Webhooks lokal empfangen und Skripte starten
So könnt Ihr über Webhooks Befehle auf Eurem Rechner über das Internet ausführen
Was Webhooks sind und wie man über sie IFTTT-Applets starten kann, haben wir kürzlich gezeigt. Hier geht es nun darum, Webhooks ganz allgemein auf einem lokalen Rechner zu empfangen und darüber Skripte auszulösen. Das Tool Open-Source-Werkzeug webhook ermöglicht dies auf allen Plattformen.
1. webhook einrichten
webhook gibt es für Linux, Mac und Windows, hier im Beispiel seht Ihr die Linux-Variante. Die Installation unter Debian und Ubuntu ist denkbar simpel:
apt-get install webhook
2. Skript schreiben
Schreibt zunächst ein simples Beispielskript, etwa zum Öffnen des Programms Xeyes, und speichert es unter (beispielsweise): /home/NUTZERNAME/webhooks/test.sh
#!/bin/sh
xeyes
3. Hook anlegen
Legt nund die Datei für die Definition der Hooks an: /home/NUTZERNAME/webhooks/hooks.json. Und füllt sie wie folgt – natürlich mit angepassten Pfaden:
[
{
"id": "webhook_test",
"execute-command": "/home/NUTZERNAME/webhooks/test.sh",
"command-working-directory": "/home/NUTZERNAME/webhooks/workingdir"
}
]
Die id kommt gleich mit in die URL, execute-command und command-working-directory legen Skript und Arbeitsverzeichnis fest. Natürlich könnt Ihr hier noch weitere Hooks innerhalb der eckigen Klammern anlegen.
4. webhook starten
Nun könnt Ihr webhook unter Angabe Eurer Webhook-Definitionen starten:
webhook -hooks hooks.json -verbose
Im LAN könnt Ihr nun sofort testen, für Abfragen über das Internet braucht Ihr noch eine Portfreigabe für den Port 9000 und in der Praxis vielleicht noch Dynamisches DNS – zu beiden Dingen findet Ihr hier eine Anleitung.
5. Webhook absenden
Von einem andern Rechner im LAN genügt ein simples
curl -X POST 192.168.178.123:9000/hooks/webhook_test
um nun das hinterlegte Skript zu starten. Oder Ihr sendet die URL im Browser ab. Sofern Ihr Portweiterleitung und DDNS eingerichtet habt, funktioniert das dann auch über das Internet, etwa per
curl -X POST mein-server.mein-ddns-anbieter.com:9000/hooks/webhook_test
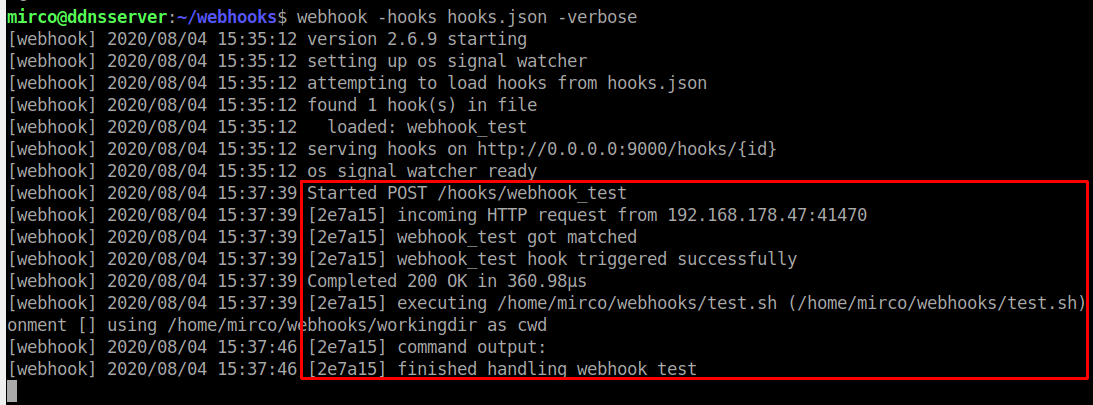
Hier im Bild seht Ihr die Statusmeldungen vom laufenden webhook beim Verarbeiten eines Hooks:

Und nun viel Spaß beim Kreativsein. Und wenn Ihr beim Skripten mal Hilfe zu Terminal-Befehlen braucht, fragt cli.help.









Gibts auch ein Mac Binary?
Scheinbar leider nicht. Alternativ gibt es aber einen Docker-Container.
Der folgende Befehl sollte – nach Docker-Installation – schon genügen, um alles herunterzuladen und auszuführen:
Das sind jetzt die Standard-Linux-Pfade, für Macos müsste entsprechend angepasst werden. Ein paar Basics zu Containern haben wir hier.