
Eigentlich wollte ich gerade eine Anleitung schreiben, wie man Kodi auf dem Fire TV Cube 2022 installiert. Doch ganz ehrlich: Das funktioniert wirklich noch exakt auf die gleiche Weise, wie schon diverse Male durchgekaut. Wenn Ihr also den Streaming-Würfel mit Kodi ausstatten wollt, schaut einfach hier vorbei. Doch wie installiert man eigentlich am einfachsten Updates für das Mediacenter auf dem Fire TV Stick und Co.? Nun: Ihr könnt neue Versionen manuell herunterladen - oder aber ein offizielles Kodi-Add-on verwenden. Wir zeigen Euch, wie Ihr Kodi auf dem Fire TV aktualisiert.
1. Kodi-Updater auf dem Fire TV Stick installieren
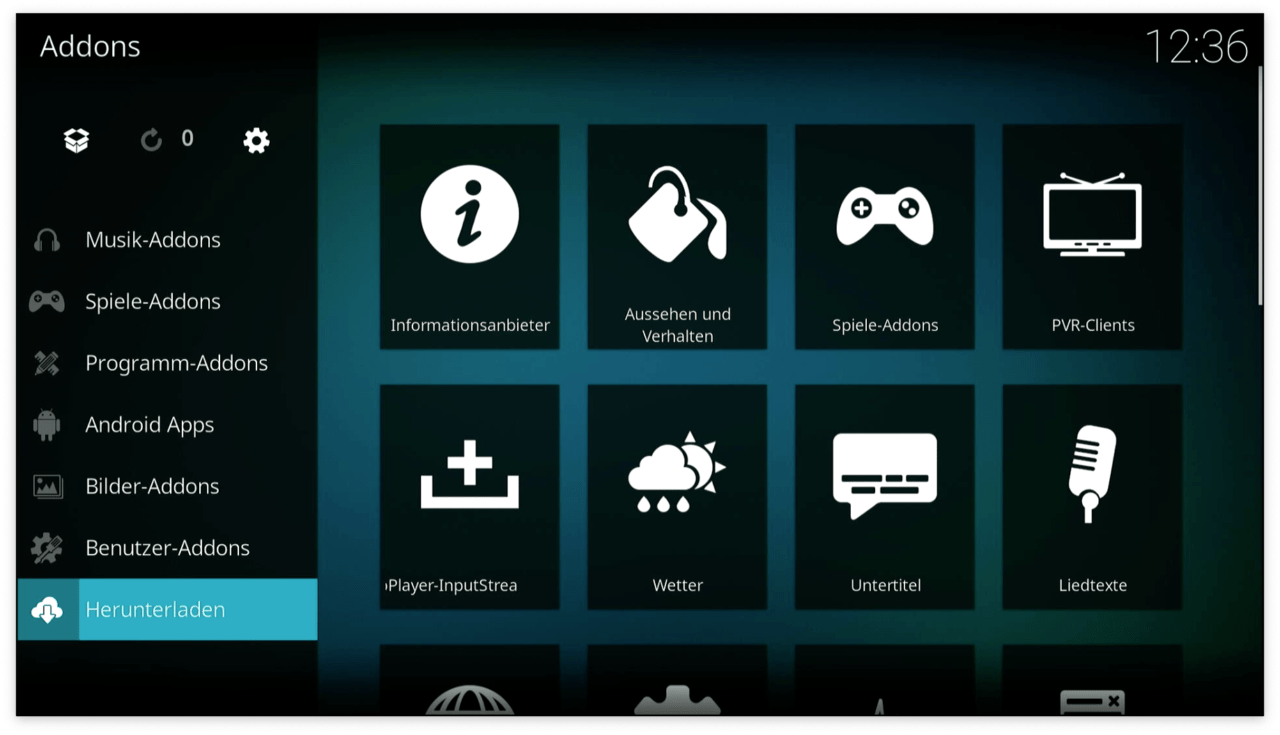
Wir gehen an dieser Stelle davon aus, dass Ihr bereits eine funktionierende und konfigurierte Kodi-Installation im Einsatz habt. Ist das der Fall, öffnet Kodi und navigiert zum Bereich Addons.

Hier klickt Ihr auf Herunterladen und navigiert Euch in der Liste zum Bereich Programm-Addons durch. Wählt hier den Kodi Android Installer aus und klickt im nächsten Schritt auf Installieren, um die Erweiterung einzurichten.
2. Kodi Android Installer auf dem Fire TV Stick nutzen
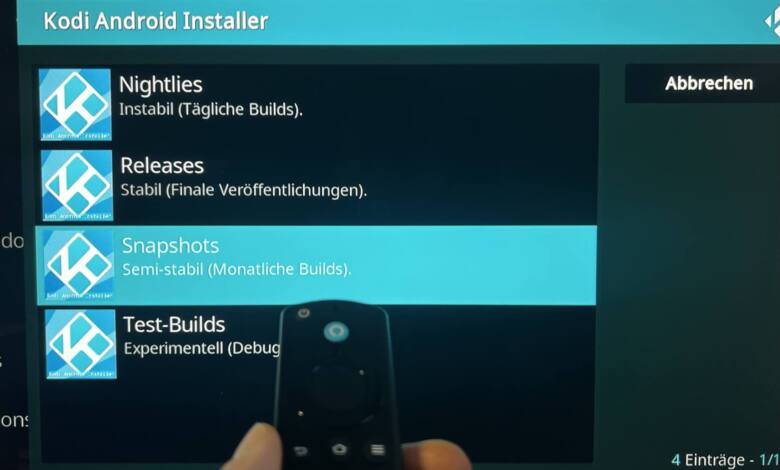
Zurück im Menü Addons findet Ihr den Kodi Android Installer nun als neuen Eintrag in der Liste der Pogramm-Addons. Öffnet Ihr ihn, habt Ihr die Wahl, zwischen den verschiedenen Release-Versionen von Kodi zu wechseln. In der Regel dürfte der Punkt Releases die erste Anlaufstelle sein, da hier nur stabile Versionen aufgeführt sind.

Alternativ schaut Ihr Euch bei Snapshots die Zwischenstufen zur nächsten Kodi-Evolution an. Wollt Ihr unbedingt einen Blick in die neuesten Kodi-Entwicklungen werfen und habt keine Sorge, dass etwas kaputt geht? Dann schaut in den Nightlies oder Test-Builds vorbei. Mehr dazu erfahrt Ihr direkt bei den Kodi-Entwicklern.
3. Kodi-Update auf dem Fire TV herunterladen und installieren
Habt Ihr Euch für eine Version entschieden, klickt sie an. Das Addon beginnt nun mit dem Download der Datei. Sobald dieser abgeschlossen ist, landet Ihr auf der Download-Seite Eures Fire TVs. Wählt hier die eben heruntergeladene APK-Datei aus, bestätigt den Sicherheitshinweis und startet die Installation.

Tada, Eure Fire-TV-Kodi-Stick ist nun auf dem neuesten Stand. Bei dieser Prozedur werden keine Dateien und Einstellungen gelöscht. Es kann aber - speziell beim Wechsel auf einer neue "große" Kodi-Version - vorkommen, dass bestimmte Addons oder andere Einstellungen neu konfiguriert werden müssen. Solltet Ihr Probleme mit dem Downloader haben, schaut am besten mal im offiziellen Kodi-Forum vorbei.
Noch mehr Tipps und Tricks rund um Kodi findet Ihr hier. Mehr zur Fire-TV-Familie sammeln wir hier für Euch.