
Mehrere Websites als Desktop-App – Beispiel: Twitter-Dashboard
Dass eine Webseite als eigenständige Desktop-App nutzen lässt, ist vielen wohl bekannt – wie das grundlegeng geht, haben wir hier bereits gezeigt. Aber Ihr könnt noch viel mehr machen, als nur eine einzelne Seite in ein Fenster buxieren. Wie wäre es zum Beispiel mit einem Dashboard für 10 Twitter-Accounts? Das geht fix und ist eine super Grundlage für eigene Spielereien.
Wie funktioniert das?
Die zuverlässigste Methode bietet heute Google Chrome, aber auch der Internet Explorer kann es und Firefox war der Vorreiter dieses Konzepts, kann es aber nicht mehr. Das Prinzip: Ihr ruft eine Website auf und erstellt über Einstellungen/Weitere Tools/Zu Desktop hinzufügen eine Desktop-Verknüpfung. Ruft Ihr diese auf, wird die Website in einem schlichten Fenster dargestellt. Das ist super für soziale Netzwerke, einzelne Streaming-Dienste, Webmail-Clients und so weiter.
Firefox hat diese Funktion einst als „Prism“ eingeführt, dann umbenannt und dann abgestellt – trotz vieler Fans! Und Microsoft versteckt in Windows die Datei hta.exe, die Hypertext Applications bauen kann. Bei Windows ist das eine Mischung aus Batch-Datei und HTML-Dokument. Aber dazu ein andernmal, für die meisten ist der Chrome-Weg deutlich (!) besser.
Aber warum mit einer einzelnen Website arbeiten? Und warum mit einer fertigen, fremden Ressource? Eigentlich liegt doch der Gedanke nahe, nicht Webseiten quasi zu missbrauchen, sondern eine HTML-basierte Desktop-App von Grund auf neu zu bauen. Warum? Ganz einfach: HTML und JavaScript sind deutlich einfacher als echte Programmiersprachen wie Python.
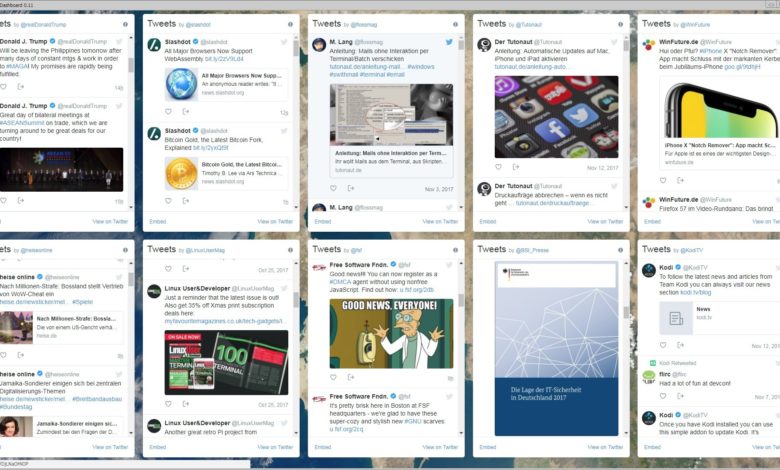
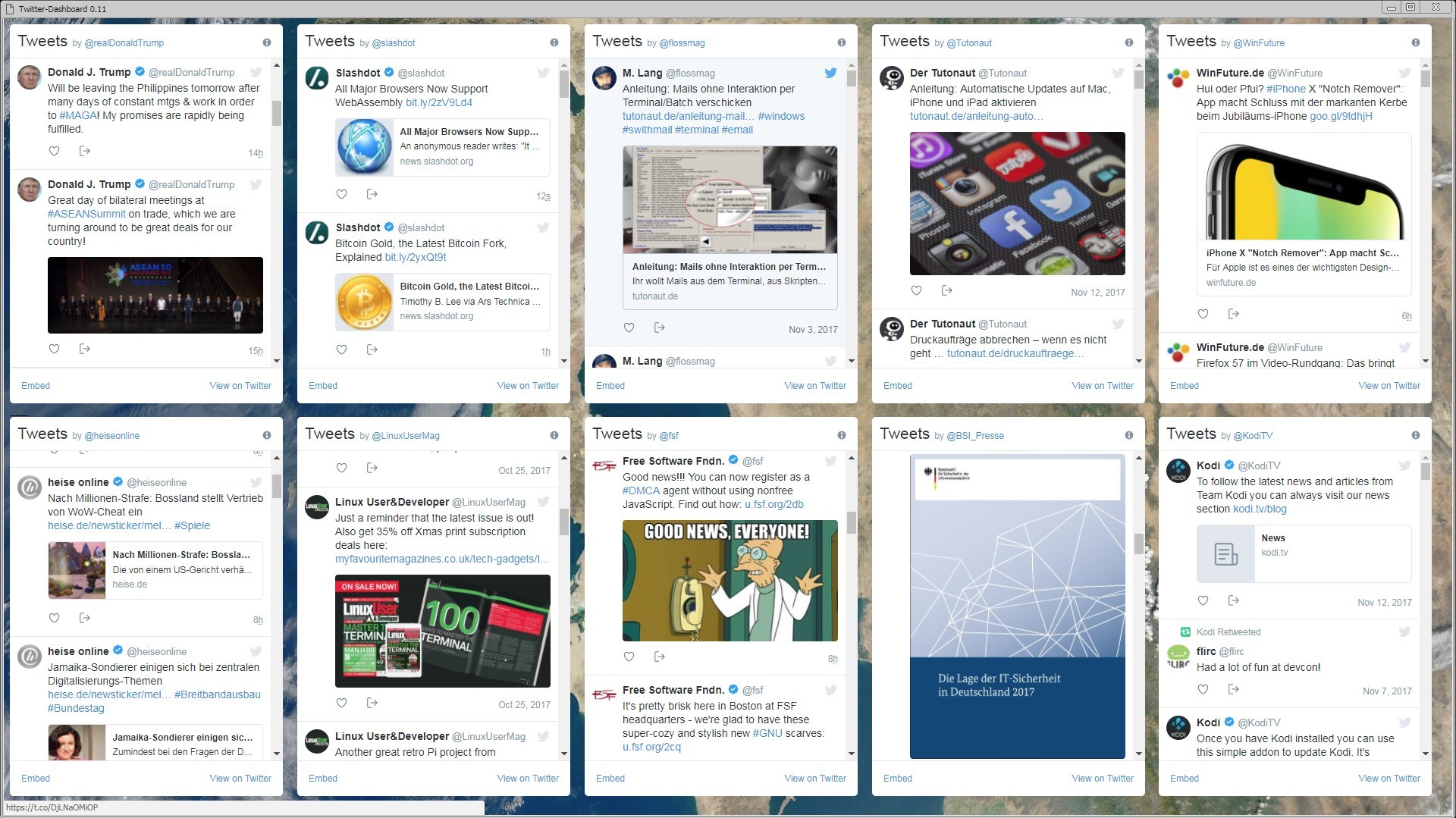
Unser Beispiel ist aber noch einfacher und Ihr braucht natürlich keinerlei Programmier- beziehungsweise Scripting-Kenntnisse. Genau genommen kommt hier überhaupt kein JavaScript vor … Es soll werden: Ein Twitter-Dashboard. Ein Bild sagt mehr als Tausend Worte, also:

Wer sich schon mit HTML und CSS auskennt, wird über den simplen Quellcode vermutlich schneller verstehen, wie es funktioniert: Download.
HTML, CSS, Twitter-Links
Ihr braucht genau diese drei Dinge: Eine HTML-Datei mit ein paar div-Tags, eine Zeile CSS-Code und 10 Namen von Twitter-Accounts.
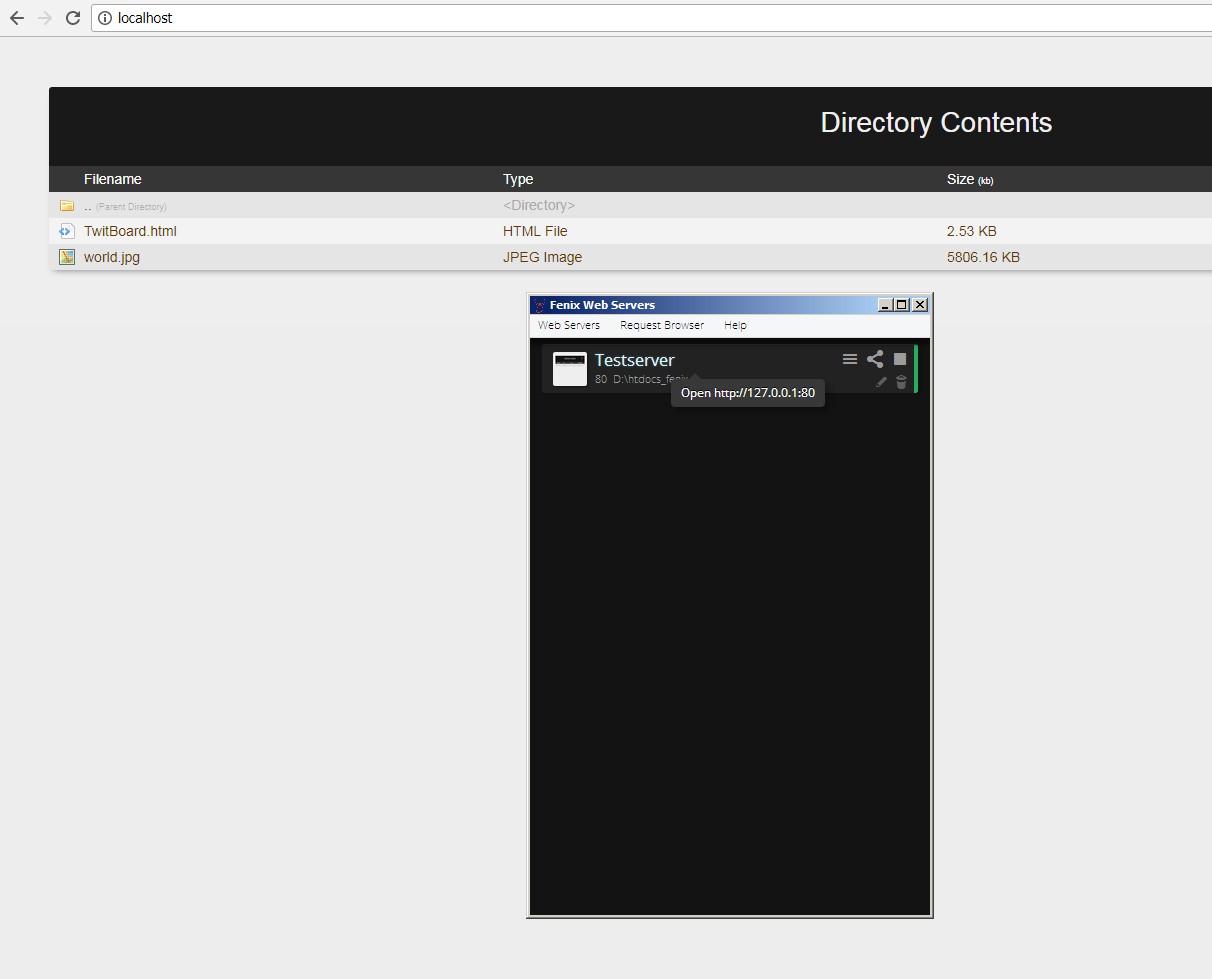
Kleiner Showstopper: Damit Ihr am Ende eine Desktop-App daraus machen könnt, müsst Ihr die HTML-Seite über einen Webserver aufrufen. Einfach die Datei im Browser anzeigen funktioniert natürlich, aber Chrome macht dann leider keine App daraus. Ist aber halb so wild: Wenn Ihr keinen Webspace habt, könnt Ihr einen lokalen Webserver nehmen. Wenn Ihr ein NAS habt – Bingo, da ist fast garantiert einer vorhanden. Oder ganz einfach unter Windows (oder Mac): Fenix startet einfach lokal einen Server. Wenn Ihr Euer Arbeitsverzeichnis in Fenix als Web-Ordner festlegt, genügt es, in Chrome „localhost“ aufzurufen. Wie gesagt: Im Browser läuft das Dashboard auch ohne Webserver (auch wenn das jetzt bescheuert klingt …).
Falls Ihr überhaupt keine Ahnung von HTML und CSS habt, müsst Ihr Euch entweder ein halbes Stündchen das Tutorial bei SelfHTML anschauen oder Ihr nehmt einfach den Beispiel-Code und verändert lediglich die Twitter-Konten.
1. CSS-Code erstellen
Über DIV lassen sich Inhalte in Webseiten recht einfach anordnen, allerdings stehen die Dinger standardmäßig einfach untereinander. Um sie nebeneinander zu platzieren, kommt folgender Code in den Header-Bereich der HTML-Datei:
<style>
.twit2 {float:left; width:18%;margin-left:18}
</style>
Der Klassenname „twit2“ ist natürlich beliebig zu ändern. Die Eigenschaft float:left richtet die DIV-Bereiche am linken Rand zum nächsten Element (div-Bereich oder Seitenrand) aus. Da es fünft Twitter-Konten nebeneinander sein sollen und jedes in einem separaten DIV-Bereich liegt, darf jedes maximal 20 Prozent breit sein. Da aber gegebenenfalls noch Fensterelemente (Scrollbalken) hinzukommen, passen 18 Prozent width ganz gut. Feintuning gibt es dann über den Abstand: margin-left:18 sorgt für einen Abstand von 18 Pixeln zum Fensterrand beziehungsweise zum nächsten linken Twitter-DIV-Bereich. (Das muss hier nicht dieselbe Zahl sein, aber so lässt sich über Suchen-und-Ersetzen schneller herumspielen ;).)
2. HTML-Gerüst bauen
Das banale HTML-Grundgerüst ersparen wir Euch, das seht Ihr selbst im Code. Im Body-Tag ist ein Hintergrundbild angegeben – das solltet Ihr freilich ändern. Das Bild ist aber auch im Download. Im Grunde ist es daher einfach nur zehn mal folgende Zeile:
<div class="twit2">Twitter-Link</div>
Und dazwischen kommt jeweils ein Twitter-Link zum Einbetten. Die könnt Ihr hier bei Twitter erstellen. Allerdings ist der dort generierte Code immer gleich, bis auf die Namen der Accounts:
<a class="twitter-timeline" data-height="500" href="https://twitter.com/realDonaldTrump?ref_src=twsrc%5Etfw">Trump</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Ersetzt also realDonaldTrump durch Tutonaut, heiseonline, koditv oder was auch immer. Ihr seht hier auch eine vorgegebene Höhe – diese und weitere Werte lassen sich über das Twitter-Publish-Tool beliebig verändern. Also könnt Ihr da auch hier noch Hand anlegen.
Nach dem fünften DIV-Tag, also der ersten Reihe, solltet Ihr noch ein wenig Abstand einbauen – der Einfachheit halber schnell mit ein paar Zeichen (ja, das ließe sich eleganter lösen), damit sich obere und untere fünft DIVs nicht überlappen.
<div>_________________</div>
Irgendwelche Zeichen, egal was, Menge nach Bedarf – Quick&Dirty ftw!
3. Testen und Desktop-App bauen
Verschiebt oder kopiert die erstellte Datei, etwa TwitBoard.html, in den Basisordner Eures Webservers und ruft sie in Chrome über localhost/TwitBoard.html auf. Dann erstellt Ihr die App wie oben beschrieben über Einstellungen/Weitere Tools/Zu Desktop hinzufügen. Wenn jetzt noch nicht alles passt, heißt es Feintuning: CSS-Werte ändern, Datei speichern, im Browser F5 drücken und aktualisieren – bis es passt.

Weitere Möglichkeiten
Das Twitter-Dashboard ist wie gesagt nur als Beispiel gedacht. Ihr könnt etliche Ressourcen auf die gleich Weise einbinden. Wenn es sich dabei um ganze Webseiten handelt, statt um praktische Einbett-Links, solltet Ihr zwei Optionen dazu kennen. Webseiten lassen sich in iframes darstellen, die wie auch DIVs mit CSS formatiert werden können, oder sich selbst in DIVs befinden. Das ganze sieht dann so aus:
<iframe src="https://www.example.com"></iframe>
Leider lassen sich viele Webseiten, zum Beispiel Twitter selbst, so nicht einbinden, weil die Betreiber dies bisweilen unterbinden. Wenn Ihr nur eine Seite einbauen wollt, könnt Ihr Euch den ganzen Krempel natürlich sparen und direkt Chrome machen lassen, aber der Vollständigkeit halber, so geht eine Umleitung:
<metaxxx http-equiv="refresh" content="3; URL=https://example.org">
Ähhh: Das XXX gehört da natürlich nicht hin, aber das olle Wordpress leitet sonst einfach weiter … Diese Zeile im Header-Bereich würde dafür sorgen, dass in 3 Sekunden auf die angegebene URL weitergeleitet wird – fertig ist der Code.
Und zu guter Letzt: Es müssen natürlich nicht zwangsläufig externe Ressourcen eingebunden werden. Ihr könnt Euch auch eigene Anwendungen damit bauen, beispielsweise eine Terminplaung, einen Notizblock oder was auch immer – dann geht es natürlich nicht mehr ohne Scripting.
Download: Im ZIP findet Ihr die HTML-Datei und das Hintergrundbild, so, wie Ihr es oben im Screenshot seht. Hier funktionierte es – das heißt nicht hunderprozentig, dass es bei Euch sofort korrekt aussieht. DIVs neigen bisweilen zu komischem Verhalten … Twitter-Dashboard
Der Code – so es denn geht …
Größere (HTML-) Code-Stücke werden gerne mal nicht sauber dargestellt – im Zweifelsfall guckt einfach in das ZIP. An dieser Stelle sollen zwei Timelines genügen:
<html>
<head>
<title>Twitter-Dashboard</title>
<style>
.twit2 {float:left; width:18%;margin-left:18}
</style>
</head>
<body background="world.jpg">
<div class="twit2">
<a class="twitter-timeline" data-height="500" href="https://twitter.com/realDonaldTrump?ref_src=twsrc%5Etfw">Trump</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
<div class="twit2">
<a class="twitter-timeline" data-height="500" href="https://twitter.com/slashdot?ref_src=twsrc%5Etfw">Slashdot</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</body>
</html>














Super Sach !!!
das funktioniert mit derzeit 26 Seiten einwandfrei.
Erspart mir einiges an Arbeit und ist sehr übersichtlich, hab gleich eine doppelt vergeben IP entdeckt . . .
Vielen Dank
Grüße,
ich hab eine Hausautomation mit shelly am laufen und hätte gerne die Möglichkeit 10 Konfiguration-urls (z.b. https://192.168.178.xx) im Dashboard anzeigen zu lassen. Wie müsste da der code aussehen? Irgendwie müsste ich ja da den „Einbett-Link“ basteln . . . wie man unschwer erkennen kann, habe ich absolut keine Ahnung von HTML o.ä.
vielen Dank im Voraus
Torsten
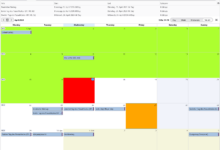
Ich habe mal etwas rumprobiert und die Weboberfläche vom Kodi-Mediacenter in so ein Dashboard übernommen – technisch ist das das Gleiche wie bei Deinen URLs. Mit den Höhen und Breiten musst Du einfach ein wenig experimentieren, davon ab solltest Du aber mit folgender Vorlage arbeiten können.
Achtung: Es kann sein, dass der Code hier im Kommentar nicht vernünftig formatiert erscheint – dann werde ich gleich irgendwie nachbessern …
Das ist im Grunde identisch mit dem Beispiel im Artikel, nur dass ganz normale Links via embed statt spezieller Einbett-Links genutzt werden. Außerdem habe ich noch die einzelnen DIVs in einen weiteren großen DIV gepackt – einfach, weil es hier Darstellungsfehler gab.
Ach, hier das Ganze mal im Bild: Da die DIVs je 40 Prozent Breite haben, können zwei nebeneinander stehen – hier also fünf mal die Kodi-Oberfläche.