
Checkmk 2.0: PDF-Reports erstellen
Eine fixe Übersicht fürs Management über die Verfügbarkeit? Als PDF? Kein Problem, Chef ;)
Mit Checkmk könnt Ihr Ansichten, Graphen, einzelne Metriken, Teile der Inventur, Verfügbarkeiten und so weiter nicht nur im Browser betrachten, sondern auch sauber in einen PDF-Report buxieren. Die Möglichkeiten sind dabei so vielfältig wie beim Aufbau von Ansichten. Simple Reports, etwa über die CPU-Auslastung oder Verfügbarkeit der aktuell zu sehenden Hosts, sind aber dennoch fix gebaut.
Beispiel-Report
So hübsch die neue Oberfläche von Checkmk seit Einführung der Version 2.0 auch sein mag, hin und wieder muss es doch das gute alte PDF sein. Zum Drucken ist es nach wie vor erste Wahl. Und je weiter oben das nachfragende Management angesiedelt ist, desto größer ist die Chance, dass PDF die einzige lesbare Form von Datenübermittlung ist … ;) Das Reporting-Modul von Checkmk erfüllt eigentlich alle Wünsche für hochverdichtete, aufgehübschte Informationen – einziger kleiner Haken: Es steht ausschließlich in den Enterprise-Versionen zur Verfügung, nicht in der Open-Source-Version Checkmk Raw.
Grundsätzlich ist das simpel:
- Neuen Report per Vorlage anlegen
- Report-Eigenschaften festlegen
- Inhaltselemente hinzufügen
- Gestaltungselemente hinzufügen
- Hosts/Services in einer Ansicht nach Wunsch filtern
- Per Export den Report für die gefilterten Hosts/Services erstellen
Eine Sache ist sowohl wichtig, also auch zunächst vielleicht verwirrend: Filter. Ihr könnt an mehreren Stellen filtern, also bestimmen, für welche Hosts/Services der Bericht erstellt werden soll:
- Durch Restriktion auf bestimmte Objekte beim Anlegen von Reports und Elementen
- In den Report-Eigenschaften
- In den Inhaltselementen
- In der Ansicht, aus der exportiert wird
Im Folgenden seht Ihr, wie Ihr einen Report mit folgenden Daten und Eigenschaften anlegt:
- Host-Name
- CPU-Auslastung der letzten 15 Minuten
- Graph mit der CPU-Auslastung der letzten 35 Tage
- Vorgefiltert auf den Service CPU Load
- Hosts werden in der Ansicht gefiltert
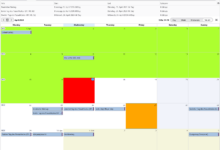
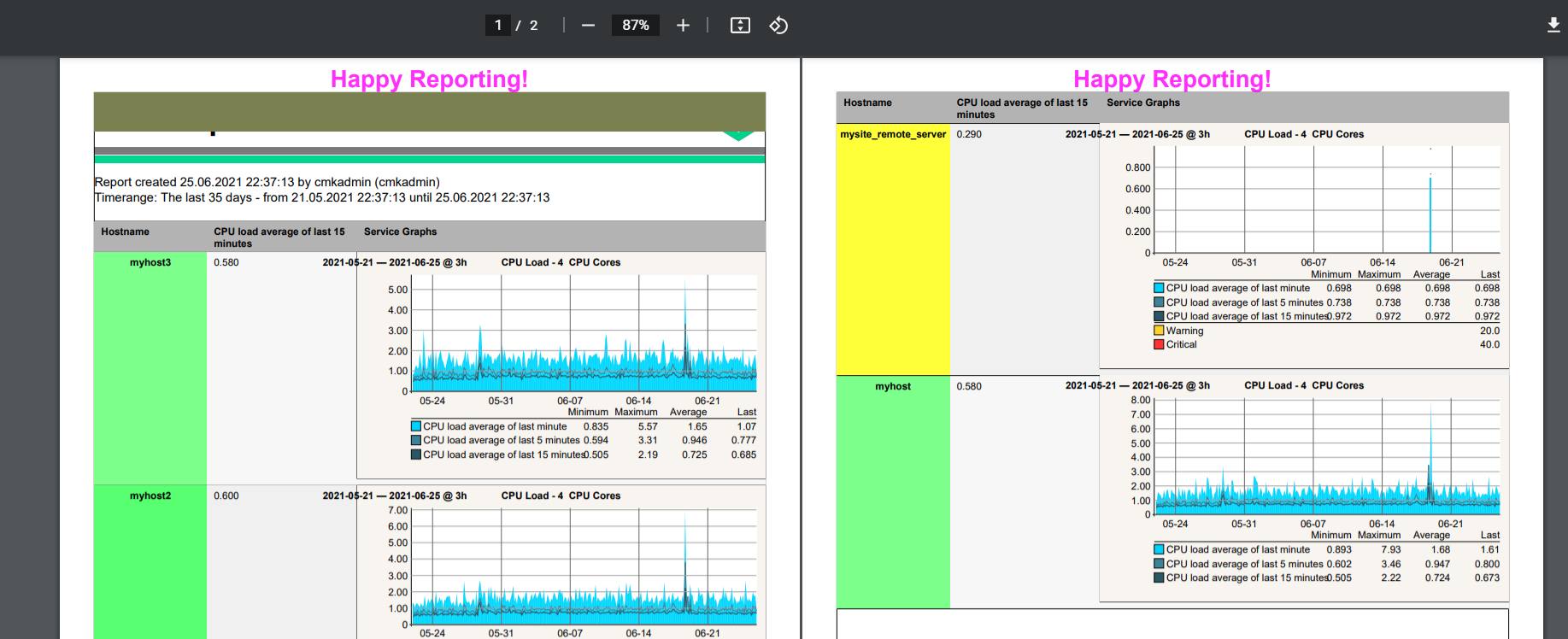
Das ist ein wenig Klickarbeit, wirklich denken muss man aber eigentlich nur bei den Inhaltselementen. Trotzdem das Ganze wie immer Schritt für Schritt. Aber zunächst: Das Ergebnis – nicht über den dicken Balken über dem Titel wundern ;)

1. Report anlegen
Ruft den Report-Bereich über Customize/Business reporting/Reports auf und startet die Erstell-Prozedur über Add report.

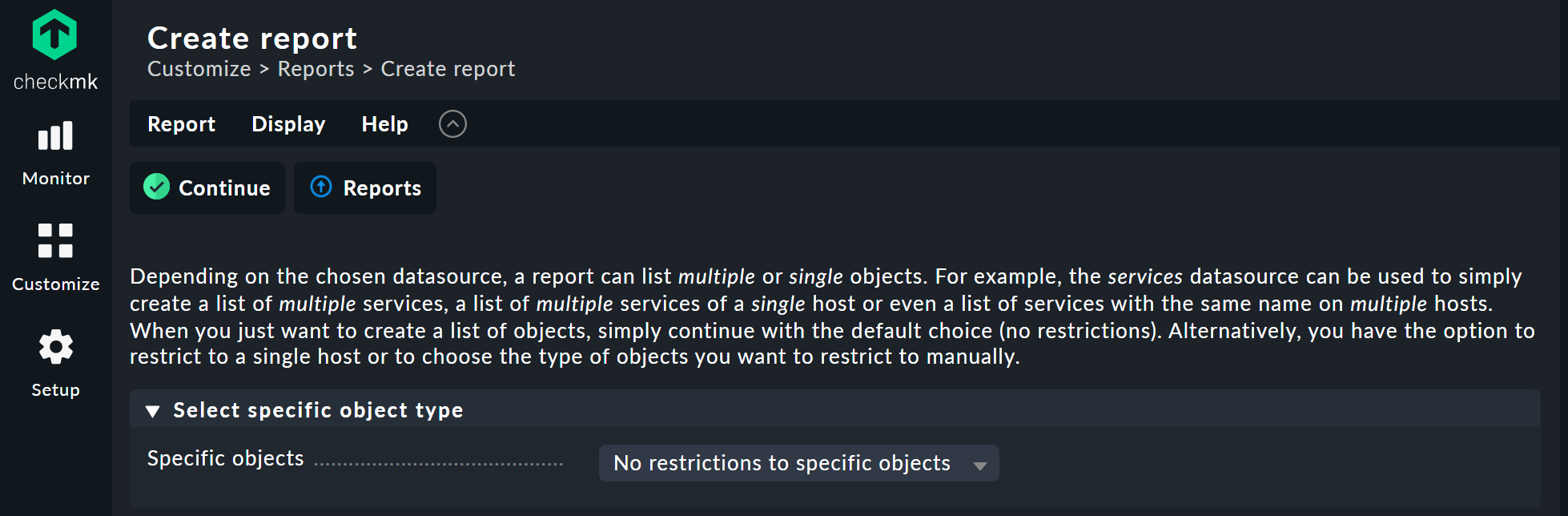
Zunächst kommt die Frage nach Specific objects. In aller Regel könnt Ihr hier auf Restriktionen verzichten, das ist auch die Vorgabe. (Ihr könntet hier auf einzelne Hosts, BI-Aggregate, Host-Gruppen und so weiter vor-filtern.)

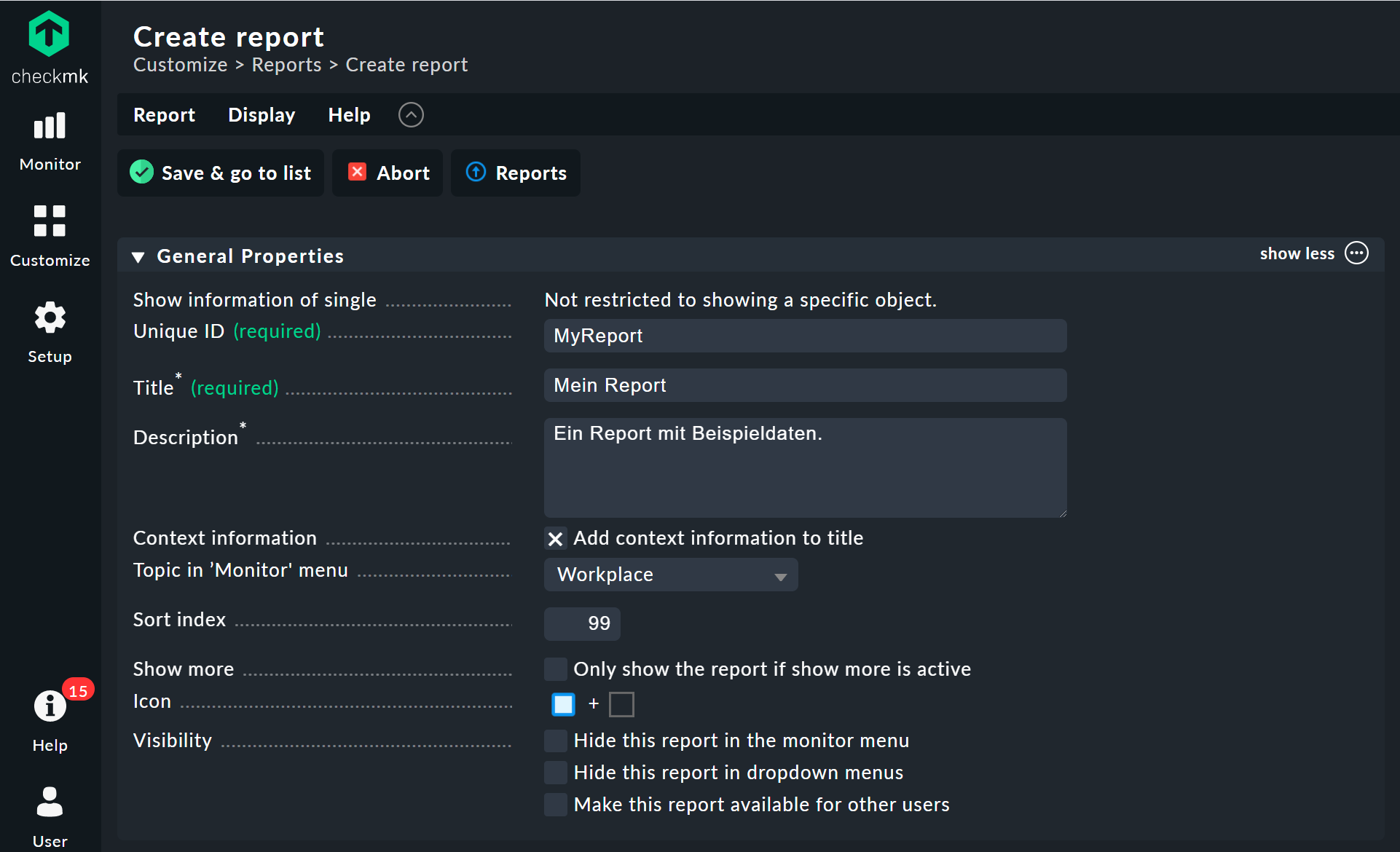
Ihr landet in den Report-Eigenschaften, ganz oben sind die General Properties. Vergebt hier wie üblich ID und Title nach Belieben. Wichtig hier: Unter Visibility müsst Ihr das Häkchen vor Hide this report in dropbdown menus entfernen, damit Ihr in Ansichten später direkt darauf zugreifen könnt.

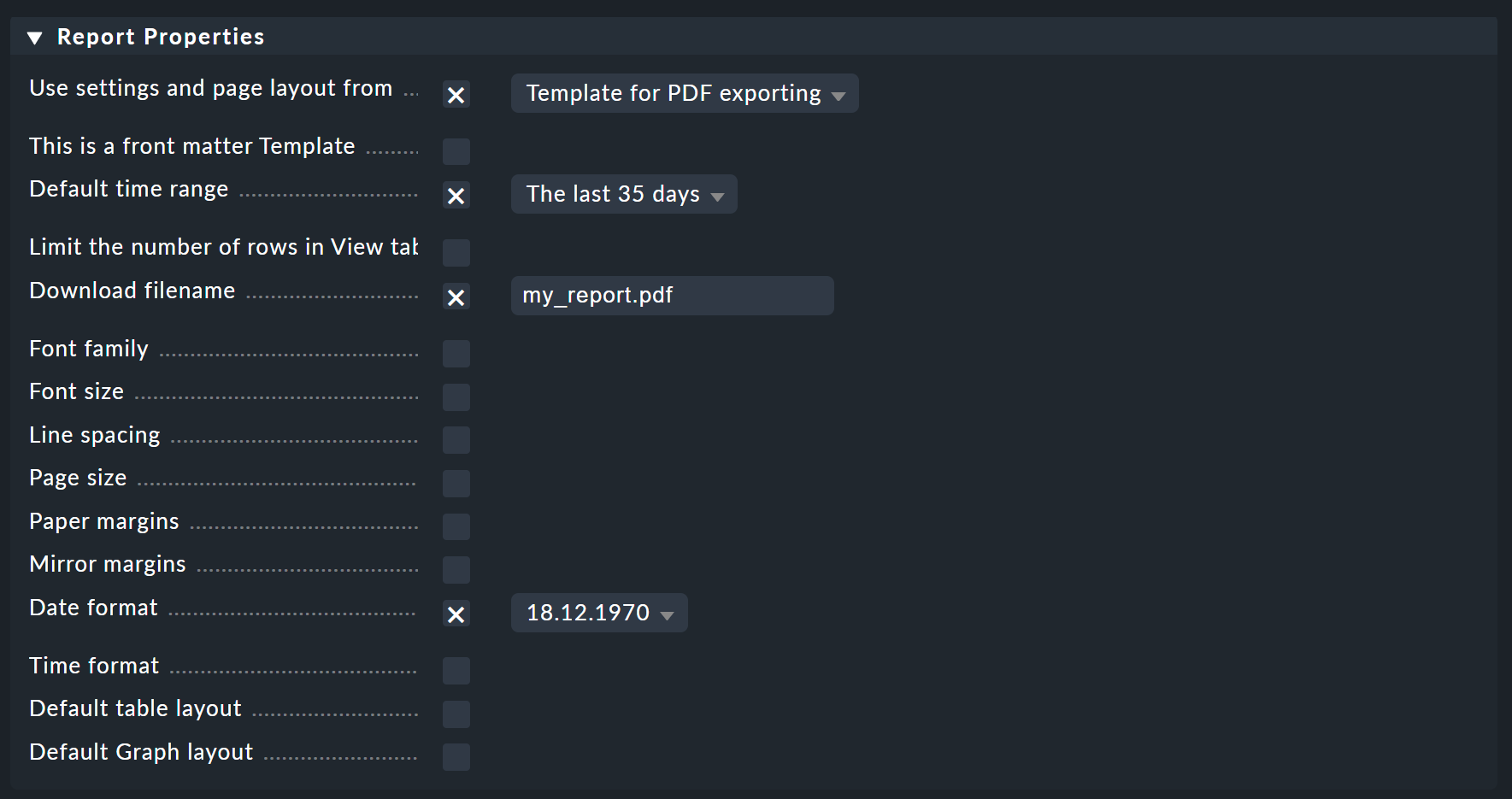
Unter den Report Properties könnt Ihr allerlei Eigenschaften für die Formatierung wählen – inklusive der Übernahme von einer Vorlage, hier etwa Template for PDF exporting. Ansonsten ist hier aber alles optional.

Gefiltert wird an dieser Stelle nicht, Ihr könnt den Bericht mit Save & go to list speichern.
2. Inhaltselemente hinzufügen
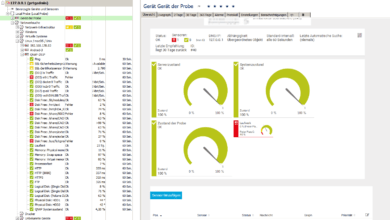
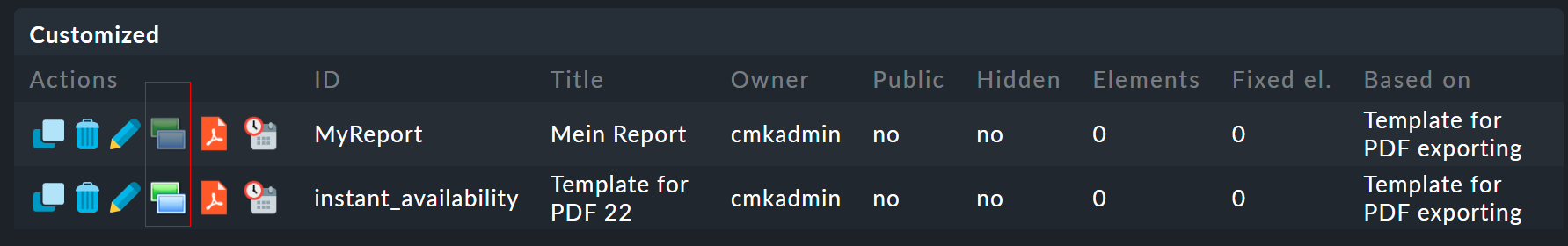
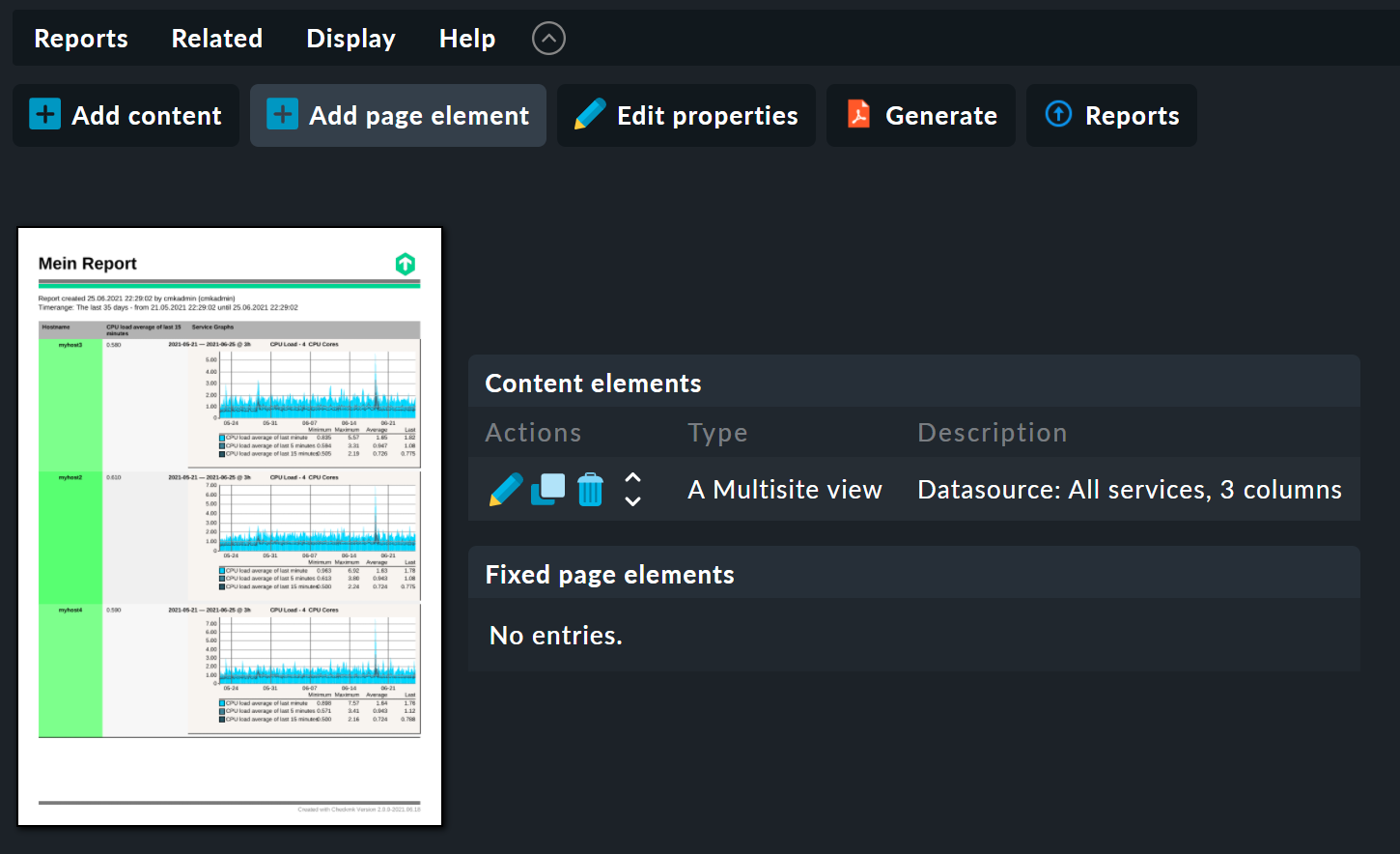
Nach dem Speichern landet Ihr in der Report-Liste. Klickt dort auf den Button mit dem grünen und blauen Rechteckt – der Tooltip verrät: Edit report content.

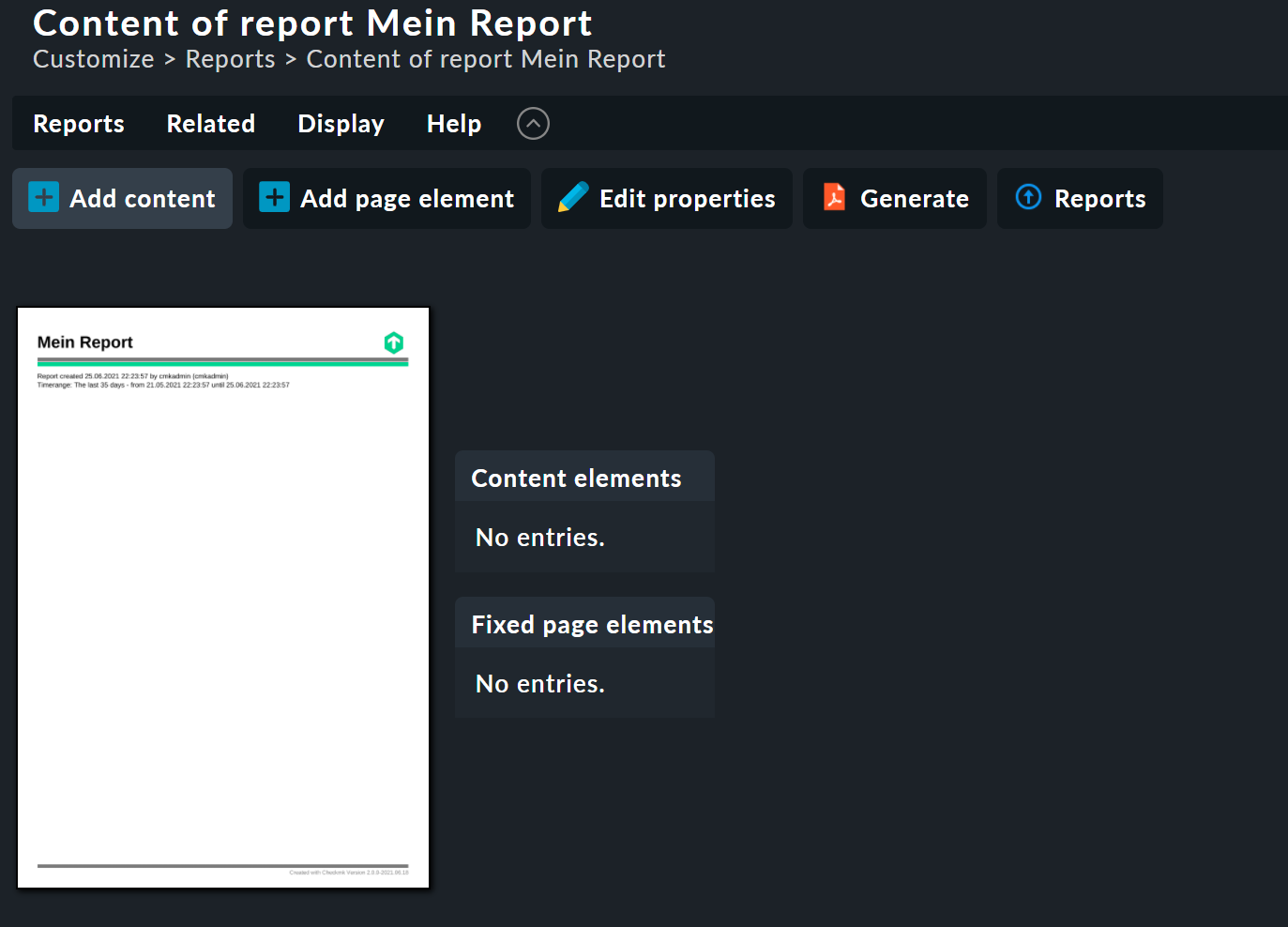
Nun seht Ihr zum ersten mal die Vorschau Eures Reports – mit ein paar Design-Basics und Datumsangabe, ansonsten aber noch leer. Klickt auf Add content, um die Erstell-Prozedur für Inhalte zu starten.

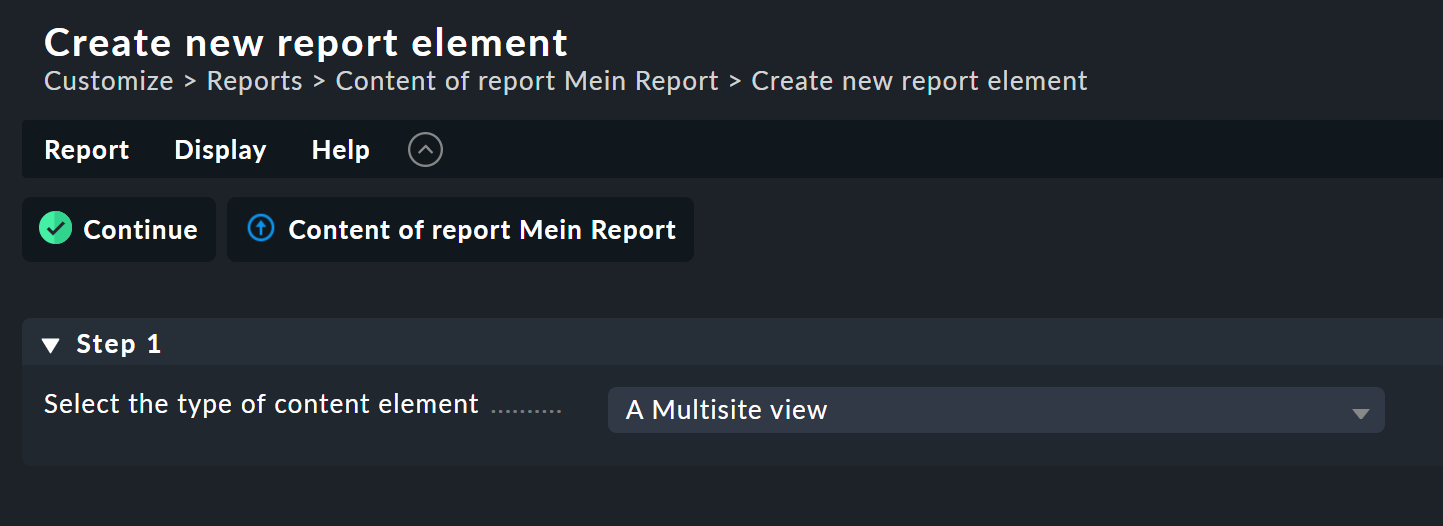
In Step 1 wählt Ihr den Typ für die Inhalte, hier A Multisite view, also letztlich eine ganz normale Checkmk-Ansicht.

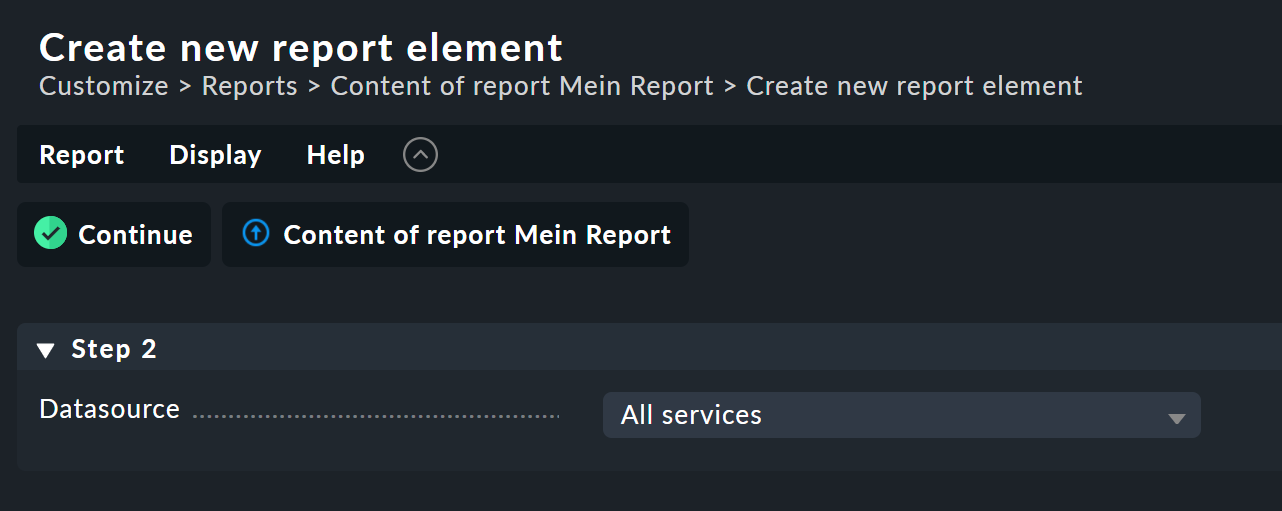
In Step 2 wählt Ihr als Datenquelle All services, um an die Daten der CPU-Auslastung zu kommen.

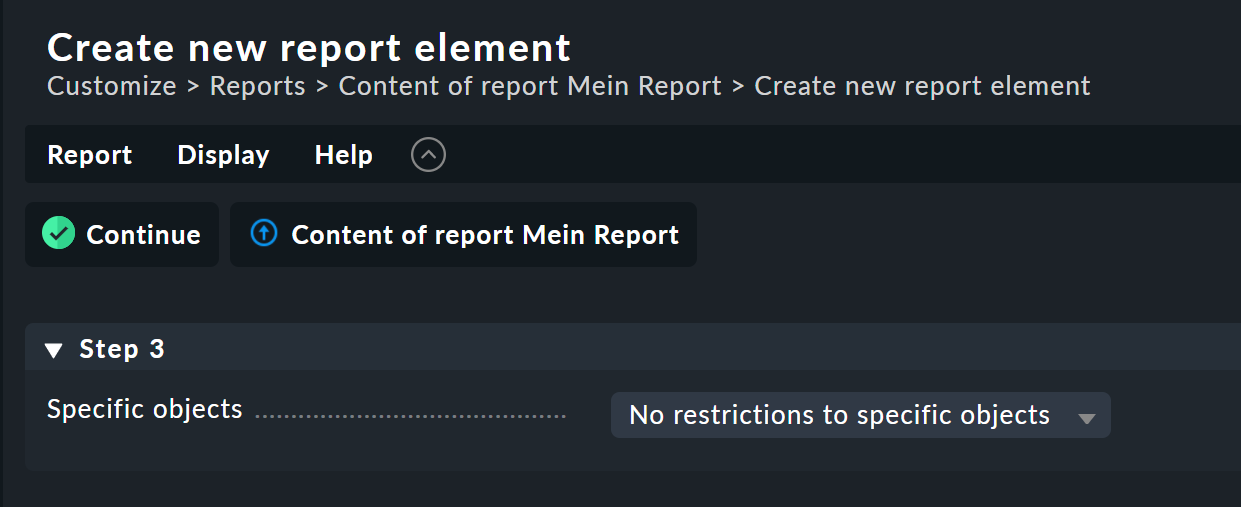
In Step 3 könntet Ihr wie bei der Erstellung des Reports auf bestimmte Objekte beschränken – belasst es aber wieder bei No restriction …

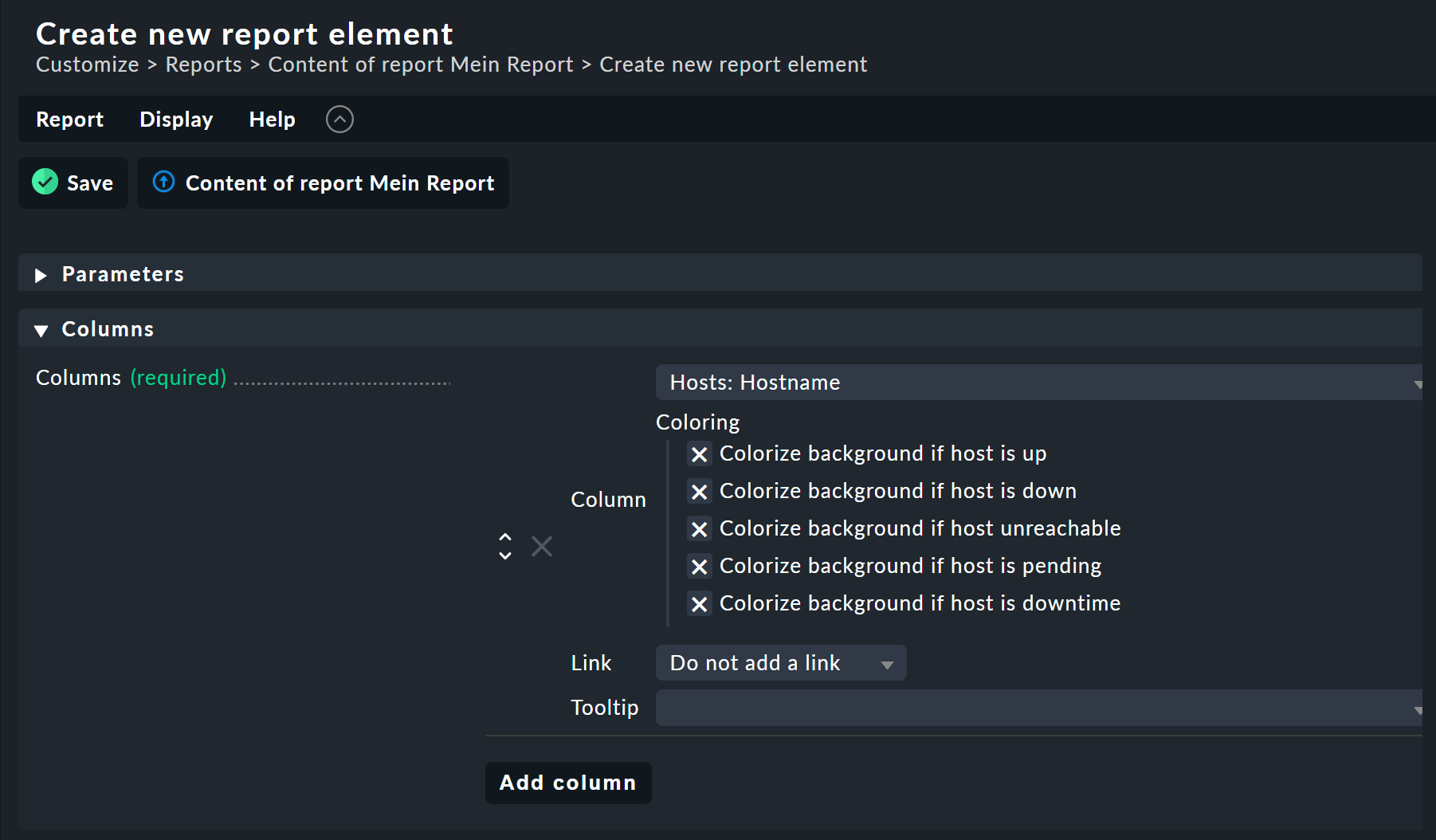
Auch am Ende dieser Prozedur landet Ihr wieder in den Eigenschaften – und könnt allerhand Parameter setzen. Wichtig und nötig sind hier aber zunächst die Columns. Fügt hier über Add column eine Spalte vom Typ Host: Hostname hinzu. Der Ästhetik halber aktiviert noch die Coloring-Option, damit ein wenig Farbe in den Report kommt.

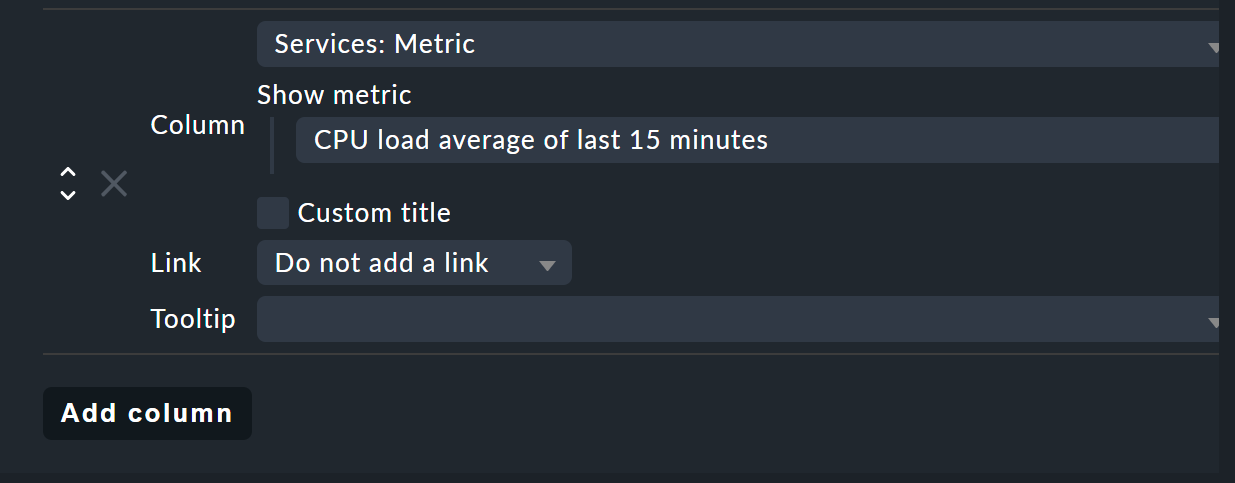
Fügt eine weitere Spalte hinzu: Services: Metric mit der Metrik CPU load average of last 15 minutes. Einen Titel müsst Ihr nicht angeben, der wird automatisch gesetzt.

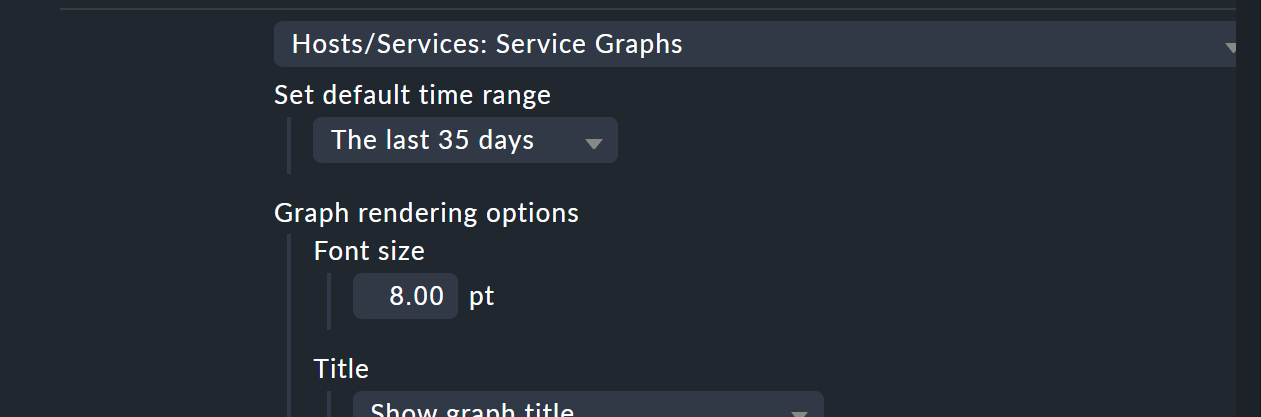
Und eine letzte Spalte: Hosts/Services: Service Graphs mit einer Zeitspanne von The last 35 days. Zur Gestaltung des Graphens gibt es hier noch mehr Optionen, die Vorgaben funktionieren aber ziemlich gut. Hinweis: Diese Spalte weiß bislang noch nicht, um welchen Service es geht! Die Metrik oben ist ganz explizit für den Service CPU Load, weshalb für die Metrik nicht gefiltert werden müsste. Aber für den Graphen.

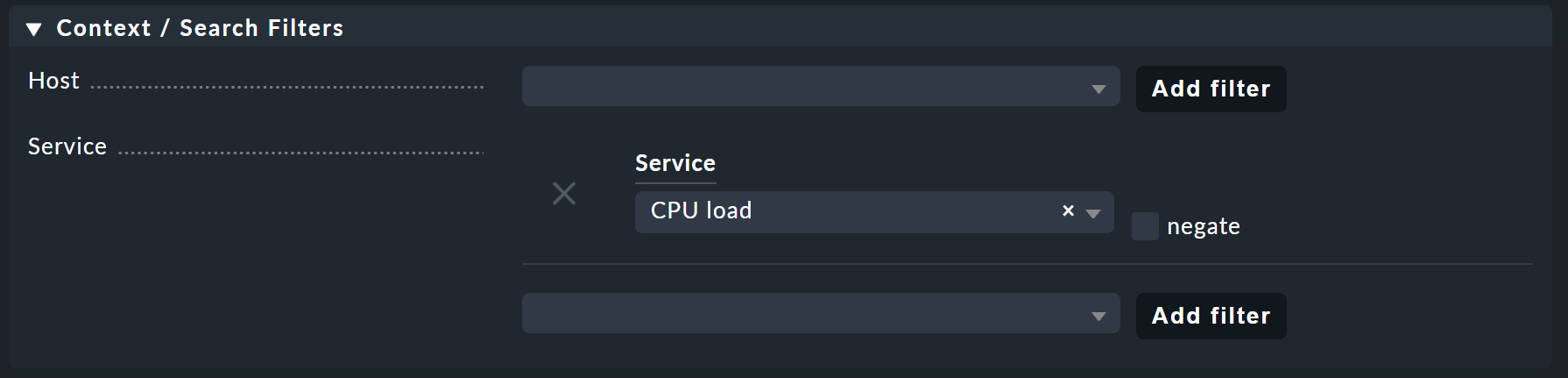
Ganz unten in den Eigenschaften findet Ihr die Box für Context / Search Filters – und hier könnt Ihr nun erstmals filtern, nämlich auf den Service namens CPU load. Damit ist dieser Inhalt fertig definiert und Ihr könnt über Save wieder zur Report-Vorschau zurückkehren.

3. Gestaltungselemente hinzufügen
Die Vorschau hat sich verändert, Ihr seht schon im Bild die erste Spalte mit dem farblich unterlegten Host-Namen, dann eine weiße Spalte mit der CPU-Auslastung der letzten 15 Minuten und rechts der Service-Graph. Zum weiteren Gestalten startet die Erstell-Prozedur für Gestaltungselemente über Add page element.

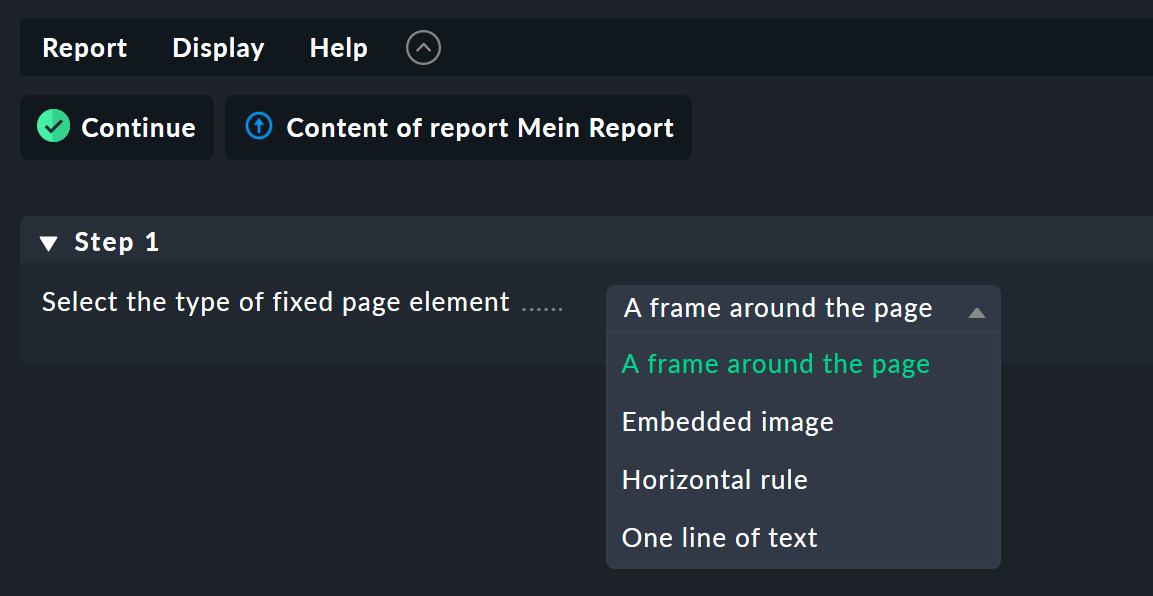
In Step 1 bestimmt Ihr was für ein Element: Rahmen, Bild, Textzeile oder für das Beispiel die horizontale Linie.

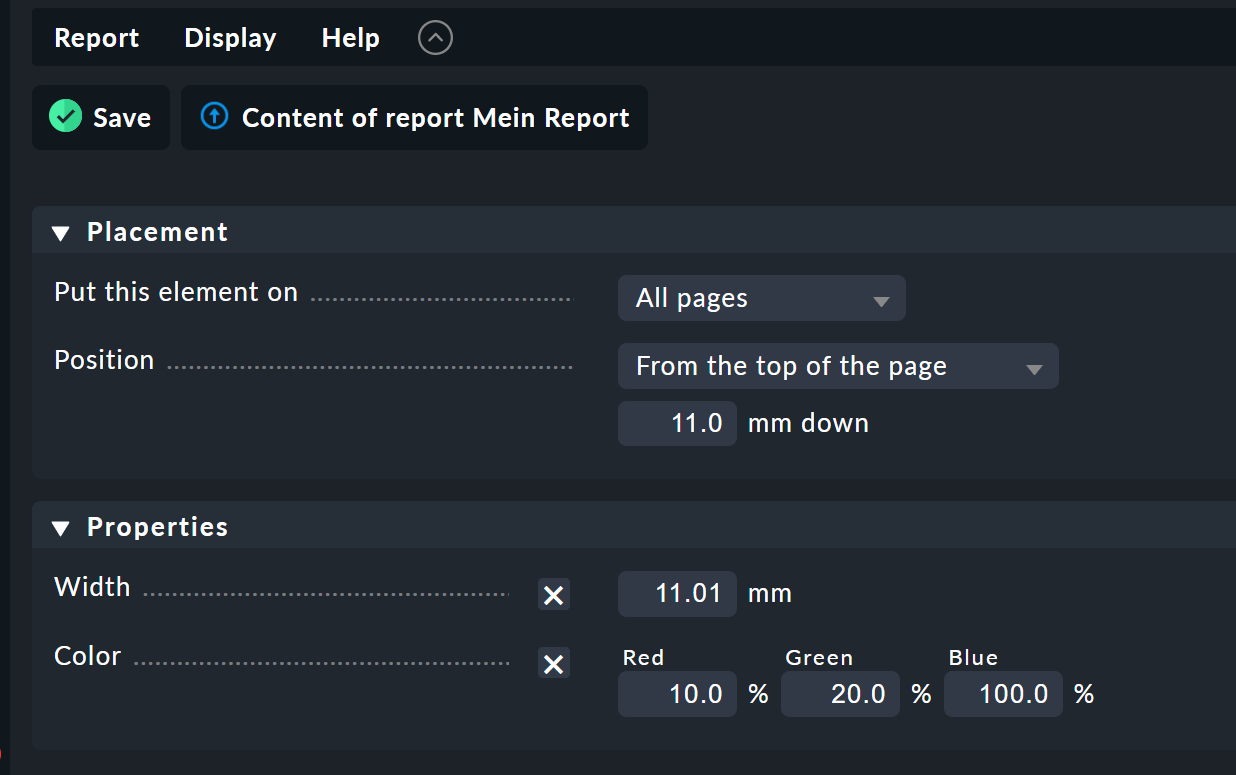
Die Einstellunge sind natürlich je nach Element unterschiedlich, aber auch trivial. Für die Linie legt Ihr einfach Position, Größe, Farbe und betroffene Seiten fest. Speichert dann mit Save. Wiederholt diesen Schritt bei Bedarf mit anderen Elementen.

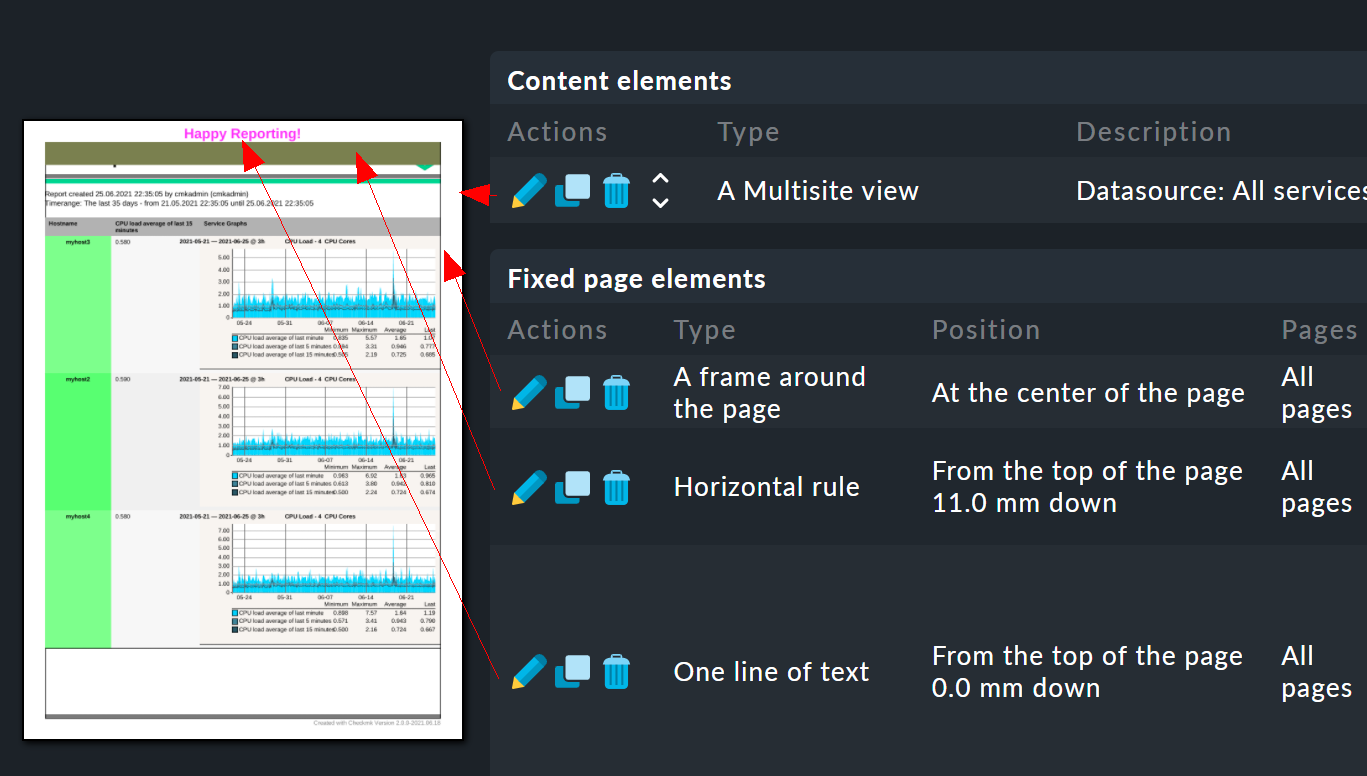
Und wieder hat sich die Vorschau verändert: Die Linie ist hinzugekommen – dick, grün und mitten über den Titel, nicht optimal, aber schön sichtbar. Zudem noch eine Textzeile (Happy Reporting) und ein Rahmen. Damit ist Euer Report fertig. Nun, Ihr könntet natürlich noch nach Belieben Inhalts- und Gestaltungselemente hinzufügen.

4. Bericht im Monitoring nutzen
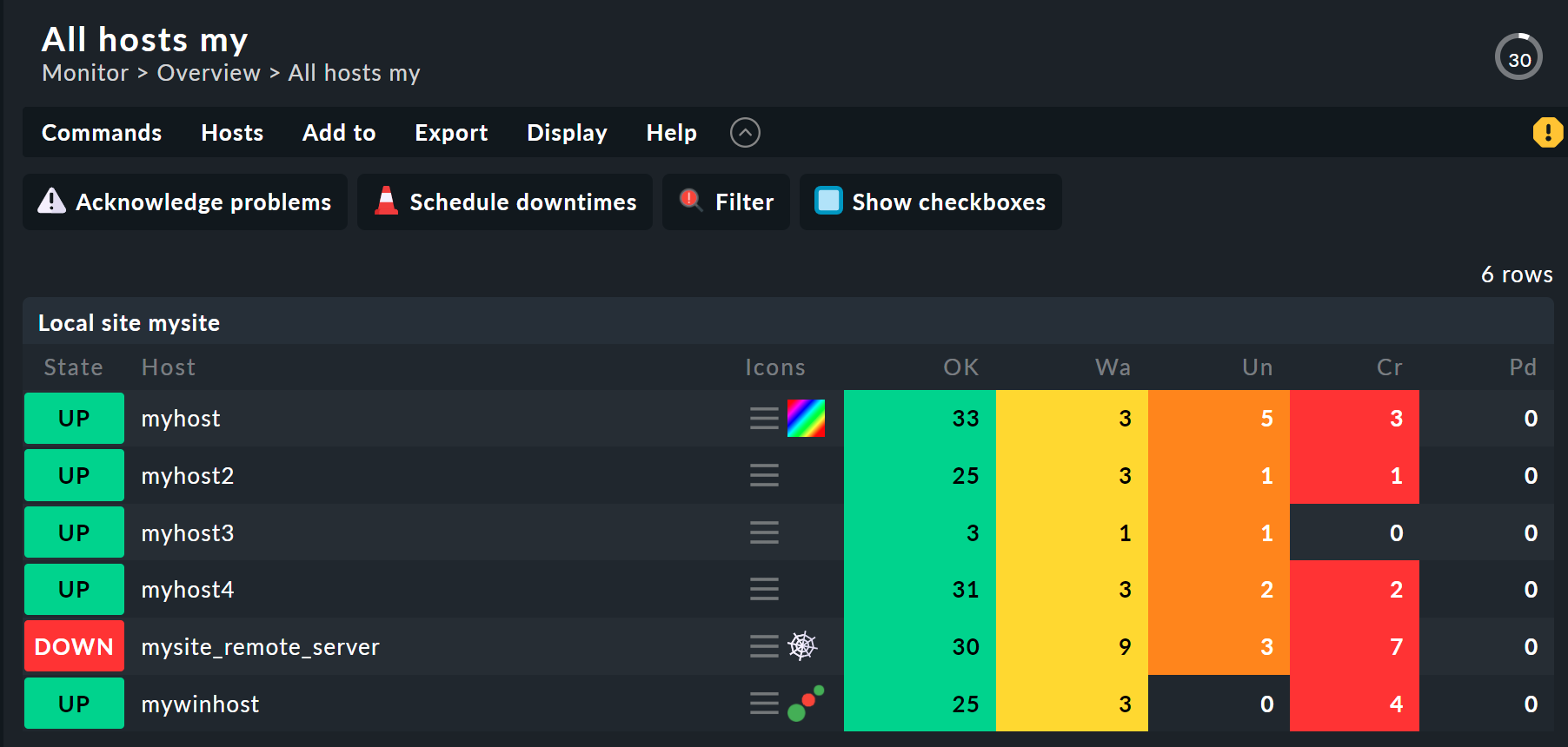
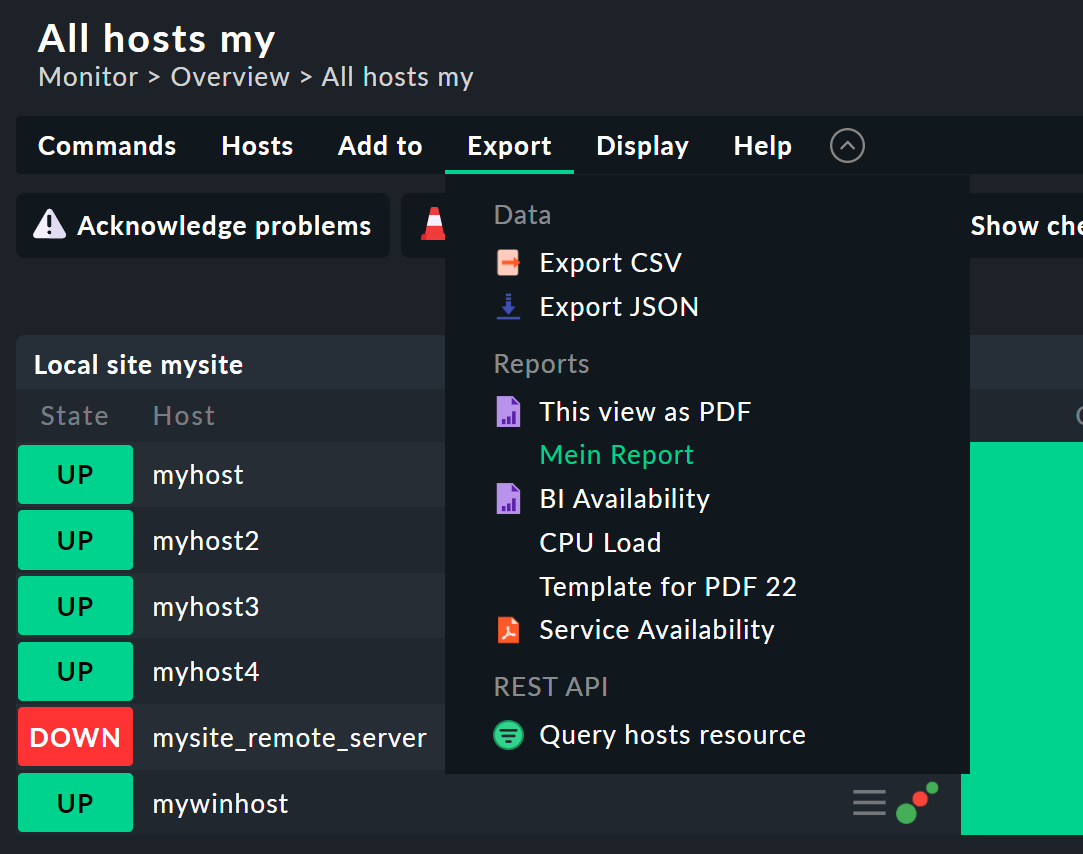
Ruft nun eine Ansicht mit Hosts auf und filter diese nach Belieben – hier etwa auf Hosts, die mit my anfangen.

Über das Export-Menü könnt Ihr nun Euren Report erstellen lassen, hier über den Eintrag Mein Report.

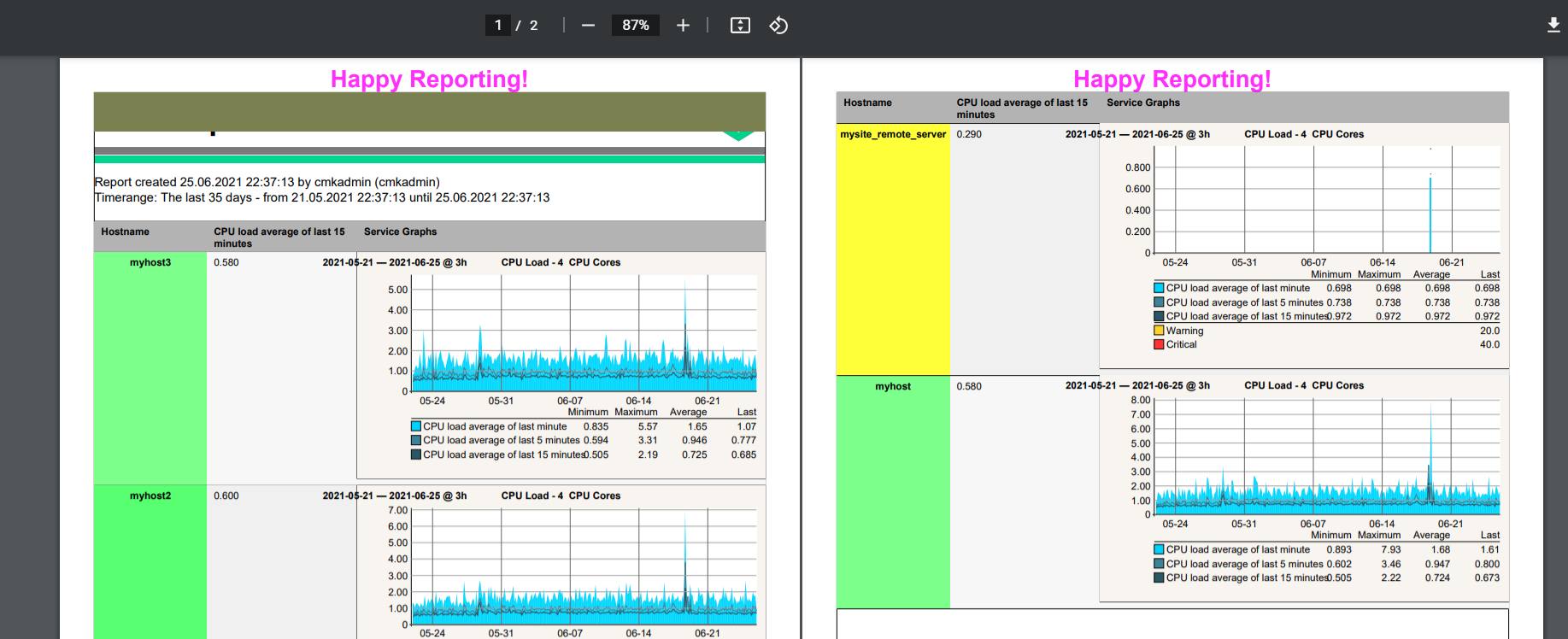
Und schon seht Ihr den fertigen PDF-Report, standardmäßig direkt im Checkmk-Frame im Browser.

Dieser Beispiel-Report ist nun nicht sonderlich inspirierend, weder inhaltlich noch gestalterisch – aber die Werkzeuge habt Ihr kennengelernt.
Mit den Inhaltselementen könnt Ihr Euch jedoch sehr lange beschäftigen, zumal dort auch gestalterische Elemente wie Seitenumbrüche und Textabsätze untergebracht sind. Damit lassen sich sehr spezifische Berichte anfertigen. Um es ganz klar zu sagen: Die ganze Mächtigkeit des Reportings findet Ihr im ersten Auswahldialog für neuen Content:

Ein Troubleshooting-Tipp zum Schluss: Wenn mal irgendetwas nicht funktioniert, liegt es nahezu garantiert an fehlendem Kontext – also die Angabe von Hosts und/oder Services zur Generierung des Reports.