
Kodis Web-Oberfläche als Windows-App nutzen
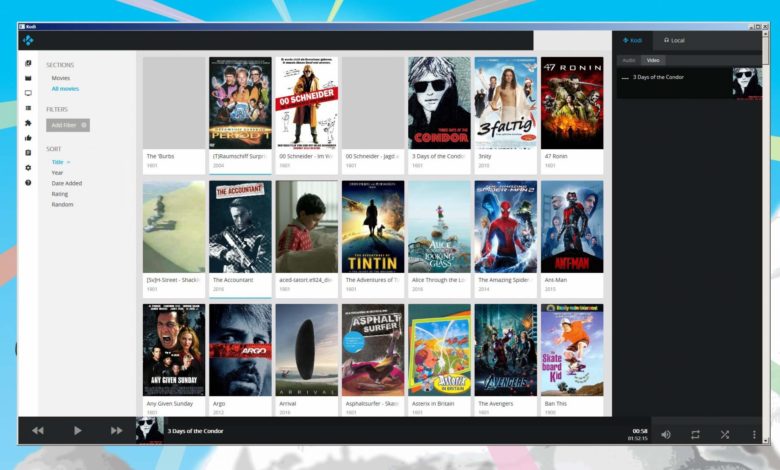
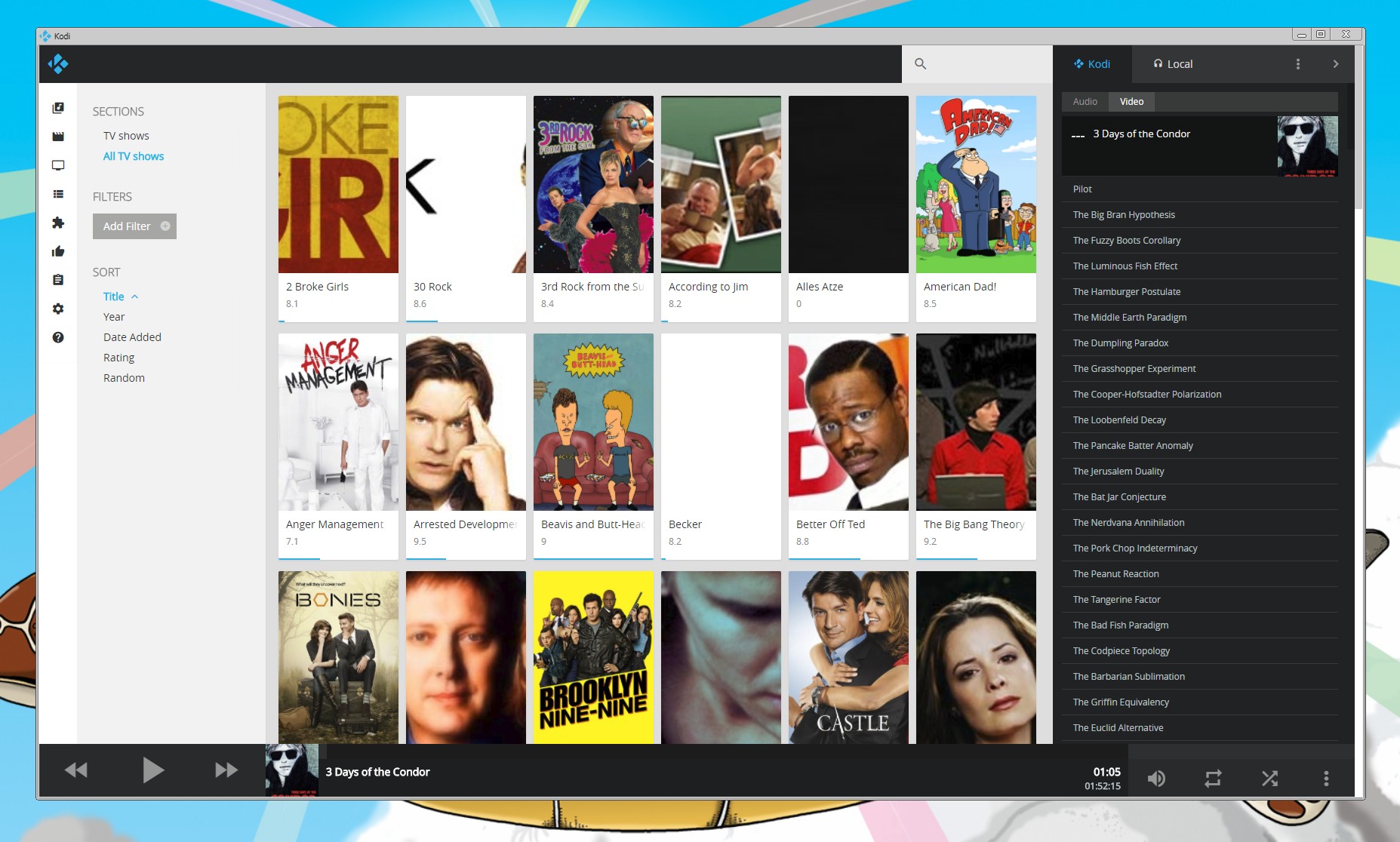
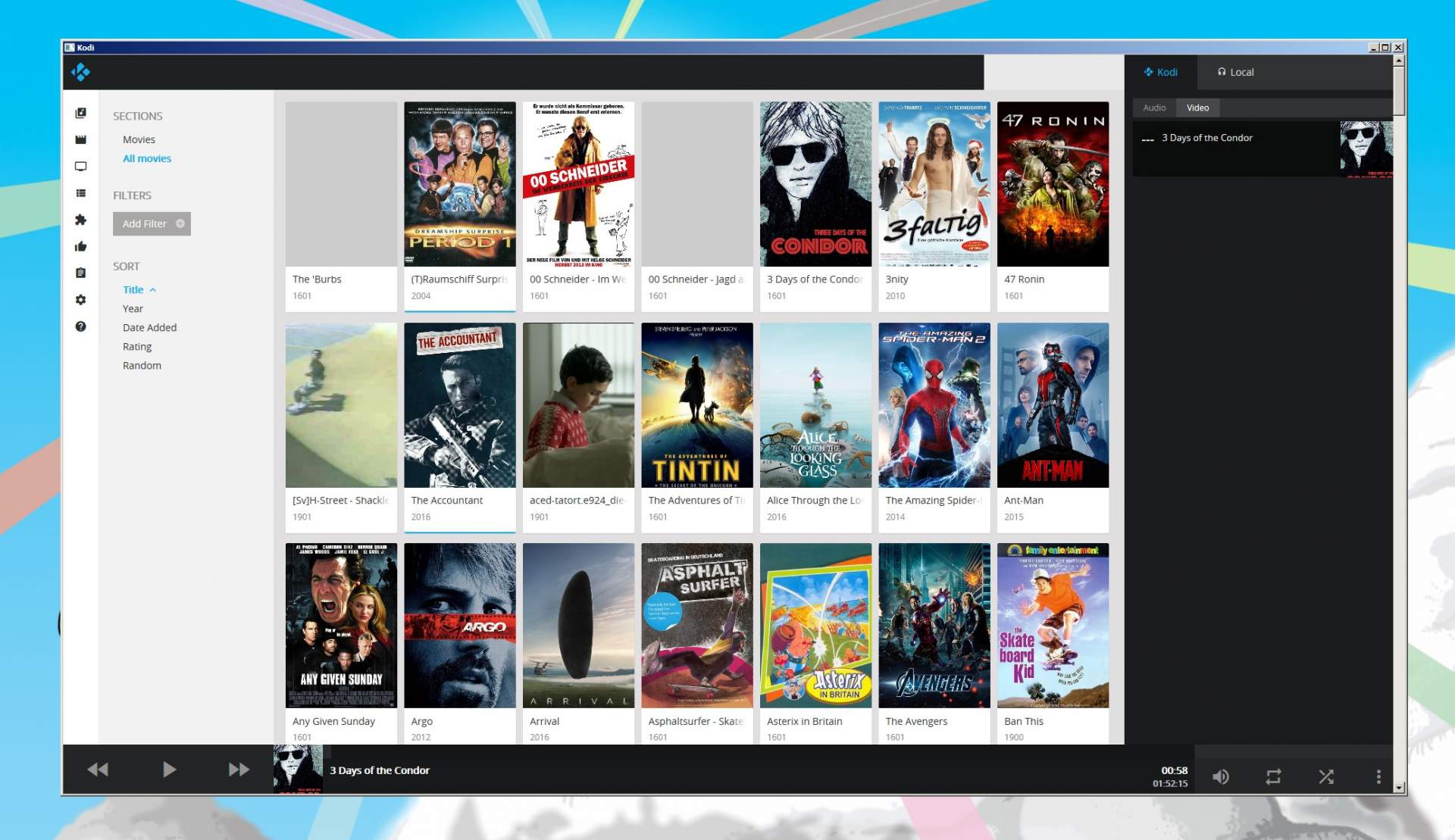
Wenn Ihr Kodi im Netzwerk betreibt und es auch auf einem Windows-Rechner nutzen wollt, könnt Ihr entweder einfach ein Kodi installieren und es als Client einsetzen oder Ihr ruft die hervorragende Web-Oberfläche auf. Seit Kodi 17 zeigt hier Chorus2, wie gut ein Mediacenter im Browser aussehen kann. Wenn Euch Kodis Web-Oberfläche sogar genügt, Ihr es aber lieber als Anwendung statt als Seite im Browser nutzen wollt: Kein Problem!
Kodi als Chrome-App
Die einfachste Variante läuft über Google Chrome: Ruft die Kodi-Oberfläche im Browser auf und klickt dann auf Einstellungen/Weitere Tools/Zu Desktop hinzufügen – eine bebilderte Schritt-für-Schritt-Anleitung dazu haben wir hier. Chrome legt dann eine Verknüpfung auf dem Desktop ab. Startet Ihr diese, wird einfach ein separates (Chrome-) Fenster mit der Chorus2-Oberfläche gezeigt. Letztlich ist das auch nur eine Chrome-Instanz, aber ohne Fensterdekoration, Steuerelemente und sonstigen Ballast – also auch deutlich schlanker.

Kodi mit Windows-Boardmitteln
Ja, auch der Windows selbst kann es – mit Abzügen. Das Tool der Wahl heißt hier „mshta.exe“, was für Microsoft HTML Application Host steht. Dazu erzeugt man Hybriddateien, halb Batch-Skript, halb HTML-Datei. Klingt aber komplizierter, als es ist. Hier mal der Code für eine solche Datei, etwa kodi.bat:
<!-- :
@echo off
mshta.exe "%~f0"
exit /b %errorlevel%
-->
<html>
<head>
<title>Mircos Kodi</title>
<meta http-equiv="refresh" content="3; URL=https://192.168.178.20:8080"/>
</head>
<body>
<script language='javascript' type="text/javascript">
window.resizeTo(1920,1080)
</script>
</body>
</html>
Im ersten Teil wird einfach mshta.exe aufgerufen, die über f0 schlicht eben diese Bat-Datei kodi.bat aufruft – im Grunde ruft sich das Skript also selbst auf. Könnt Ihr einfach ignorieren, da der gesamte Teil immer so aussieht. Im HTML-Teil gibt es nur zwei wesentliche Elemente: Im Meta-Tag wird eine Weiterleitung nach 3 Sekunden auf die Kodi-URL im Heimnetz gesetzt – hier müsst Ihr nur Eure eigene Kodi-IP eingeben. Und im Body-Bereich gibt es nur die JavaScript-Anweisung, das Fenster auf eine bestimmte Größe zu skalieren. Das ist die wohl einfachste Variante.
Das Gute daran: Mit diesem Hilfsmittel lassen sich die unterschiedlichsten Dinge bauen und als native Windows-Skripte abspeichern. Zudem lassen sich auch die Fenster weiter manipulieren. Wenn Euch das interessiert, schaut mal hier im Developer Network vorbei. Das Miese daran: Es hagelt erstmal Warnungen – bestätigen sollte hier aber genügen. Leider will die HTA hier aber weder über VLC noch DIVX noch HTML5 direkt im Browser abspielen – vo daher: Nehmt lieber Chrome. Zum Steuern der Ausgabe auf einem anderen Gerät, taugt diese Variante aber allemal.

Ihr müsst aber nicht unbedingt bei einer Seite pro Fenster bleiben. Erstellt einfach eigene Seiten, die Ihr dann zu Desktop-Apps umwandelt. Wie man sich zum Beispiel ein komplettes Twitter-Dashboard mit 10 Timelines erstellt, sehr Ihr hier.