
Webseiten-Quelltext in Chrome, Firefox, Safari und Edge anzeigen
So schaut Ihr mit den verschiedenen Browsern hinter die Kulissen einer Webseite
Der Quellcode einer Webseite ist nicht nur für Entwickler interessant, erlaubt er doch Einblicke in den Aufbau der Seite. Auch könnt Ihr damit bestimmte Webseiten-Elemente untersuchen oder sogar den Quellcode lokal umschreiben und die Auswirkungen direkt zu sehen. Alle modernen Browser erlauben es, den HTML-Quellcode von Webseiten anzuzeigen. Doch der Weg dahin ist nicht immer der selbe. Wir zeigen Euch, wie Ihr den Quellcode mit den aktuellen.
Seitenquellcode mit Google Chrome und Microsoft Edge anzeigen
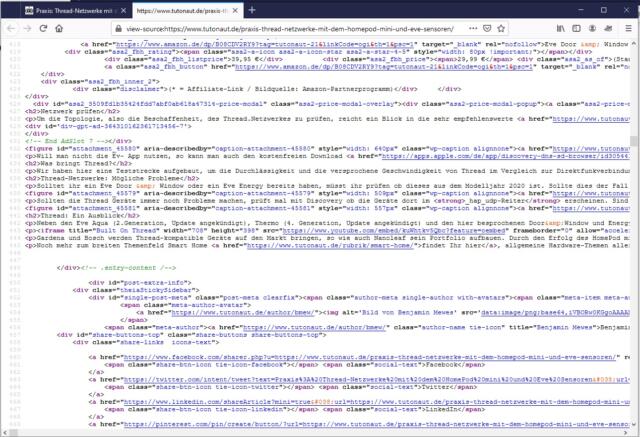
Google Chrome und Microsoft Edge basieren bekanntlich seit einiger Zeit auf der gleichen Codebasis. Dementsprechend ist der Weg zum Seitenquellcode in den beiden Browsern auch identisch. Um den Quelltext der gerade geöffneten Seite zu sehen, klickt einfach mit der rechten Maustaste auf eine freie Fläche und wählt im Kontextmenü den Eintrag Seitenquelltext anzeigen. Alternativ führt die Tastenkombination Strg + U zum Ziel.
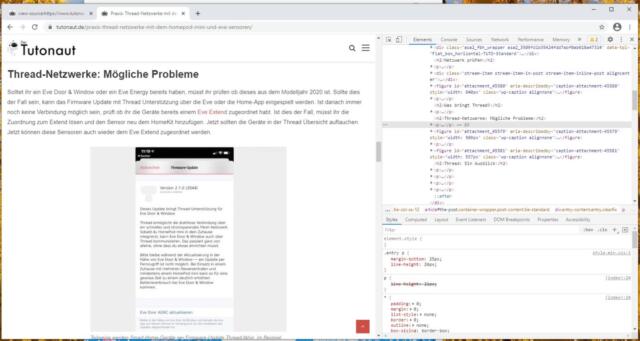
Eine mächtige Alternative dazu liefern die Entwicklertools der Chrome-basierten Browser. Öffnet Ihr diese per Rechtsklick und Seite untersuchen, könnt Ihr die unterschiedlichen Elemente einer Seite gezielt analysieren und bei Bedarf direkt im Browser verändern. Auch das Aussehen der Webseite auf verschiedenen Bildschirmauflösungen lässt sich damit austesten.

Seitenquellcode mit Firefox anzeigen
Der gute, alte Firefox bietet natürlich ebenfalls die Möglichkeit, den Seitenquellcode zu öffnen. Per Rechtsklick und Auswahl von Seitenquelltext anzeigen öffnet sich ein neuer Browser-Tab samt HTML-Source-Code.

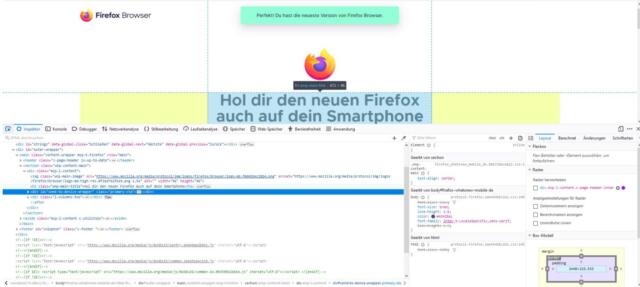
Auch im Mozilla-Browser liefern die so genannten Web-Entwickler-Tools deutlich mehr Einblicke in die Funktionsweise einer Webseite. Blendet Ihr diese mit Strg + Umschalt + I oder über das Einstellungen-Untermenü Web-Entwickler ein, könnt Ihr gezielt einzelne Seitenelemente untersuchen oder auch den Quellcode umschreiben, um Euch die Auswirkungen direkt anzusehen.

Seitenquellcode in Safari anzeigen
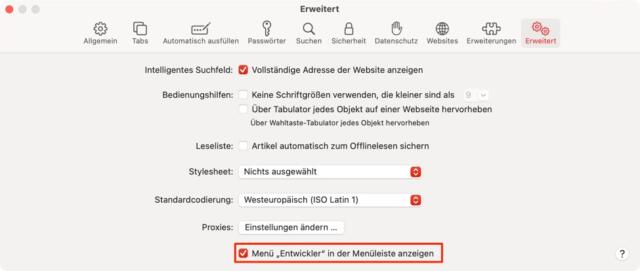
Der Mac-Browser Safari bietet ebenfalls umfangreiche Tools für Web-Entwickler, versteckt diese aber standardmäßig. Um sie einzublendne, öffnet zunächst die Safar-Einstellungen. Hier wechselt Ihr auf den Reiter Erweitert und setzt einen Haken beij Menü „Entwickler“ in der Menüleiste anzeigen.

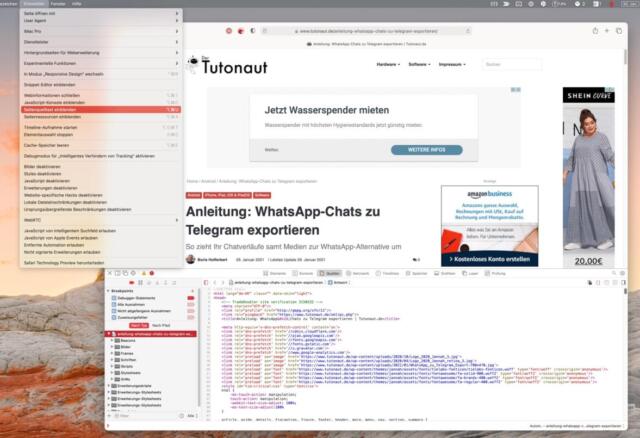
Ab sofort könnt Ihr wahlweise über das neue Menü Entwickler und Auswahl von Seitenquelltext anzeigen bzw. die Tastenkombination Option + Command + U den Source Code der aktuell besuchten Seite einsehen. Wie die anderen Browser bietet Safari über die Entwicklertools ebenfalls eine Menge interessanter Spielereien, etwa die Möglichkeit, den User Agent umzuschalten oder unterschiedliche Bildschirmauflösungen zu simulieren.

Noch mehr Tipps und Tricks rund um das Web findet Ihr hier, allgemeine Softwaretipps aller Art sammeln wir laufend aktuell unter diesem Link für Euch.
(Einstiegsbild: Markus Spiske auf Pexels)










An die Entwickler-Tools kommt man übrigens auch per F12. Spaßig sind die nicht nur für Entwickler, sondern auch für Fake-News-Macher ;)