
Wenn Ihr ein Ergebnis im Stile und in der Größe der originalen cowsay-Bilder haben wollt, gelingt das am besten manuell, also einfach im Texteditor Zeichen setzen – was aber sehr aufwändig ist und wohl einiges künstlerisches Talent erfordert. Fazit: Viel Arbeit, präzises Ergebnis.
Variante 2: Bild-Konverter
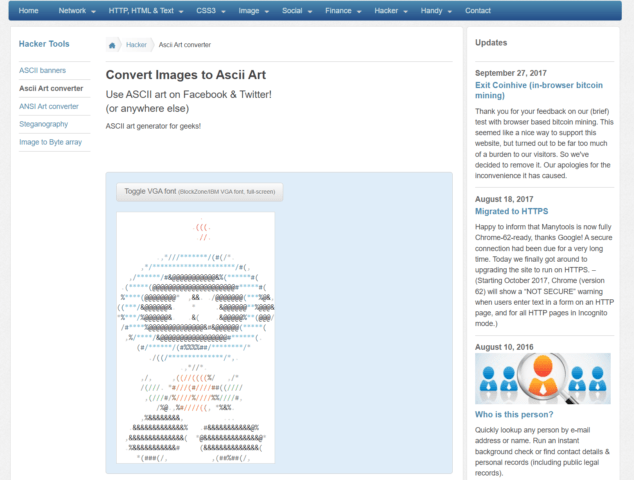
Es gibt etliche ASCII-Art-Konverter, zum Beispiel bei many tools. Ihr ladet ein Bild hoch und bekommt eine ASCII-Art-Version. Wie gut das funktioniert hängt stark von der Größe und dem Ausgangsbild ab. Das Bild ist zwar farbig, aber wenn Ihr es in die cow-Datei einfügt, wird es natürlich wieder einfarbig. Fazit: Keine Arbeit, mittelprächtiges Ergebnis.

Variante 3: WYSIWYG-ASCII-Editor
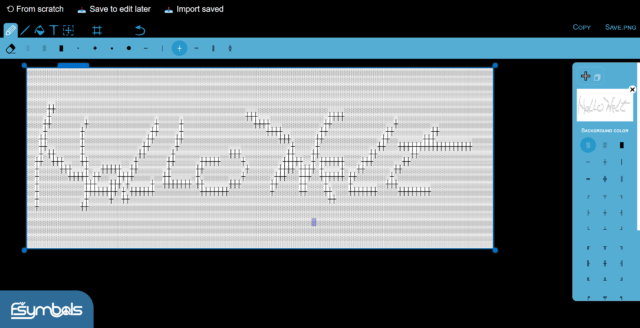
Bei fsymbols bekommt Ihr einen WYSIWYG-Editor für ASCII-Kunst: Es sieht aus und benimmt sich wie ein ganz normales kleines Zeichenprogramm, nur dass Ihr mit ASCII-Zeichen als Pinselspitzen malt. Das Ergebnis lässt sich direkt per Button in die Zwischenablage schubsen.

Variante 4: cow-Datei-Maker
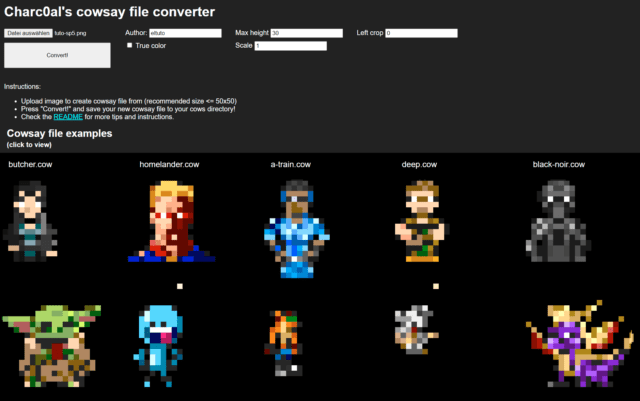
Richtig gut ist Charc0al’s cowsay file converter: Ihr ladet auch hier ein Bild hoch, bekommt aber als Ergebnis direkt eine fertige cow-Datei – und nun auch in Farbe! Allerdings muss man auch erstmal das richtige Ausgangsbild haben. Die vorgegebenen Beispiele funktionieren fantastisch, aber es braucht schon sehr sehr kleine und präzise Bilder – ansonsten werden die Terminal-Monster schnell mutantenmäßig groß. Fazit: Besser als reine Bild-Konverter, aber gute Ergebnisse brauchen Vorarbeit.

Hilfsmittel
Der cow-Datei-Konverter empfiehlt Bilder von maximal 50 Pixeln Breite – da habt Ihr vielleicht eine Vorstellung, wie klein die Bilder tatsächlich sind. Und ein 50-Pixel-Bild ergibt dann schnell ein bildschirmfüllendes ASCII-Art-Äquivalent! Also braucht es vernünftiges Ausgangsmaterial. Dazu ein paar Tipps:
Tipp 1: Pixel Art Maker
Der Pixel Art Maker ist ein spezielles Zeichenprogramm für Pixel Art – heißt eigentlich nur, dass Ihr auf Pixelebene arbeitet. Es gibt hier auch einige vorgegebene Modelle, die sich auch für Anregungen bestens eignen. Generell gibt es etliche solcher Editoren, die sich meist nicht groß unterscheiden. Wichtig ist, dass man damit Bilder erstellen kann, die sich gut nach ASCII umwandeln lassen.

Tipp 2: Vektorgrafiken
Vektorgrafiken lassen sich verlustfrei vergrößern und verkleinern, was hier äußerst nützlich ist, um Treppenbildungen zumindest minimal zu halten. Die Konverter verlangen in der Regel aber dennoch nach Bitmapgrafiken, also etwa PNGs oder JPEGs. Das Programm der Wahl: Inkscape.
Tipp 3: Farbmodus in Gimp & Co.
Wenn Ihr aufwändige Figuren in Eurem Lieblingsbildbearbeitungsprogramm erstellt, sei es nun Gimp oder Photoshop oder was auch immer, kann es sich bisweilen lohnen, die verfügbaren Farben zu beschränken, damit beim Zeichnen nicht zu feine farbliche Abstufungen entstehen – die kommen in so kleinen Dimensionen und über die Konverter nicht gut rüber.
Tipp 4: Geduld
Eigentlich ist das der einzig wichtige Tipp: Nehmt Euch Zeit, gute Ergebnisse hängen hier mehr von Euch als den eigesetzten Tools ab. Aber wie gesagt, es gibt auch viele gute Vorlagen.

Letztlich lässt sich aber so ziemlich alles abbilden, gerade der Konverter von Charc0al lädt zum Spielen ein – Mittelmäßigkeiten könnten am Motiv liegen ;)