
Desktop-Version einer Website aufrufen
Moderne Smartphones liefern schon lange das „echte“ Internet auf die Hand. Dennoch sind die meisten Websites auf die eine oder andere Art für den mobilen Einsatz optimiert, um Ladezeiten zu verringern und die Lesbarkeit zu verbessern. Manchmal ist es aber dennoch praktisch, die volle Desktop-Version einer Seite aufzurufen. Das geht zum Glück mit den meisten Browsern ganz einfach.
Selbst bei Seiten mit Responsive-Design
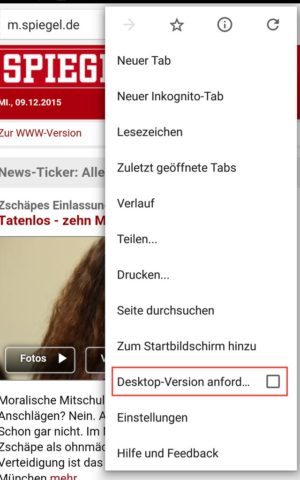
Ein Beispiel dafür ist die Android-Version von Google Chrome, die auf den meisten Androiden als Standard-Browser läuft. Besucht die Seite Eurer Wahl, öffnet über die drei Punkte oben rechts das Menü und aktiviert die Checkbox „Desktop-Version anfordern“. Chrome tut nun eben dies und lädt die Seite neu, sodass Ihr sie wie vom PC oder Mac bekannt durchurfen könnt.

Auch der populäre Firefox für Android bietet eine entsprechende Option. Sie funktioniert im Grunde genommen genau wie bei Chrome: Menü öffnen, „Desktop-Seite“ aktivieren, Profit. Interssanterweise schafft es Firefox bei meinen Tests auch, Seiten im Responsive Design (so wie die unsere ;) ) als Desktop-Fassung anzufordern – Chrome ignoriert bei solchen Seiten die Einstellung.

Bedenkt nur bei beiden Browsern, dass die Option für alle Websites aktiviert wird. Wollt Ihr später wieder auf die Mobil-optimierten Seiten zurück, müsst Ihr sie wieder abschalten. Das ist vor allem unterwegs sinnvoll, da die „Vollversionen“ natürlich mehr von Eurem wertvollen Datenvolumen wegknabbern.
Desktop-Version auf dem iPhone öffnen
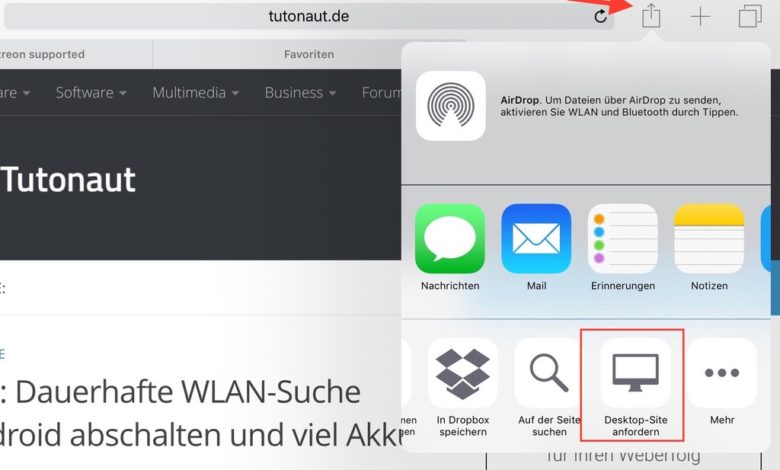
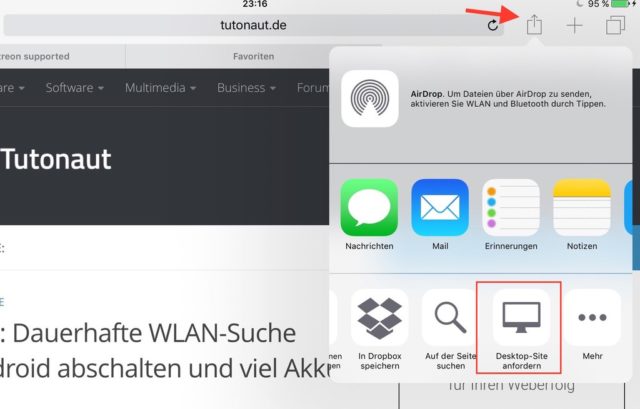
Auch unter iOS ist es einfach, eine Website in Ihrer ganzen Pracht aufzrufen. Bei Safari tippt Ihr dazu einfach auf den Pfeil neben der URL-Leiste. Im aufploppenden Menü tippt Ihr denn auf die Schaltfläche „Desktop-Site anfordern“. Das hilft auch in den seltenen Fällen, wenn selbst beim Besuch mit einem iPad die Mobilversion einer Website lädt.

Auch andere iOS-Browser verfügen in der Regel über ähnliche Funktionen. Das gilt zum Beispiel auch für die iOS-Variante von Chrome, bei der die Desktop-Site auf dem gleichen Weg angefordert wird, wie oben für Android beschrieben.
Alternativ zu diesen Methoden liefern viele Webseiten über einen Button die Möglichkeit, zur Desktop-Ansicht zu wechseln. Eine Websites, beispielsweise die von PC Games Hardware, fragen beim ersten Besuch auch, welche Ansicht man bevorzugt. Die zusätzliche Möglichkeit, manuell auf die Desktop-Ansicht zu wechseln, macht den Surfalltag auf dem Smartphone aber in vielen Fällen einfacher.








Auf vielen Seiten hilft das, wenn bestimmte Features nicht verfügbar sind (in der mobilen Ansicht). Danke für den Tipp!
Klappt ganz hervorragend (für ariva.de). Danke!
Ich hab da dann aber doch noch eine Frage:
Ihr schreibt in dem Text:
„Bedenkt nur bei beiden Browsern, dass die Option für alle Websites aktiviert wird. Wollt Ihr später wieder auf die Mobil-optimierten Seiten zurück, müsst Ihr sie wieder abschalten.“
1) Nein, es wird nicht für alle Websites aktiviert. Ich muss es bei jeder einzelnen Seite wieder neu einstellen (in öffne mir für jede Seite immer einen neuen Tab).
2) Sobald ich den entsprechenden Tab schließe, ist die Funktion automatisch deaktiviert.
3) Bekommt man das auch irgendwie hin, dass die Desktopversion die „Standard“-Version ist, die angezeigt wird? Also, dass ich nicht jedes Mal auf’s Neue erst umstellen muss?
Wäre schön, wenn ihr da einen Tipp für mich hattet…
Gruß
Tobias
Hab grad gemerkt, dass die Autokorrektur wieder „geholfen“ hat…
Da sollte eigentlich als letztes Wort vor dem >>Gruß<< >>hättet<< stehen…
Naja, hoffe ihr könnt mir trotzdem einen Tipp geben
Tobias
Weder stimmt es, dass dann bei Android Chrome alle Seiten in desktop Version geladen werden, noch funktioniert das zuverlässig.
Hallo Ulrich,
zunächst wünschen wir dir schöne Weihnachtstage :)
Schade, dass der Tipp bei dir nicht funktioniert. Im Text steht auch nirgendwo, dass das mit allen Seiten funktionert ;) Unter anderem klappt es mit Chrome nicht bei Seiten mit Responsive-Design, wie beispielsweise der unseren. Daher der Zusatzabschnitt zu Firefox, wo es funktioniert.
Hast du mal ein Beispiel für eine Seite, bei der es bei dir nicht funktioniert?
Ich habe es gerade bei Spiegel Online, Winfuture, PC Games Hardware und Kicker Online probiert. Chrome hat überall die Desktop-Version geladen. Getestet auf einem Google Nexus 6P mit der aktuell neuesten Version und Android 7.1.1 .
Hier noch zwei Screenshots die zeigen, dass es klappt:
Responsive ist ja auch keine Mobilversion, sondern nur die „normale“ Version, die für verschiedene Bildschirmauflösungen optimiert ist. Der technische Hintergrund ist, dass „Mobilseiten“ in aller Regel die gleiche Website noch einmal wiedergeben, aber mit einem mobilen Theme. Bei echten Mobilseiten existieren also im Grunde immer zwei Versionen der Website: Einmal für große Bildschirme und einmal für Smartphones. Wir haben das nicht, weil es doppelten Pflegeaufwand bedeutet und wir unsere Energie lieber in Artikel stecken :)
Bei Chrome funktioniert der Tipp meistens nicht.