
Anleitung: Webseiten als Quellen offline speichern
Internetausdrucker – es gibt sie wirklich! Es gibt tatsächlich Hochschulen wie die HS Bund, die in Hausarbeiten & Co. nicht nur Verweise auf Web-Quellen verlangen, sondern auch die Quellen selbst – also Offline-Webseiten. Falls Ihr diesen anachronistischen Blödsinn ebenfalls machen müsst, dann bitte richtig: Nicht über Speichern unter, sondern in Form einer PDF-Datei.
Warum nicht?
Wenn Ihr Webseiten im Browser über Datei/Speichern unter sichert, bekommt Ihr eine HTML-Seite und einen Ordner mit zugehörigen Dateien, etwa Bilder und Layout-Skripte (CSS). Und dennoch sieht diese Offline-Variante in der Regel einfach nur scheisse aus. Webseiten werden heute nun mal meist mit Datenbanken dynamisch erstellt und das lässt sich so nicht einfach offline speichern. Im schlimmsten Fall bekommt Ihr sogar nur eine leere Seite.
Dazu kommt: Wer das Internet ausgedruckt haben will, hört damit natürlich nicht auf, sondern will das Ganze auch noch auf einem altertümlichen Medium haben – einer Compact Disk, die mit einem Laser stückweise abgefackelt wird … Wenn Ihr nun aber so gespeicherte Internetseiten auf eine CD brennen wollt, bekommt Ihr fast garantiert Probleme mit den Konventionen der CD: Die Dateinamen, automatisch generiert aus den Website-URLs, sind schlicht zu lang. Ganz abgesehen davon sind sie voll von Umlauten und Leerzeichen, was auch mist ist. Die Behelfslösung, falls Ihr um diese Art der Speicherung nicht herum kommt: Packt alles in eine ZIP-Datei und brennt diese.
Und ganz nebenbei: Das ist keine erfundene Absurdität, sondern ein konkreter Fall von heute!
Besser: Als PDF
Wenn das Internet schon ausgedruckt werden soll, gibt es nur eine Variante, die noch einen Rest von Menschenwürde übrig lässt – ein PDF. Das P steht übrigens für Portable – es ist also ein Austauschformat! Ganz im Gegensatz zu Offline-HTML-Seiten oder Word-Dokumenten (im übrigen das vorgeschriebene Abgabeformat bei der HS Bund, was in meinen Augen eine Unverschämtheit für eine Institution des Bundes ist). In einem PDF-Dokument bekommt Ihr die Seite in der Regel nahezu genau so gespeichert, wie sie auch im Browser aussieht.
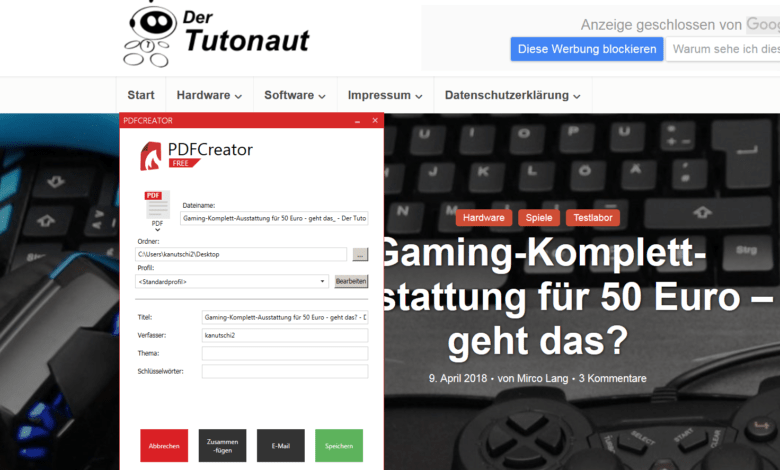
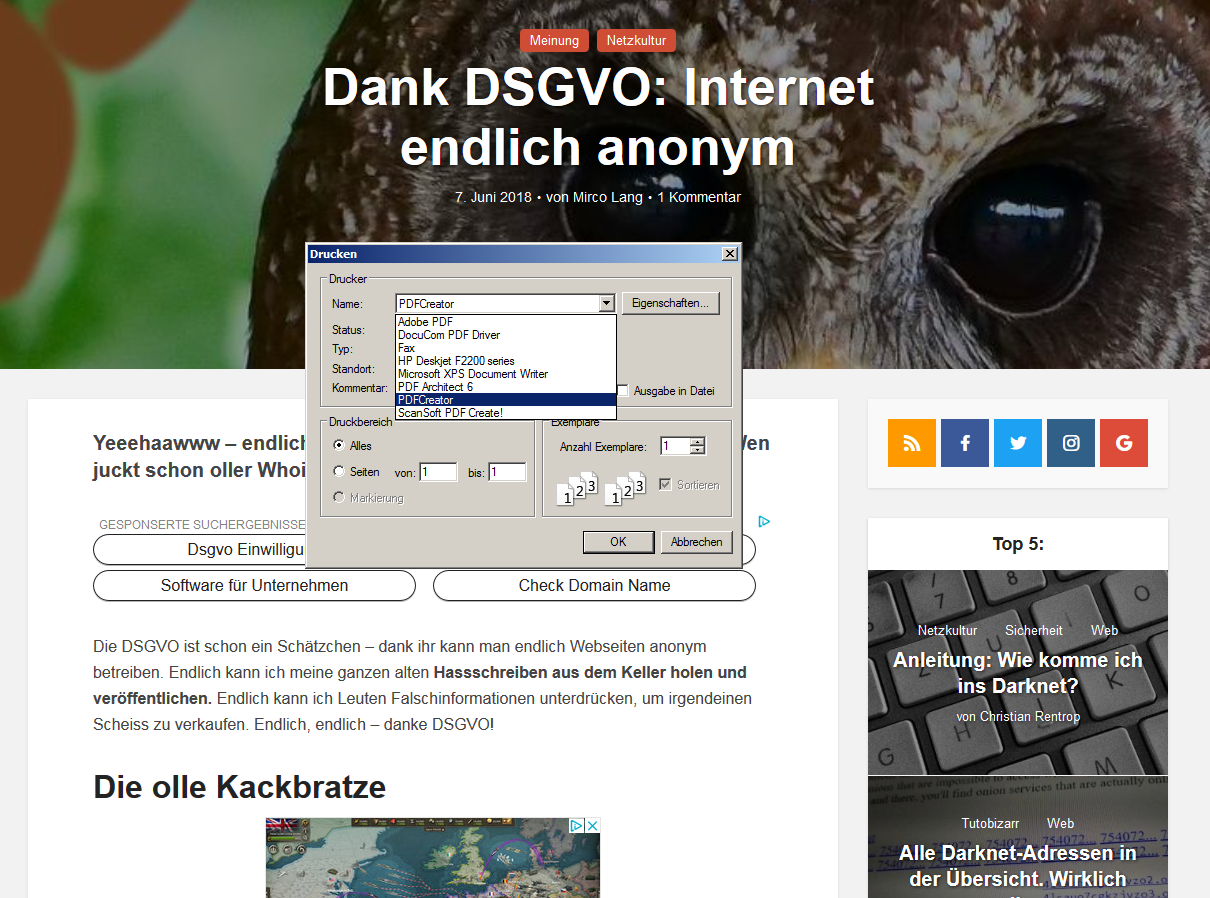
Das Prozedere ist furchtbar einfach: Ihr druckt die Seite schlicht und ergreifend aus, allerdings nicht mit Eurem Drucker, sondern einem virtuellen PDF-Drucker. Installiert zum Beispiel das Open-Source-Programm PDFCreator, druckt eine Website aus (STRG+P) und wählt als Drucker PDFCreator.

Im anschließenden Speichern-Dialog könnt Ihr noch ein paar PDF-Optionen, Datei- und Autorennamen, Stichworte und eine kurze Beschreibung festlegen.

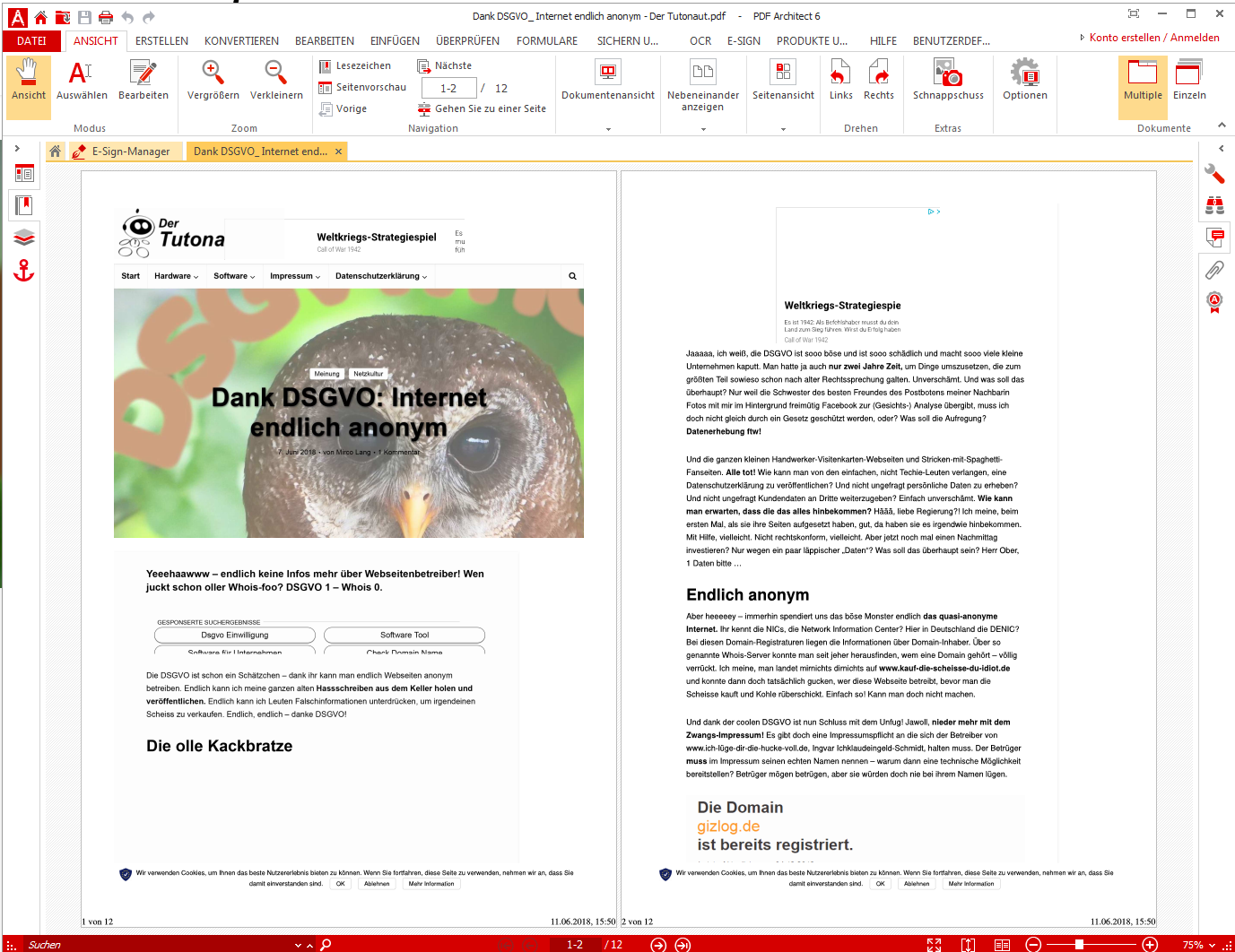
Anschließend wird das PDF direkt geöffnet – und sieht aus wie die Website:

Übrigens: Die PDF-Lösung kommt bei dem Beispielartikel auf eine Datei mit 1,95 Megabyte. Die Speichern-Variante kommt auf 15 Ordner, 140 Dateien und 4,37 Megabyte. Immerhin: Die Tutonaut-Seiten sehen auch via Speichern-unter gut aus ;)
Akzeptabel: Als Bild
Alternativ könnt Ihr natürlich auch einen Screenshot von der Website machen. Mit einem Tool wie FireShot könnt Ihr zum Beispiel in Firefox oder Chrome so genannte Scrolling Screenshots erstellen, die die ganze aktuelle Seite erfassen, nicht nur den sichtbaren Bereich. Nachteile: Die Bilder sind nicht (ohne weiteres) durchsuchbar, tendenziell extrem groß und Links funktionieren natürlich auch nicht.
Eine Anleitung für Mac haben wir auch – die kombiniert beide Techniken. Vermutlich weil bei Mac alles so einfach ist.








Merci :) sehr hilfreich!
Ich hab das Glück ebenfalls an der besagten HS zu studieren